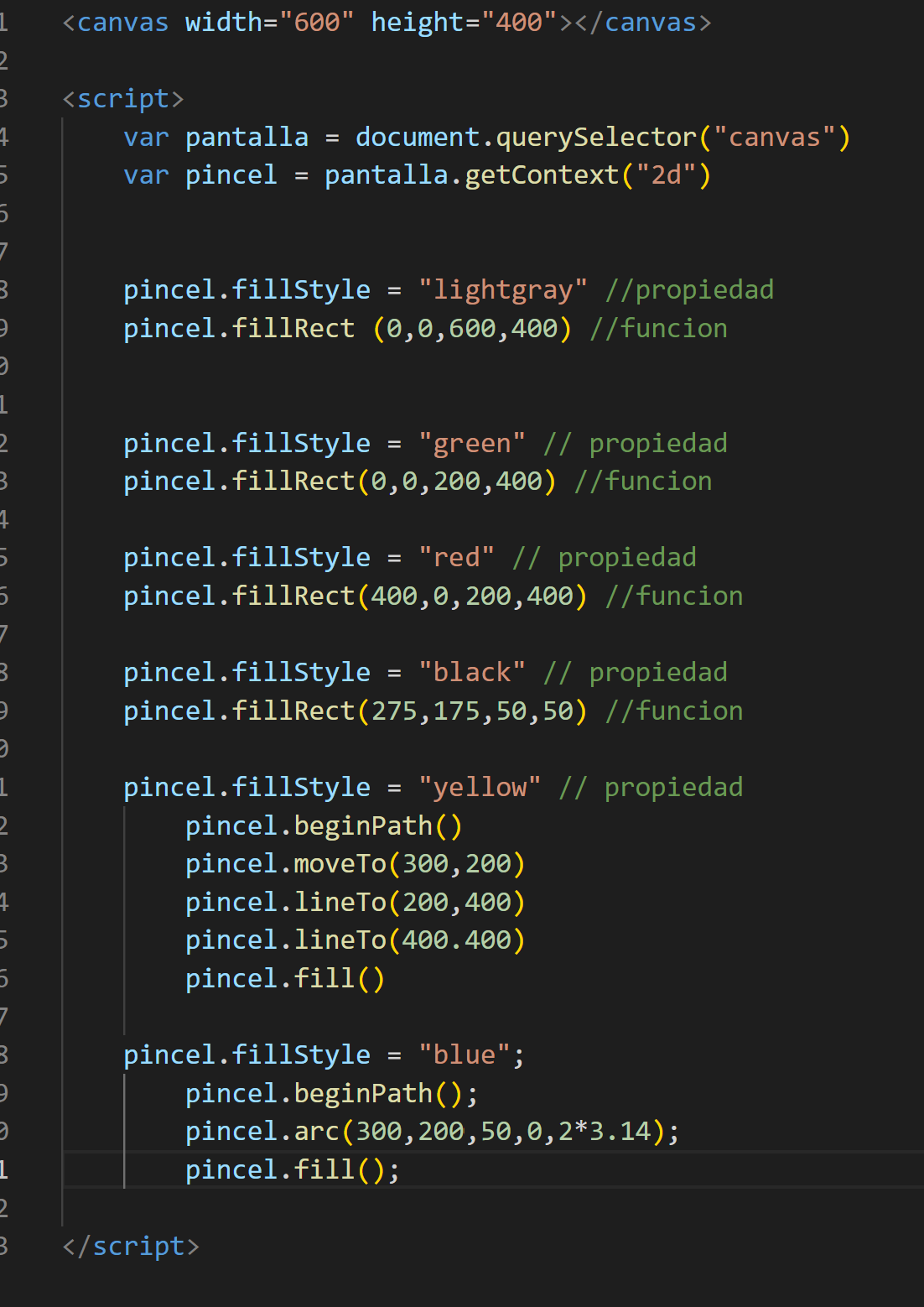
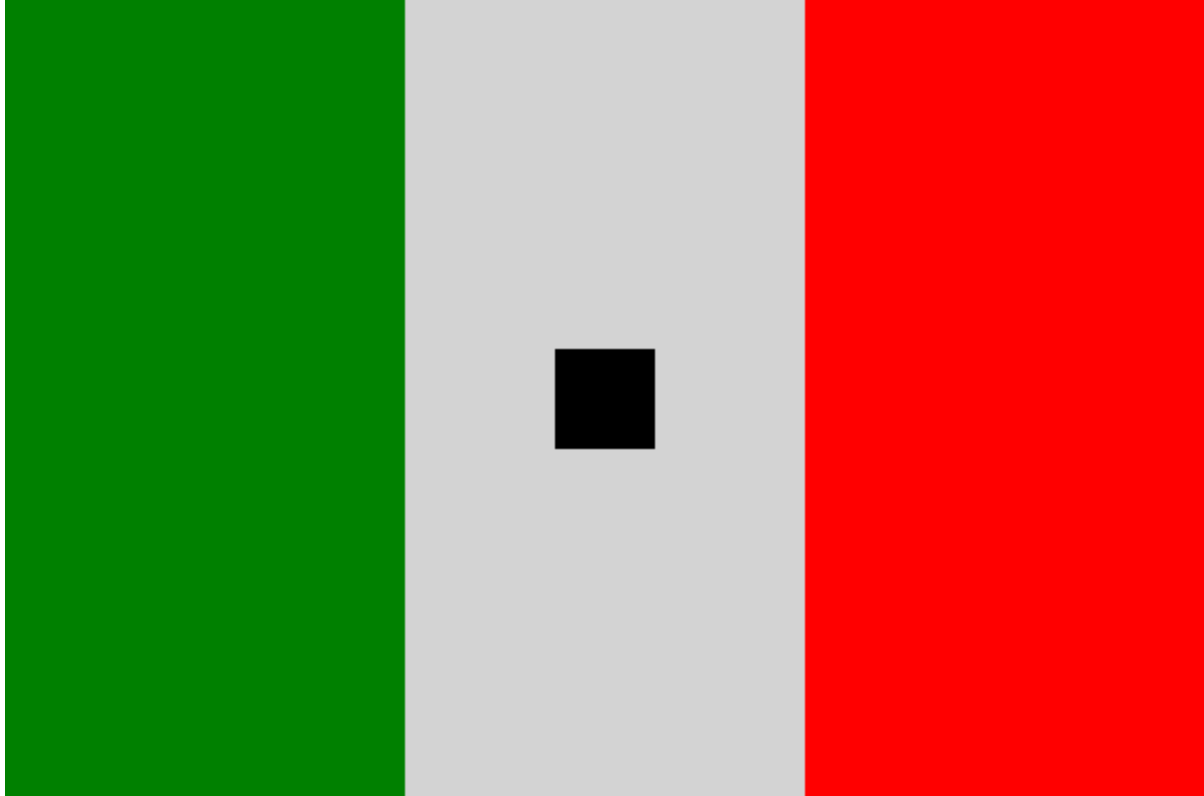
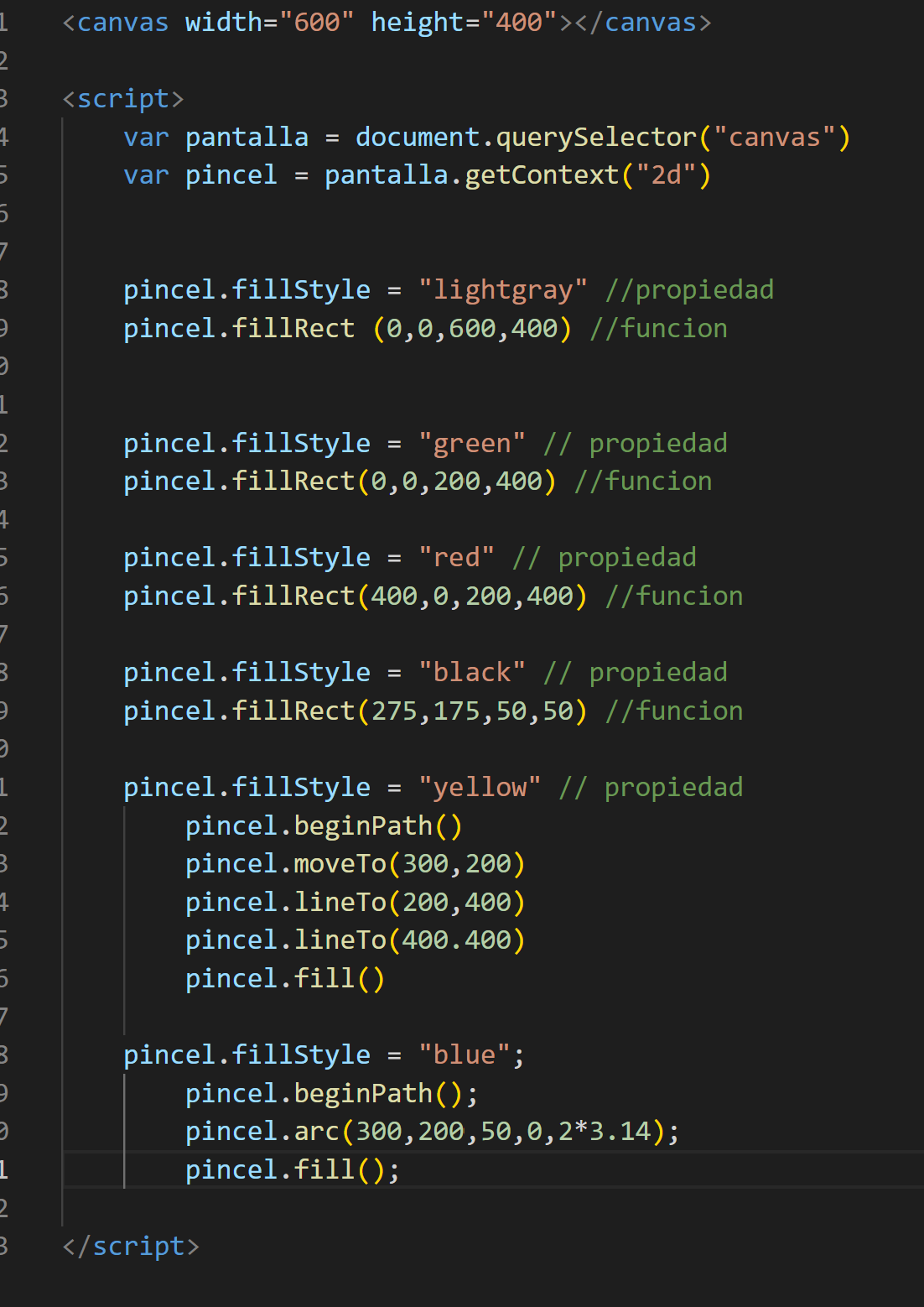
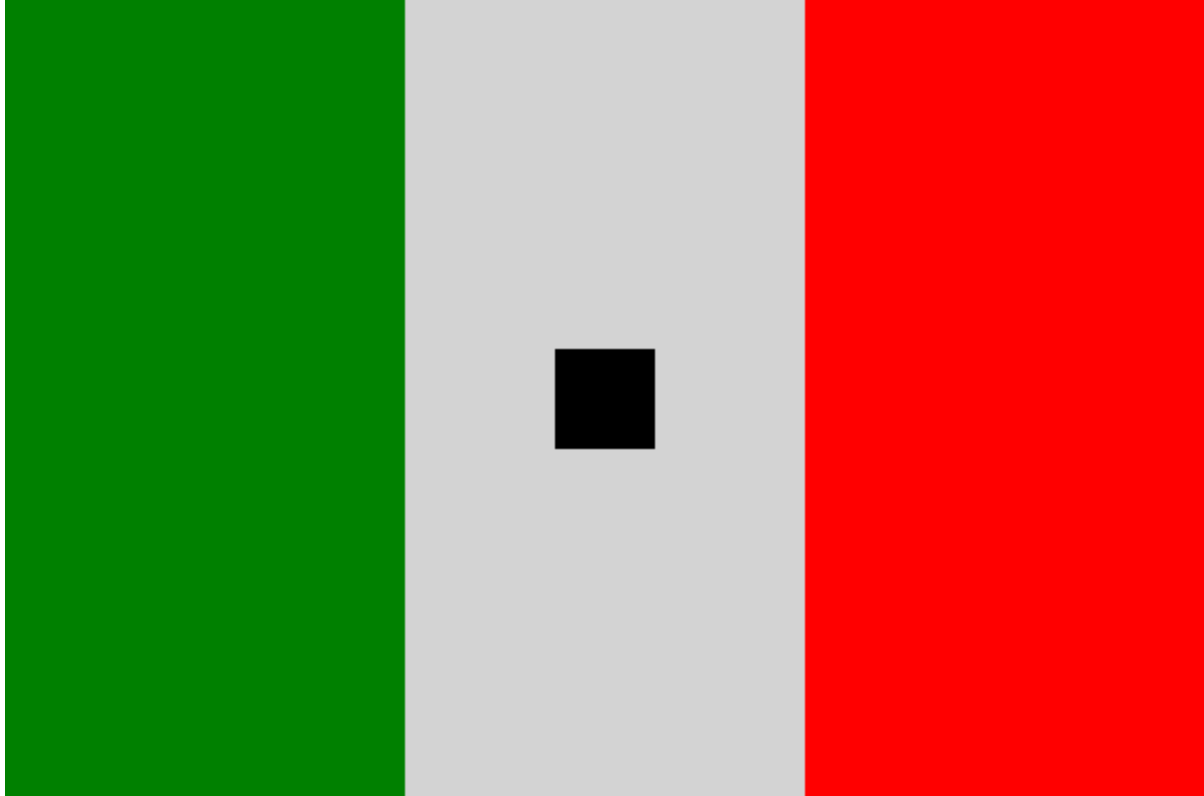
Este es mi codigo, pero no puedo lograr que me dibuje el triangulo y el circulo, ¿qué sera?


Este es mi codigo, pero no puedo lograr que me dibuje el triangulo y el circulo, ¿qué sera?


Hola ¿cómo estás? Revisando tu código lo que posiblemente genera un error es el uso de punto y coma (;) al finalizar las líneas, porque en general no le veo otro fallo. De igual forma te comparto una idea de lo que creo, querías lograr, copialo en tu compilador y nos cuentas que tal te fue. Un abrazo! Código:
<canvas width="600" height="400"></canvas>
<script type="text/javascript">
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray"; //propiedad
pincel.fillRect(0,0,600,400); //function
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "black";
pincel.fillRect(275,175,50,50);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>