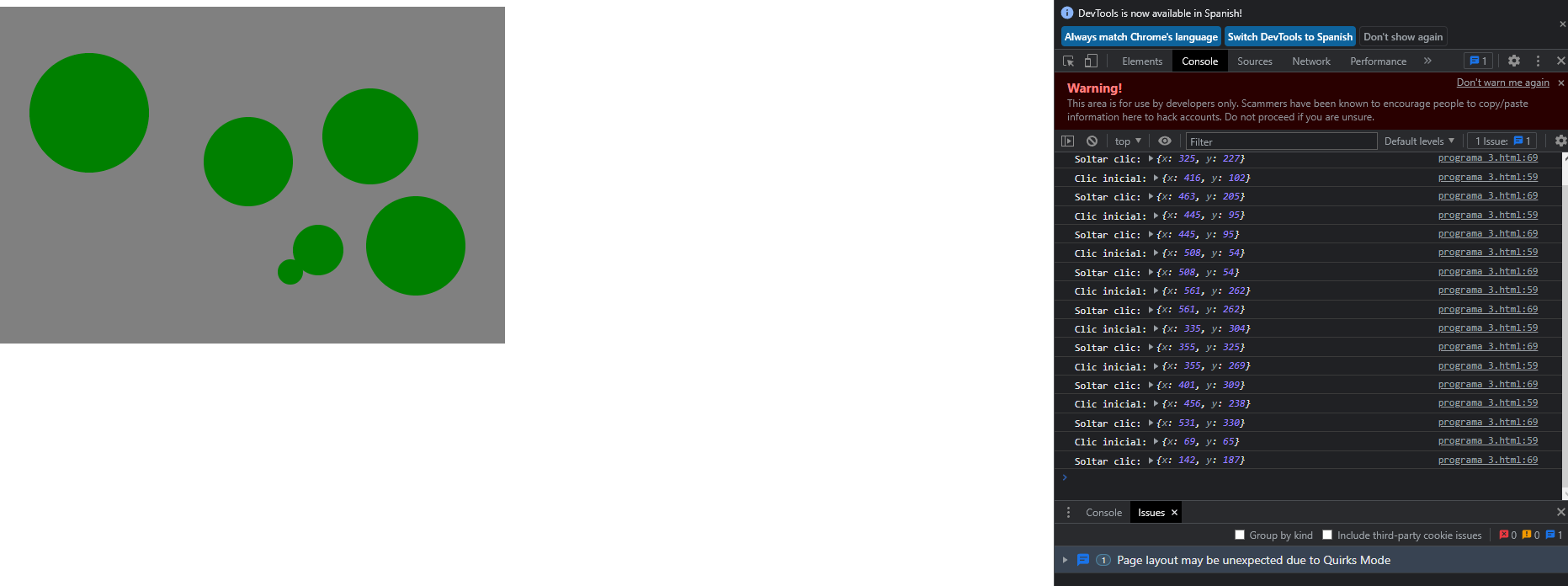
Entendi mal lo de crear circulos y ahora tengo esto, que opinan? o que tal esta?
Tienen que hacer clic y deslizar para el tamaño del circulo y cuando sueltan se crea

<meta charset="utf-8">
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas")
var pincel = pantalla.getContext("2d")
pincel.fillStyle = "lightgrey" //Caracteristica
pincel.fillRect(0, 0, 600, 400) //x0, y0, ancho, altura - funcion
let coordenadasInicial = { x: 0, y: 0 };
let coordenadasSoltar = { x: 0, y: 0 };
// Función para generar coordenadas al hacer clic
function generarCoordenadasClick(event) {
coordenadasInicial = {
x: event.pageX - pantalla.offsetLeft,
y: event.pageY - pantalla.offsetTop
};
console.log('Clic inicial:', coordenadasInicial);
}
// Función para generar coordenadas al soltar el clic y crear el circulo
function generarCoordenadasSoltar(event) {
coordenadasSoltar = {
x: event.pageX - pantalla.offsetLeft,
y: event.pageY - pantalla.offsetTop
};
let radio = calcularDistancia(coordenadasInicial, coordenadasSoltar)/2;
radio2 = Math.round(radio)
let Pmedio = calcularMedio(coordenadasInicial, coordenadasSoltar)
pincel.fillStyle = "green";
pincel.beginPath();
pincel.arc(Pmedio.x, Pmedio.y, radio2, 0, 2*Math.PI);
pincel.fill();
console.log('Soltar clic:', coordenadasSoltar);
}
//Funcion para calcular la distancia entre los 2 puntos
function calcularDistancia(punto1, punto2) {
const dx = punto2.x - punto1.x;
const dy = punto2.y - punto1.y;
return Math.sqrt(dx * dx + dy * dy);
}
//Funcion para cancular el punto medio
function calcularMedio(punto1, punto2){
let puntoMedioX = (punto1.x + punto2.x) / 2;
let puntoMedioY = (punto1.y + punto2.y) / 2;
let Medio = {x: Math.round(puntoMedioX), y:Math.round(puntoMedioY)}
return Medio;
}
// Agregar evento de clic y arrastrar al canvas
pantalla.addEventListener('mousedown', generarCoordenadasClick);
pantalla.addEventListener('mouseup', generarCoordenadasSoltar);
</script> 



