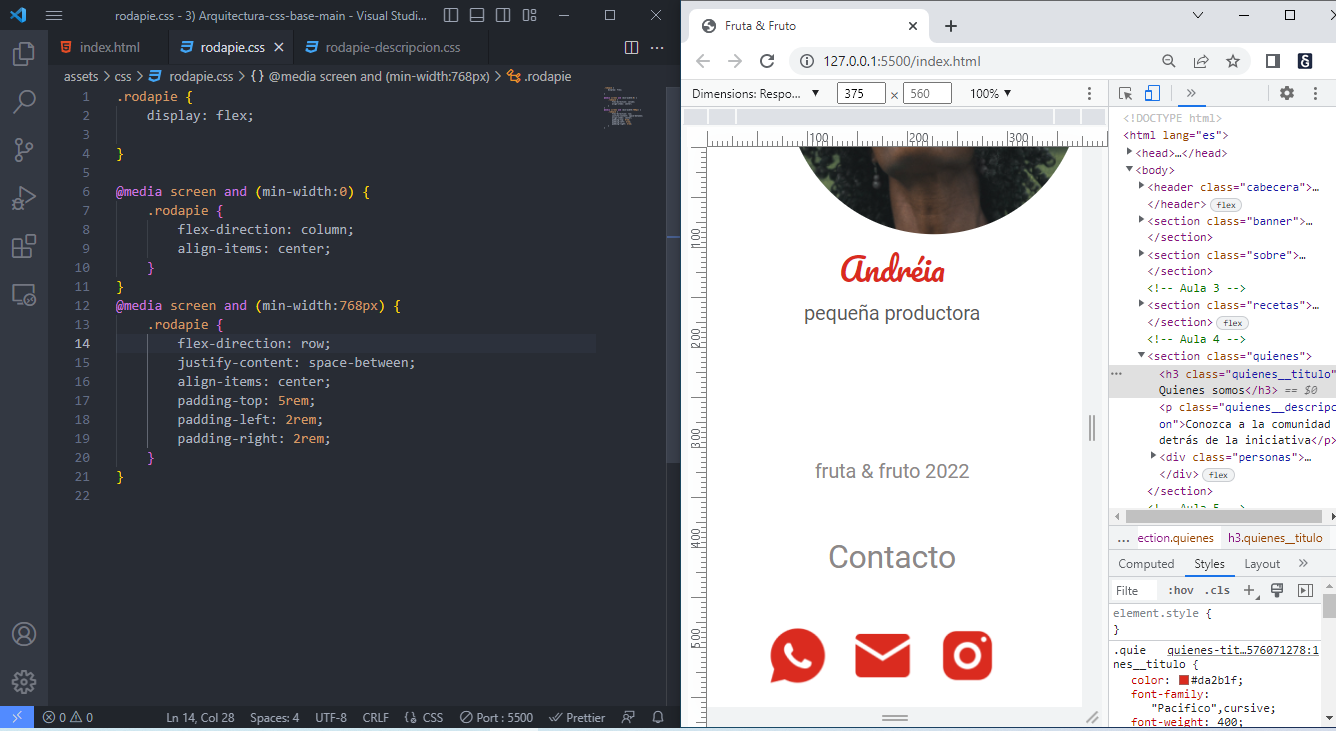
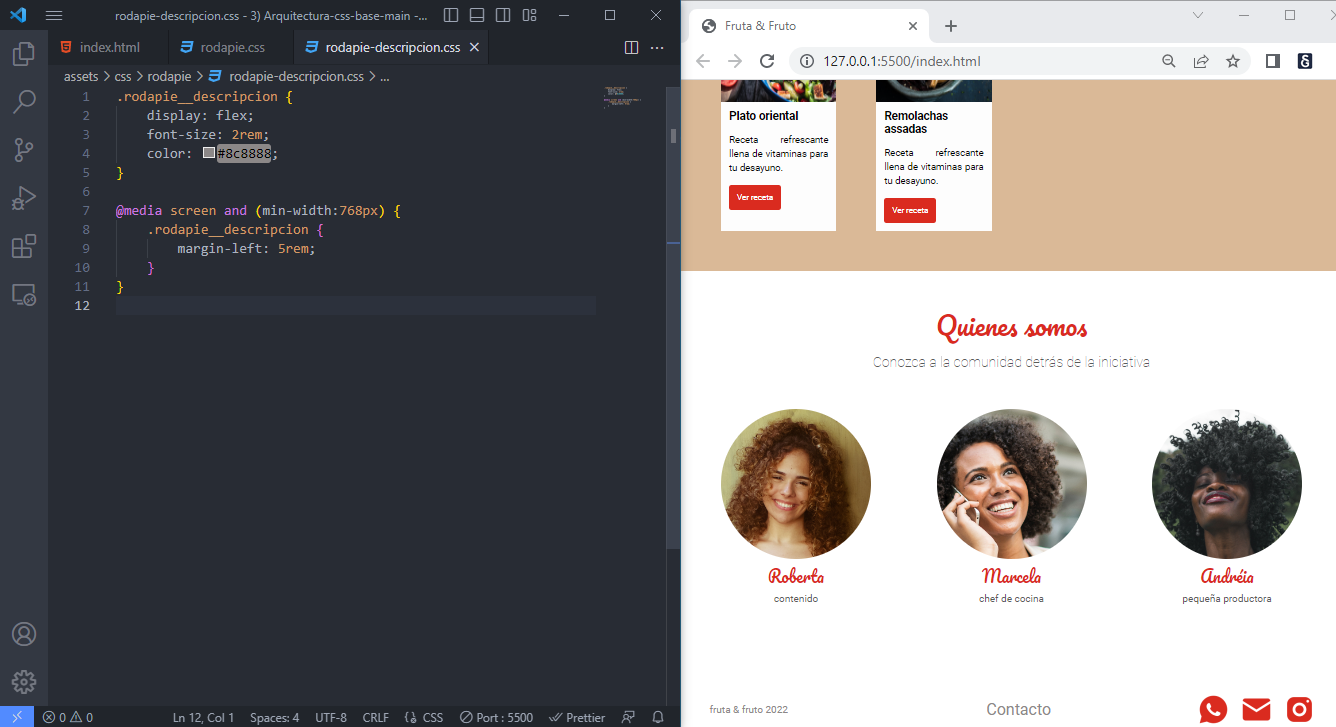
Adjunto mi código para que sea responsivo la página web.
@media screen and (min-width:0) {
.rodapie {
flex-direction: column;
align-items: center;
}
}
@media screen and (min-width:768px) {
.rodapie {
flex-direction: row;
justify-content: space-between;
align-items: center;
padding-top: 5rem;
padding-left: 2rem;
padding-right: 2rem;
}
}
@media screen and (min-width:768px) {
.rodapie__descripcion {
margin-left: 5rem;
}
}