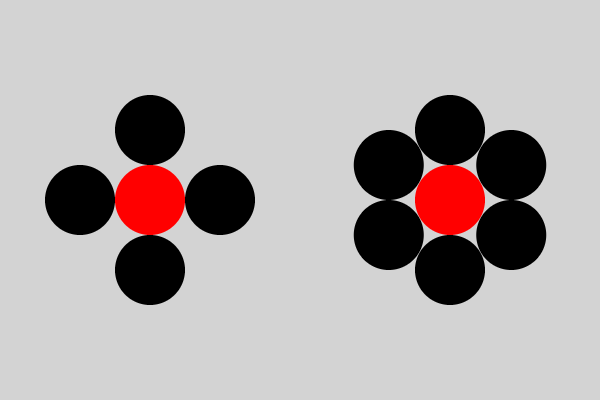
Hola a todos, les dejo el codigo del proyecto de la creacion de una flor, en este proyecto utilice sentencias repetitivas para dos flores una de 4 petalos y una de seis petalos, espero les sirva, saludos...
<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0,0,600,400);
function circulo(x,y,radio,color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*3.14);
pincel.fill();
}
function flor4 (x,y,radio,color){
circulo(x,y,radio,"red");
let j;
for(let i = 0; i < 2; i++){
if(i==0)
j=1;
else
j=0;
circulo(x+(i*radio*2),y+(j*radio*2),radio,color);
circulo(x-(i*radio*2),y-(j*radio*2),radio,color);
}
}
function flor6(x,y,radio,color){
circulo(x,y,radio,"red");
let m,j;
for(let i = 0; i<3;i++){
if(i==0){
j=1;
m=0;
}
else{
if(i==1){
m = radio*0.25;
j=0.5;
}
else{
m = radio*2.25;
j=-0.5;
}
}
circulo(x+(i*radio*2-m),y-(j*radio*2),radio,color);
circulo(x-(i*radio*2-m),y+(j*radio*2),radio,color);
}
}
flor4(150,200,35,"black");
flor6(450,200,35,"black");
</script>