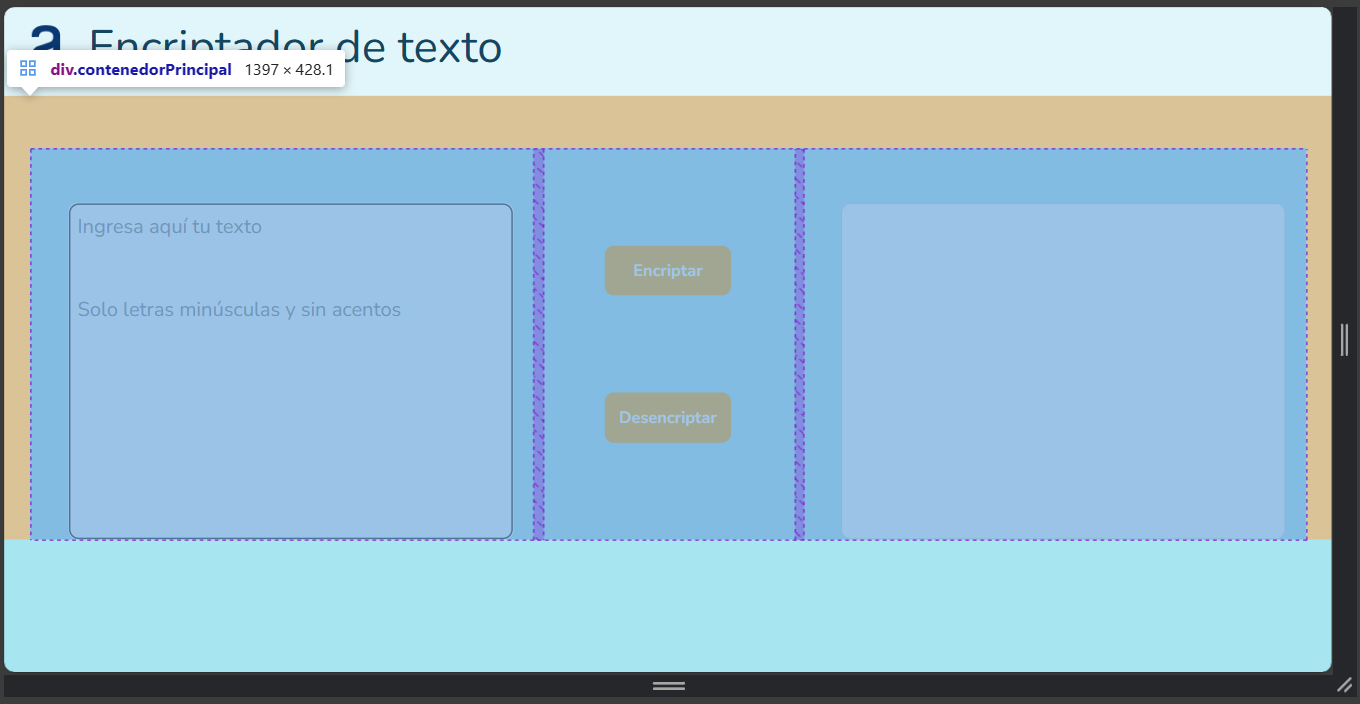
Muy buenos días, estoy terminando mi Challenge y no he logrado centrar los textarea.
 Este es el código en CSS:
Este es el código en CSS:
body { background-color: rgba(71, 204, 224, 0.475); overflow: auto; width: 100vw; height: 100vh; overflow-x: hidden; font-family: "Nunito", sans-serif; font-optical-sizing: auto; font-style: normal; }
header { background-color: #ffffffa8; padding: 20px 0; font-style: normal; color: rgb(16, 72, 100); font-size: 50px; }
.container { display: flex; width: 100vw; }
.logo { float: left; /* Flotar la imagen a la izquierda / margin-right: 30px; / Margen derecho para el espacio entre la imagen y el texto */ margin-left: 30px; }
header h1 { float: left; }
.contenedorPrincipal { display: grid; grid-template-columns: 2fr 1fr 2fr; /* Divide el espacio en tres partes iguales / grid-gap: 10px; / Espacio entre las secciones */ margin-top: 4%; margin-left: 2%; margin-right: 2%; }
.contenedorPrincipal .textarea{ display: flex; justify-content: center; /* Centra horizontalmente / align-items: center; / Centra verticalmente / height: 100%; / Ocupa todo el espacio vertical disponible */}
.contenedorPrincipal textarea{ width: 85%; height: 350px; resize: none; border-radius: 10px; padding: 1.5%; background-color: rgba(255, 255, 255, 0.8); /* Define el color de fondo con opacidad */ font-size: 22px; margin-top: 60px; margin-left: 20px; font-family: "Nunito", sans-serif; }
.divisionBotones { display: flex; /* Utilizar flexbox para disposición en línea / flex-direction: column; justify-content: space-evenly; / Espacio entre los elementos */ align-items: center;
}
.divisionBotones button{ width: 50%; }
.botones { padding: 15px 0; font-size: 18px; font-weight: bold; color:white; background: orange; border:none; border-radius: 10px; transition: 1s all; cursor:pointer; font-family: "Nunito", sans-serif; }
.botones:hover{ background: darkorange; transform: scale(1.2); }
.botones[disabled]{ display: none; }
.mensaje{ text-align: center; display: none; font-size: 25px; color: rgb(16, 72, 100); font-weight: bold; }
Código HTML:
Encriptador de texto
<div class="contenedorPrincipal">
<div class="textarea">
<textarea name="Entrada" id="textoIngresado" onkeypress="verificarTexto(event)" placeholder="Ingresa aquí tu texto
Solo letras minúsculas y sin acentos" autofocus onfocus="focusTextoIngresado()">
<script src="app.js"></script>
Agradezco enormemente la ayuda.



