<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Programa 3</title>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
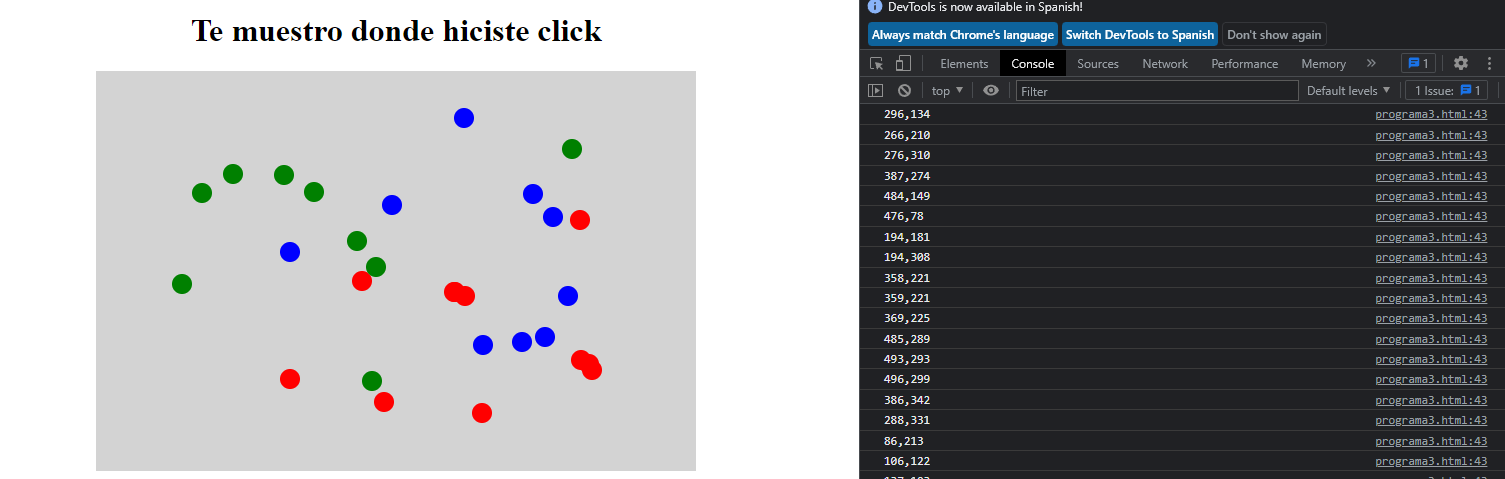
<h1>Te muestro donde hiciste click</h1>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = "lightgrey";
pincel.fillRect(0, 0, 600, 400);
var color = ["blue", "red", "green"];
var colorActual = 0;
/*function exhibirAlerta(evento) {
console.log(evento);
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
alert("Usted hizo un click en " + x + ", " + y);
}*/
function dibujarCirculo(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = color[colorActual];
pincel.beginPath();
pincel.arc(x, y, 10, 0, 2 * 3.14159);
pincel.fill();
console.log(x + "," + y);
}
function alertarColor() {
colorActual++;
if (colorActual >= color.length) {
colorActual = 0;
}
return false;
}
pantalla.onclick = dibujarCirculo;
pantalla.oncontextmenu = alertarColor;
</script>
</body>
</html>