
<canvas width="600" height="600"></canvas>
<canvas name = "boca" width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
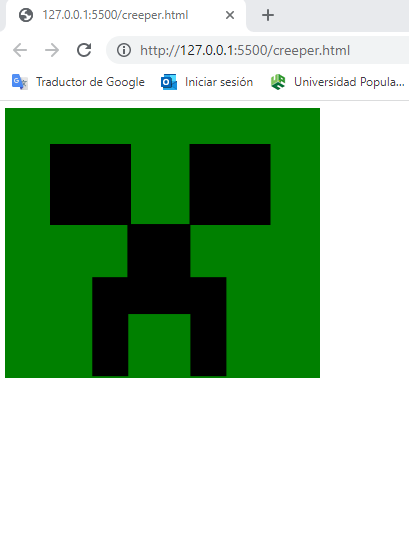
// Definimos cabeza
pincel.fillStyle = "green";
pincel.fillRect(0,0,350,300);
//Ojo 1
pincel.fillStyle = "black";
pincel.fillRect(50,40,90,90);
//Ojo 2
pincel.fillStyle = "black";
pincel.fillRect(205,40,90,90);
//Nariz
pincel.fillStyle = "black";
pincel.fillRect(136,129,70,100);
//boca 1
pincel.fillStyle = "black";
pincel.fillRect(97,188,40,110);
//boca 1
pincel.fillStyle = "black";
pincel.fillRect(206,188,40,110);
</script>



