

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Circulos multiples flores</title>
</head>
<body>
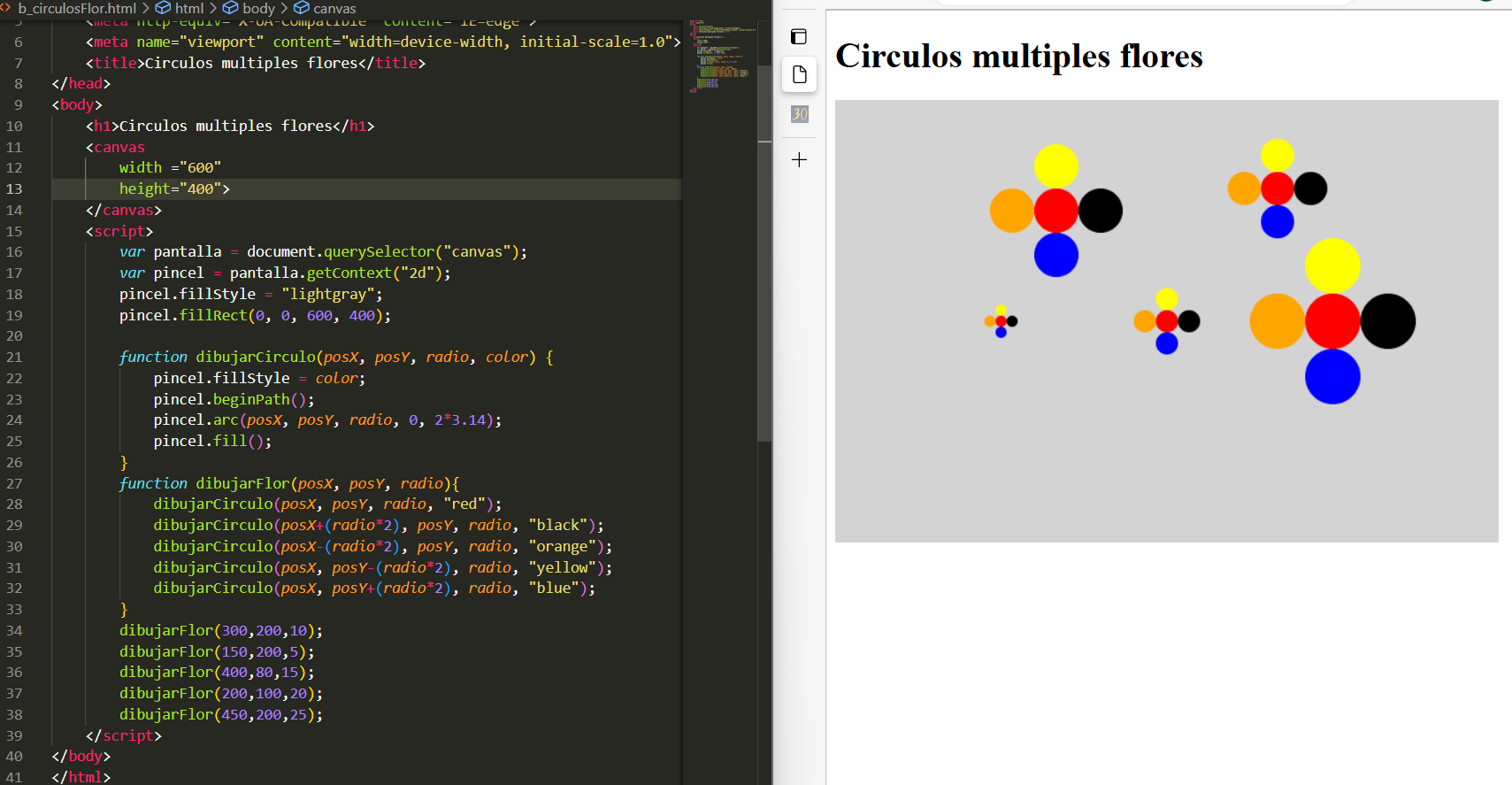
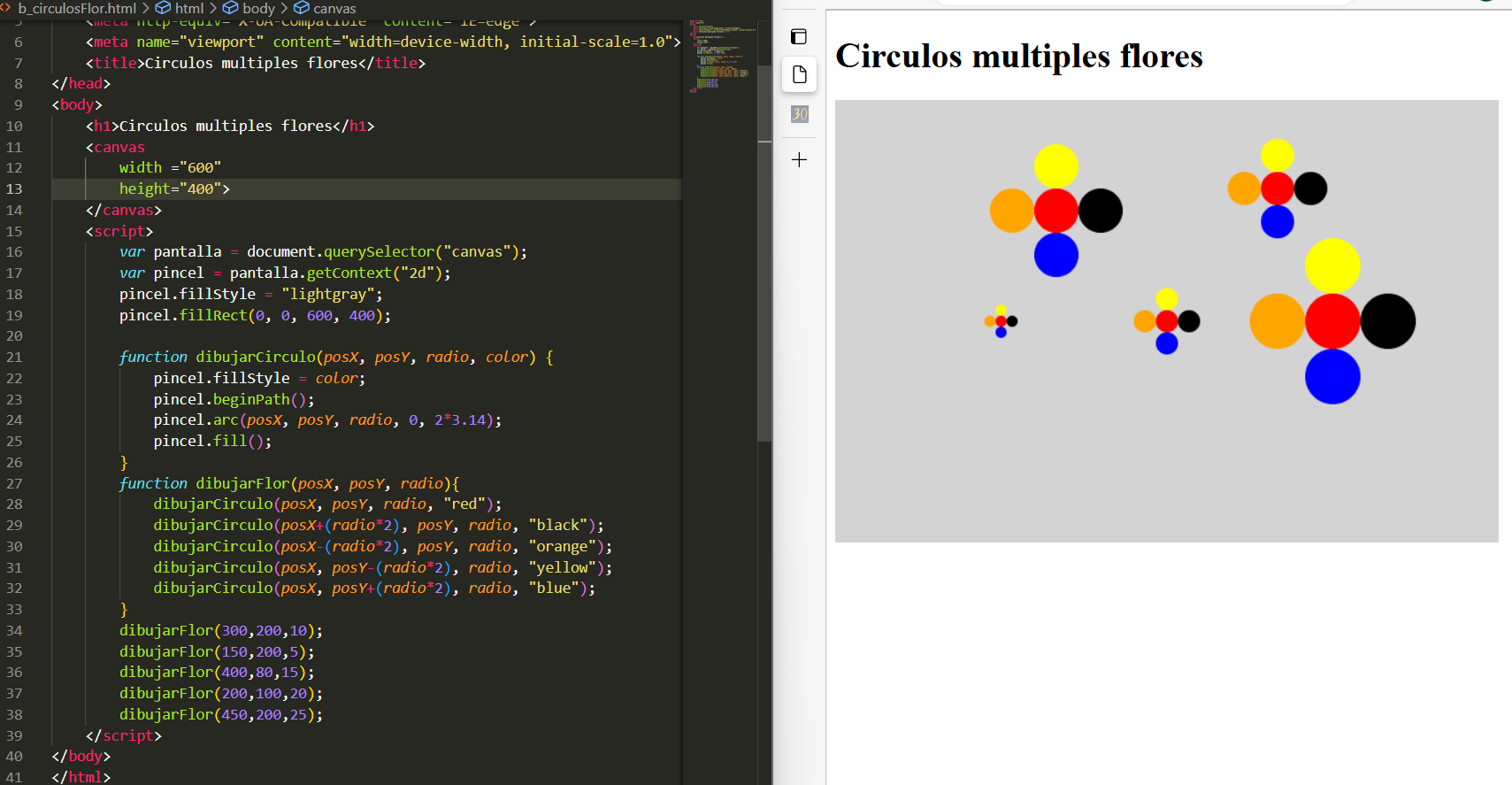
<h1>Circulos multiples flores</h1>
<canvas
width ="600"
height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(posX, posY, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(posX, posY, radio, 0, 2*3.14);
pincel.fill();
}
function dibujarFlor(posX, posY, radio){
dibujarCirculo(posX, posY, radio, "red");
dibujarCirculo(posX+(radio*2), posY, radio, "black");
dibujarCirculo(posX-(radio*2), posY, radio, "orange");
dibujarCirculo(posX, posY-(radio*2), radio, "yellow");
dibujarCirculo(posX, posY+(radio*2), radio, "blue");
}
dibujarFlor(300,200,10);
dibujarFlor(150,200,5);
dibujarFlor(400,80,15);
dibujarFlor(200,100,20);
dibujarFlor(450,200,25);
</script>
</body>
</html>Buena lógica. Gracias por compartir tu código, me ayudaste mucho.