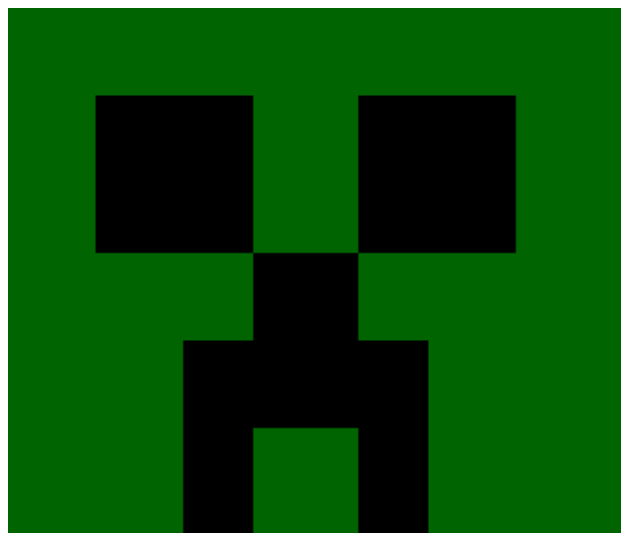
Hola amig@s así quedó el mio.
<canvas width="350" height="300">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"; //propiedad
pincel.fillRect(0,0,350,300); //función CABEZA
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(50,50,90,90); //función OJOS
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(200,50,90,90); //función OJOS
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(140,140,60,100); //función NARIZ
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(100,190,40,110); //función BOCA
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(200,190,40,110); //función BOCA
</script>Le hice un ligero cambio a la nariz puesto que no me gustaba como resaltaban los bordes.