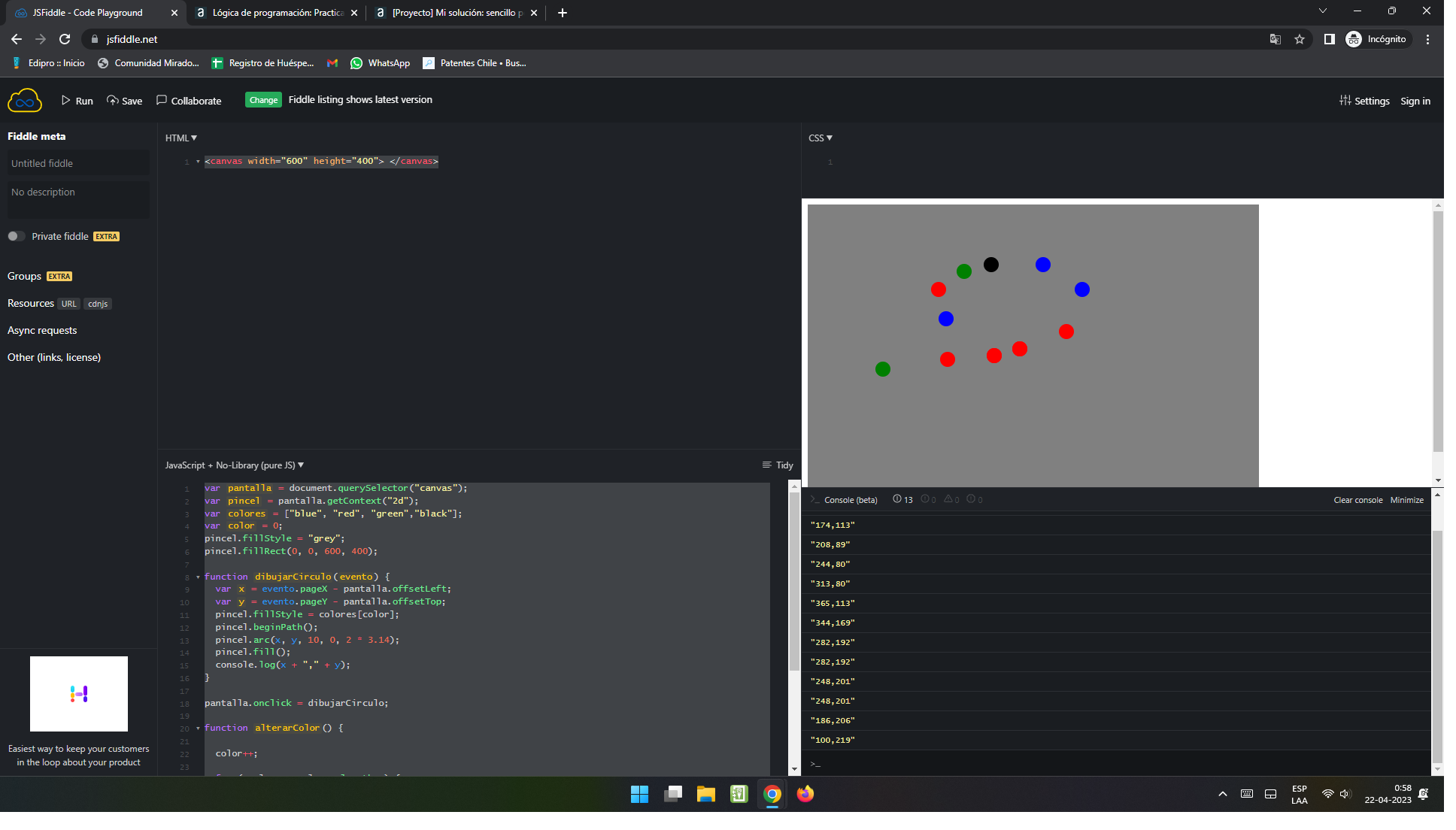
<canvas width = "600" height = "400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var colores = ["blue","red","green"]
var color = "blue";
pincel.fillStyle = "black";
pincel.fillRect(0,0,600,400);
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft; //pos x
var y = evento.pageY - pantalla.offsetTop; //pos y
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
var contador = 0;
function alterarColor() {
contador++
if (contador == 0) {
color = "blue";
} else if (contador == 1) {
color = "red";
} else if (contador == 2) {
color = "green";
} else {
color = "blue";
contador = 0;
}
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>Les comparto mi codigo porque despues de estar peleando mentalmente por mas de 2 o 3 horas intentando de usar una version con while o for me di por vencido pero encontre un codigo sencill pero con gran sentido de logica y pues creo que al final de eso se trata de encontrarle la logica y mientras mas sencillo el codigo mejor. Espero que les guste. :)