
import {productoServices} from "../service/productos-service.js";
const form = document.querySelector ('[data-form]')
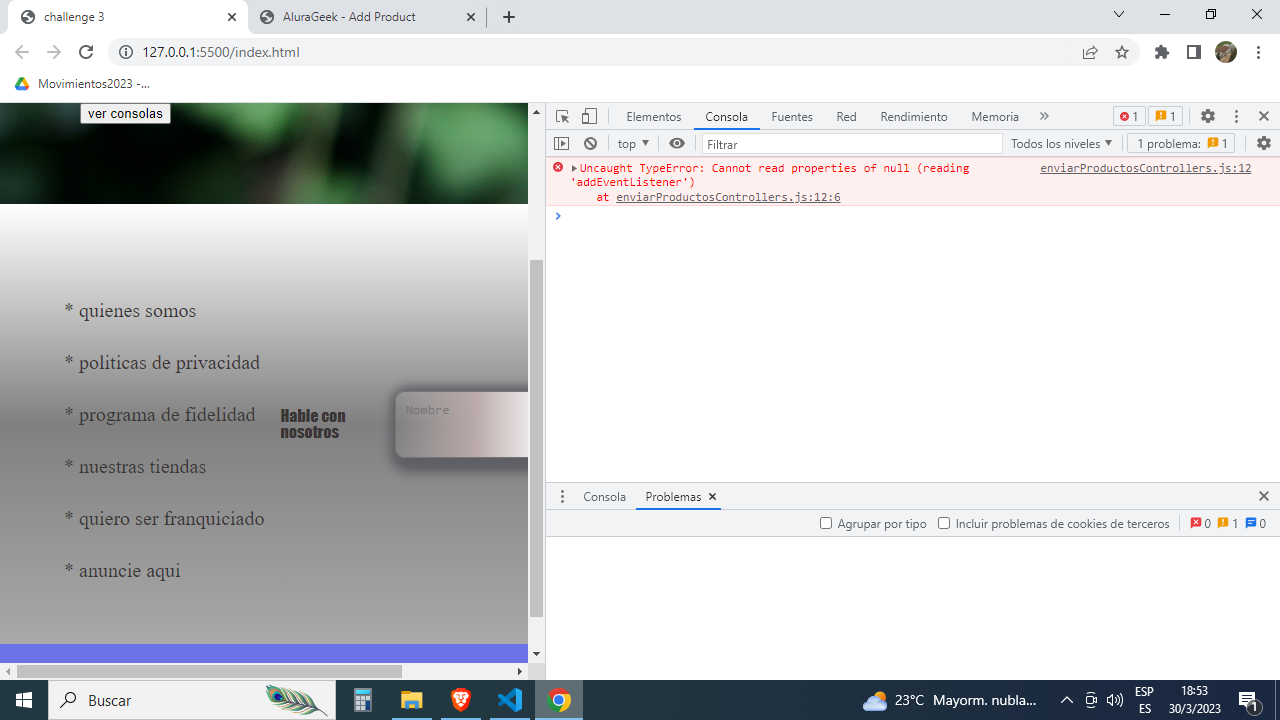
form.addEventListener ('submit', (evento) => {
evento.preventDefault()
const imagen = document.querySelector ('[data-imagen]').value;
const titulo = document.querySelector ('[data-titulo]').value;
const precio = document.querySelector ('[data-precio]').value;
productoServices.crearProducto(imagen, titulo, precio)
.then(respuesta => {
window.location.href ="../challenge 3/ndex.html" ; /*ojo aca */
console.log(respuesta)
}) .catch (error => {
console.log(error)
})
})
![]()


