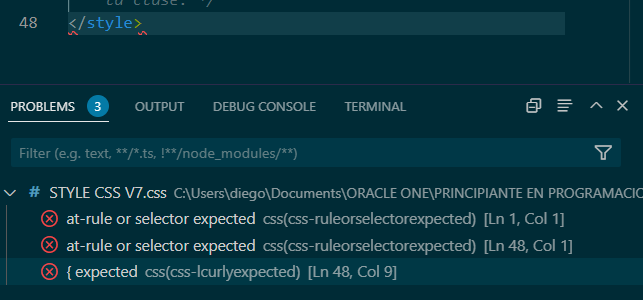
Hola, disculpen tengo varios problemas con mi código, no me reconoce las clases de imagenDiferenciales ni ul, o sea que no cambia el tamaño de la imagen ni da estilo a la lista. Aparte de ello VS me marca los tres errores que muestro en la captura de pantalla, mis etiquetas de aparecen con una línea roja debajo.

Y mi código lo adjunto abajo, no sé por que no reconoce la clase de imagen ni el estilo de ul:
<!DOCTYPE html>
<html lang = "es-419">
<head>
<meta charset="UTF-8">
<title>BARBERÍA ALURA</title>
<link rel = "stylesheet" href = "STYLE CSS V7.css">
</head>
<body>
<img id = "banner" src = "C:\Users\diego\Documents\ORACLE ONE\PRINCIPIANTE EN PROGRAMACION\HTML5 Y CSS3\banner.jpg">
<div class = "principal"> <!- Se utiliza para dividir en bloques un código, lo cual facilita dar estilo a cierta seccion del código->
<h1>Sobre la Barbería Alura</h1>
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id = "mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes. </p>
</div>
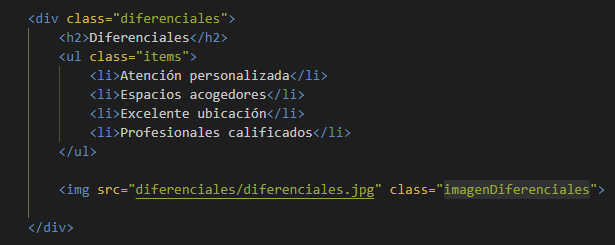
<div class = "diferenciales">
<h2>Diferenciales</h2>
<ul>
<li class = "items">Atención personalizada a los clientes.</li>
<li class = "items">Espacio diferenciado.</li>
<li class = "items">Localización.</li>
<li class = "items">Profesionales certificados.</li>
</ul>
</div>
<img src = "diferenciales.jpg" class = "imagenDiferenciales">
</body>
</html><style>
#banner {
width: 100%;
}
.principal {
background: #CCCCCC;
}
h1{
text-align: center;
}
p {
text-align: center;
}
em strong {
color: red;
}
#mision {
font-size: 20px;
}
.diferenciales {
background: #FFFF00;
}
h2 {
text-align: center;
}
.items {
font-style: italic;
}
ul {
display: inline-block;
}
.imagenDiferenciales {
width: 50%;
}
</style>