HTML
**<link rel="stylesheet" href="archivo.css">**se utiliza para conectar archivo HTML con el archivo de estilos CSS.**<a href="direccion-archivo-local o url"></a>**se utiliza para navegar dentro de los archivos HTML conectados a la página o cualquier página externa.**<nav></nav>**se utiliza para crear el bloque que indicará los elementos de navegación que proporcionará la página.**<main></main>**Esta etiqueta debe ser utilizada para indicar el *contenido/funcionamiento principal que tendrá el contenido dentro de la etiqueta*<body></body>*.**<footer></footer>**indica que se colocará un pie de página en el sitio web.
CSS
display: Propiedad que indica el diseño de elementos, ya sea inline, block o inline-block.
inline: Genera elementos del tamaño de su contenido en fila.

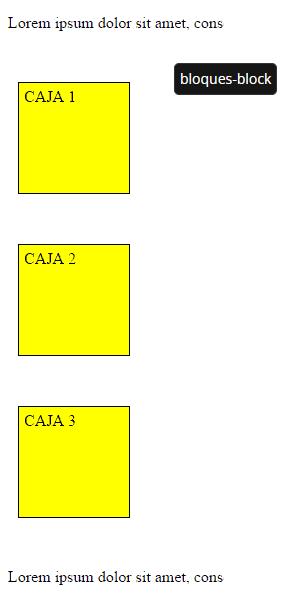
block: Genera elementos en bloque, uno abajo de otro, el bloque puede tener diferentes propiedades.

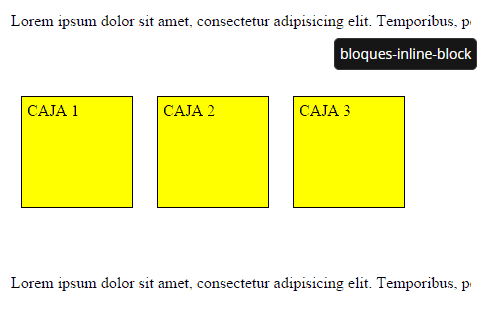
inline-block: Se generan bloques en fila, adecuado para el diseño interno de cada bloque.

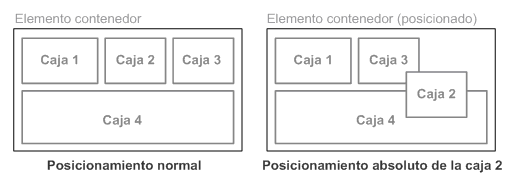
position: Propiedad que indica dónde será colocado un elemento en el documento, dos valores importantes son relative y absolute.
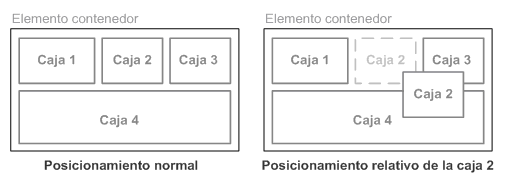
relative: Si aplicamos este valor podremos mover el elemento sin afectar el flujo del documento. Como ejemplo se muestra que el movimiento relativo de la Caja 2 no afecta la posición de las demás cajas.

- absolute: Este valor afecta el flujo del documento, como ejemplo se muestra que Caja 2 al tener una posición absoluta diferente hará que la Caja 3 se recorra y se pegue a Caja 1.

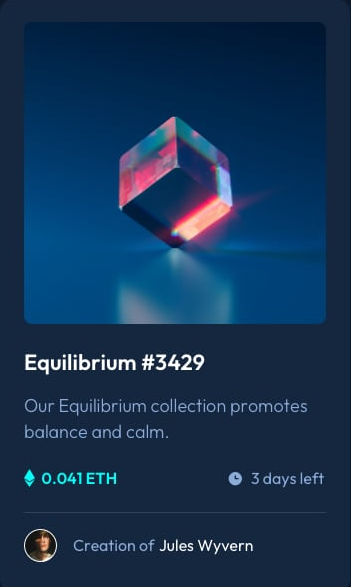
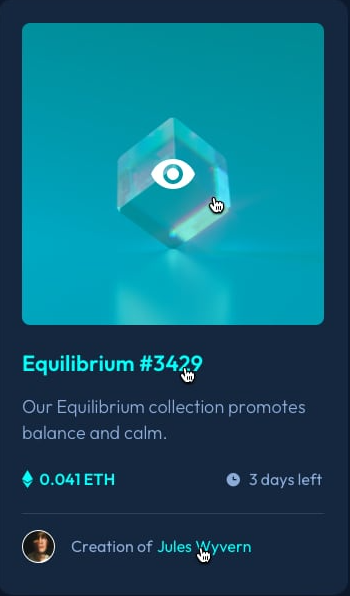
- :hover: Cuando se añade esta palabra clave al selector del elemento especificado cambiará su estado, no es necesario activar dando click para cambiar el estado del elemento. Como ejemplo se muestran las siguientes imágenes, la primera muestra un elemento sin el cambio y en la segunda se muestra el estado cambiado del elemento sólo con pasar sobre él.


- :active: Si el elemento seleccionado tiene esta palabra clave actuará como botón lo que implica que el elemento cambiará su estado al dar click sobre él.




