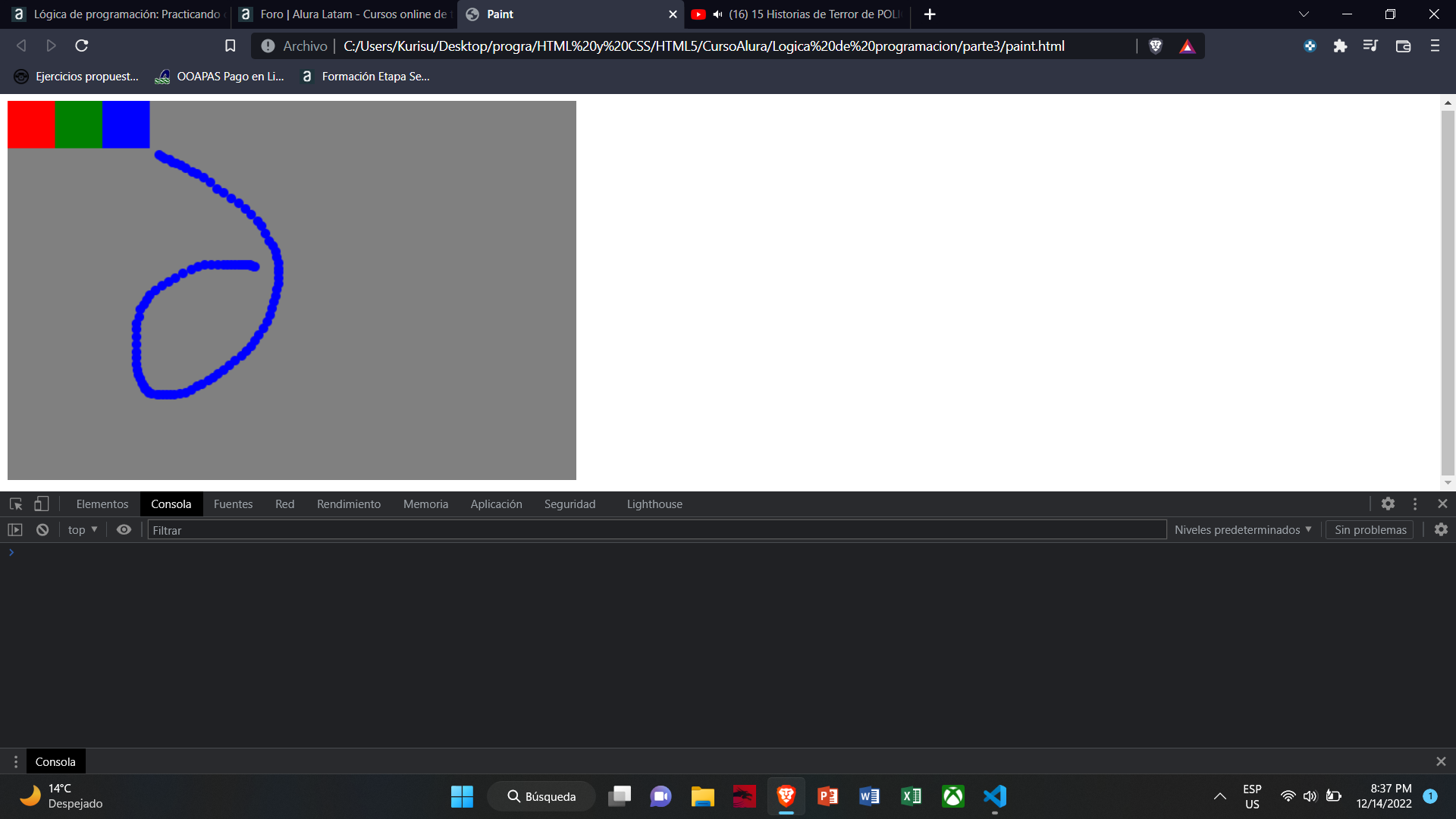
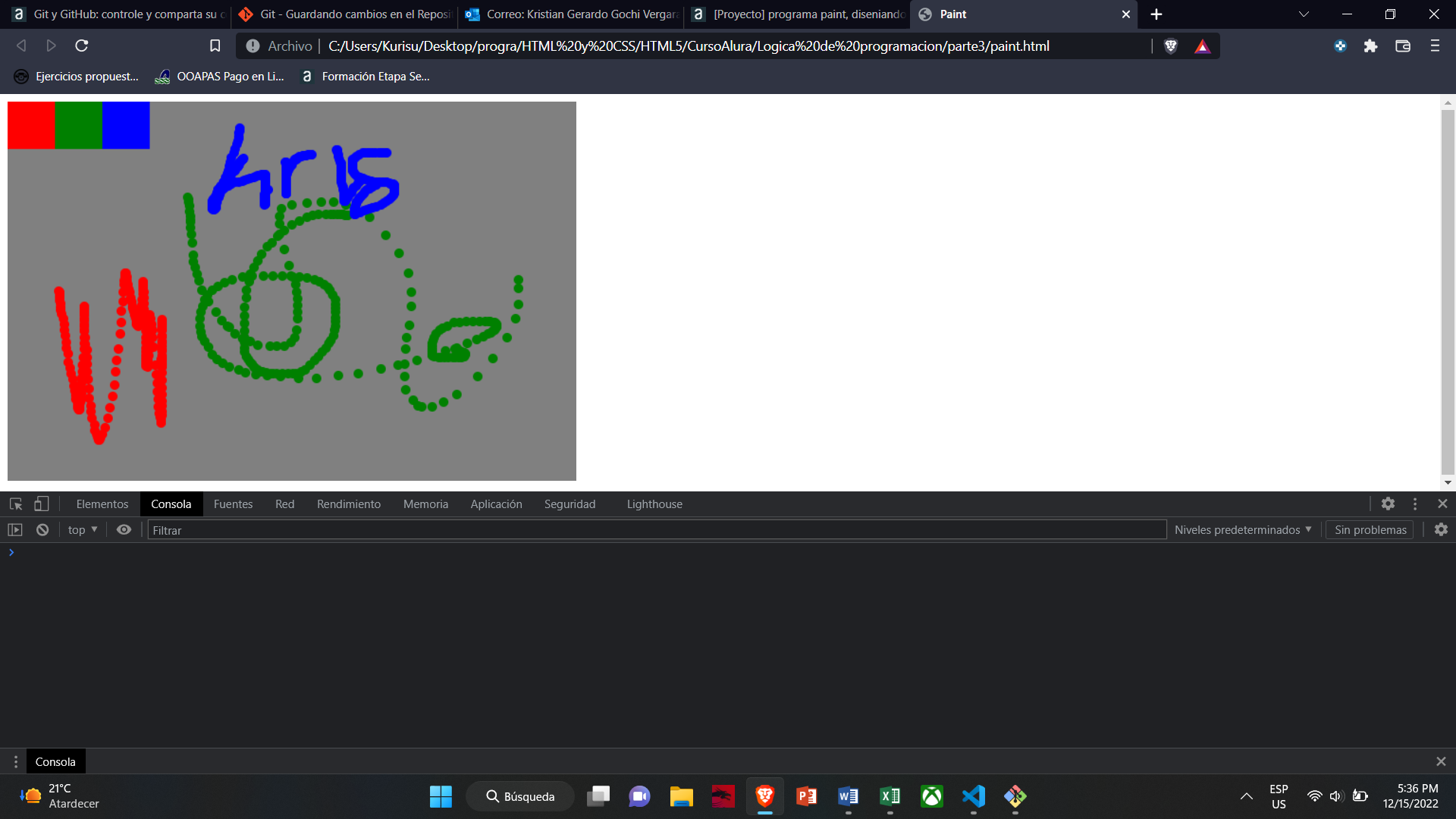
Comparto mi manera de hacer el ejercicio de la clase diseniando con el mouse
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Paint</title>
</head>
<body>
<canvas width="600" height="400">Figura1</canvas>
</body>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = "red";
pincel.fillRect(0, 0, 50, 50);
pincel.fillStyle = "green";
pincel.fillRect(50, 0, 50, 50);
pincel.fillStyle = "blue";
pincel.fillRect(100, 0, 50, 50);
var puedoDibujar = false;
var color = "blue";
function dibujarCirculo(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x > 155 && y < 55) ||
(x < 155 && y > 55) ||
(x > 155 && y > 55)) {
if (puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
// console.log(x, y, x + pantalla.offsetLeft, y + pantalla.offsetTop);
}
function elegirColor(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (x < 50 && y < 50) {
color = "red";
} else if (x >= 50 && x < 100 && y < 50) {
color = "green";
} else if (x >= 100 && x < 150 && y < 50) {
color = "blue";
}
}
pantalla.onclick = elegirColor;
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>
</html>