Buenas les comparto mi programa
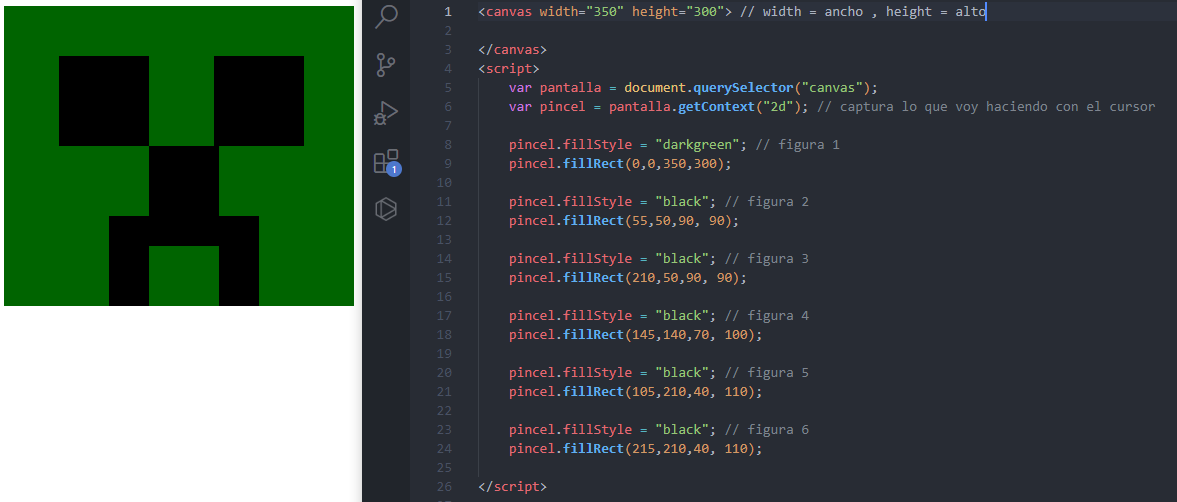
<canvas width="350" height="300"> // width = ancho , height = alto
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d"); // captura lo que voy haciendo con el cursor
pincel.fillStyle = "darkgreen"; // figura 1
pincel.fillRect(0,0,350,300);
pincel.fillStyle = "black"; // figura 2
pincel.fillRect(55,50,90, 90);
pincel.fillStyle = "black"; // figura 3
pincel.fillRect(210,50,90, 90);
pincel.fillStyle = "black"; // figura 4
pincel.fillRect(145,140,70, 100);
pincel.fillStyle = "black"; // figura 5
pincel.fillRect(105,210,40, 110);
pincel.fillStyle = "black"; // figura 6
pincel.fillRect(215,210,40, 110);
</script>