<canvas width="800" height="800">
</canvas>
<script>
var screen = document.querySelector("canvas");
var brush = screen.getContext("2d");
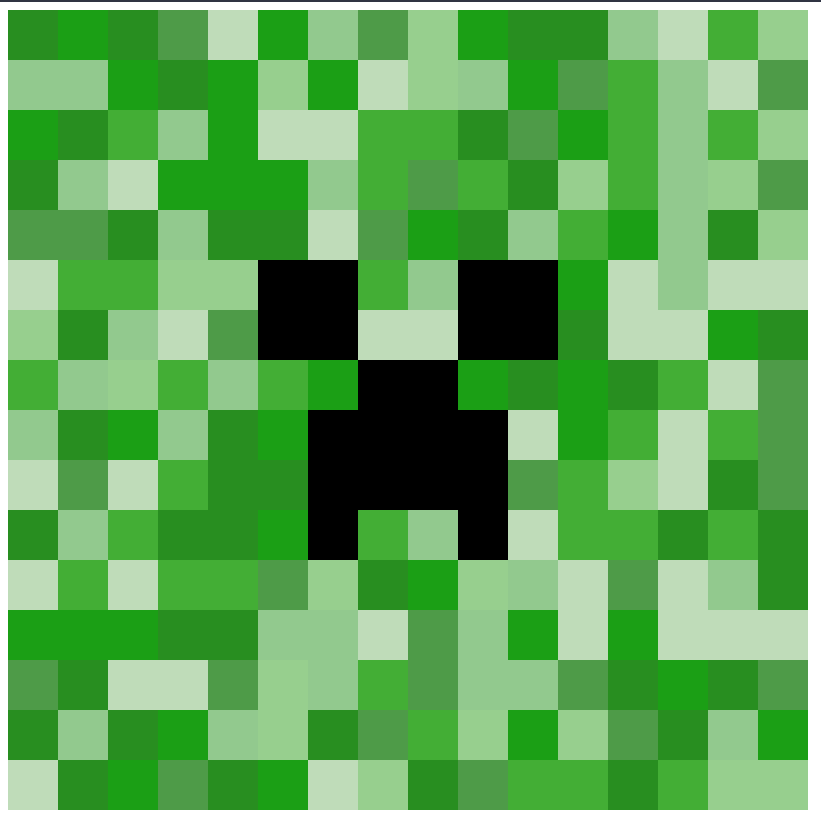
var colors = ["#bfdcb9", "#92C98E", "#43AE35", "#1B9F15", "#97CF8E", "#288E20", "#4E9B48"];
function painter (){
for(var x = 0; x <= 750; x += 50){
for(var y = 0; y <= 750; y += 50){
brush.fillStyle = colors[Math.floor(Math.random() * colors.length)];
brush.fillRect(x,y,50,50);
}
}
}
painter();
brush.fillStyle = "black";
//eyes
brush.fillRect(250,250,100,100);
brush.fillRect(450,250,100,100);
//nose
brush.fillRect(350,350,100,100);
brush.fillRect(300,400,200,100);
//mouth
brush.fillRect(300,500,50,50);
brush.fillRect(450,500,50,50);
</script>
 quería que tuviera la estetica del juego e hice una función para pintar de un color diferente cada sección del lienzo que hice de 800x800, cada vez que recargas la página genera un fondo diferente.
quería que tuviera la estetica del juego e hice una función para pintar de un color diferente cada sección del lienzo que hice de 800x800, cada vez que recargas la página genera un fondo diferente.



