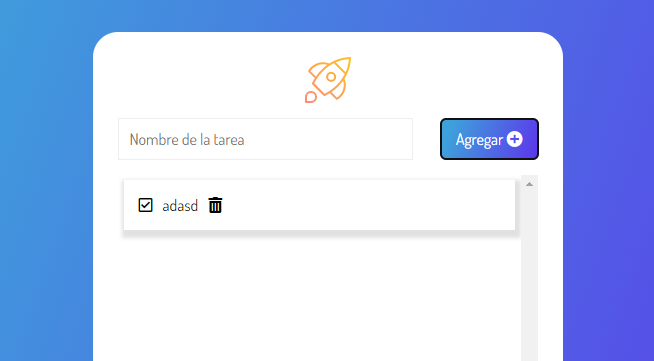
me adelanté y adjunte el icono de la basura, faltaría agregarle la clase respectiva para que se alinee a la derecha.
const btn = document.querySelector('[data-form-btn]');
const createTask = (evento) => {
evento.preventDefault()
const input = document.querySelector('[data-form-input]');
const value = input.value;
const list = document.querySelector('[data-list]')
const task = document.createElement("li");
task.classList.add('card');
input.value = '';
const taskContent = document.createElement('div');
taskContent.appendChild(checkComplete());
const titleTask = document.createElement('span');
titleTask.classList.add('task');
titleTask.innerText = value
taskContent.appendChild(titleTask);
taskContent.appendChild(trashIcon());
//backticks
const content =
`
<i class="fas fa-trash-alt trashIcon icon"></i>
`
task.appendChild(taskContent);
list.appendChild(task);
}
btn.addEventListener("click", createTask);
const checkComplete = () => {
const i = document.createElement('i');
i.classList.add('far');
i.classList.add('fa-check-square');
i.classList.add('icon');
return i
}
const trashIcon = () => {
const i = document.createElement('i');
i.classList.add('fas');
i.classList.add('fa-trash-alt');
i.classList.add('trashIcon');
i.classList.add('icon');
return i
}
( )
)



