1) En la página index.html, dentro del head , agrega la etiqueta meta viewport , justo debajo de la etiqueta meta charset:
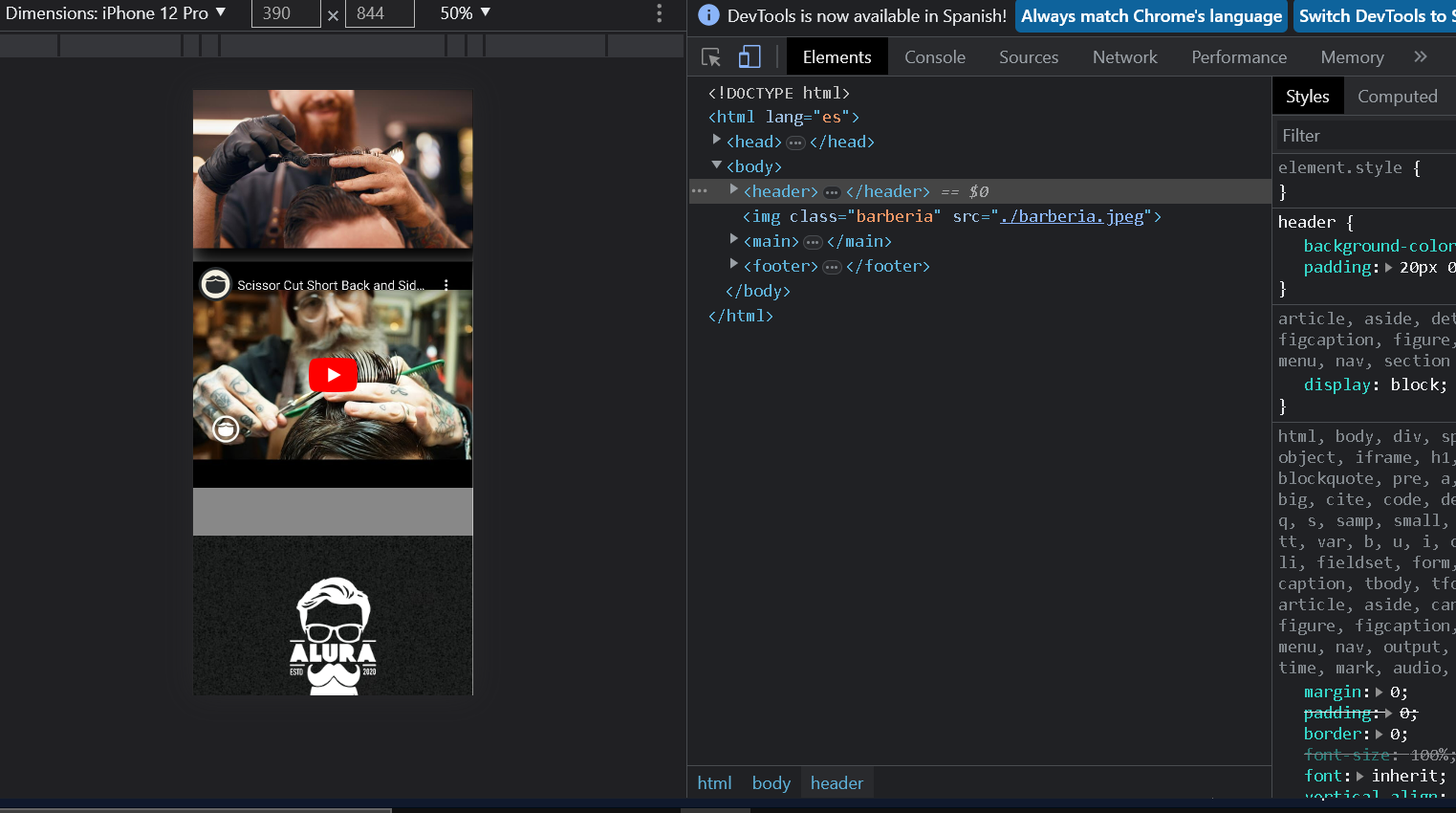
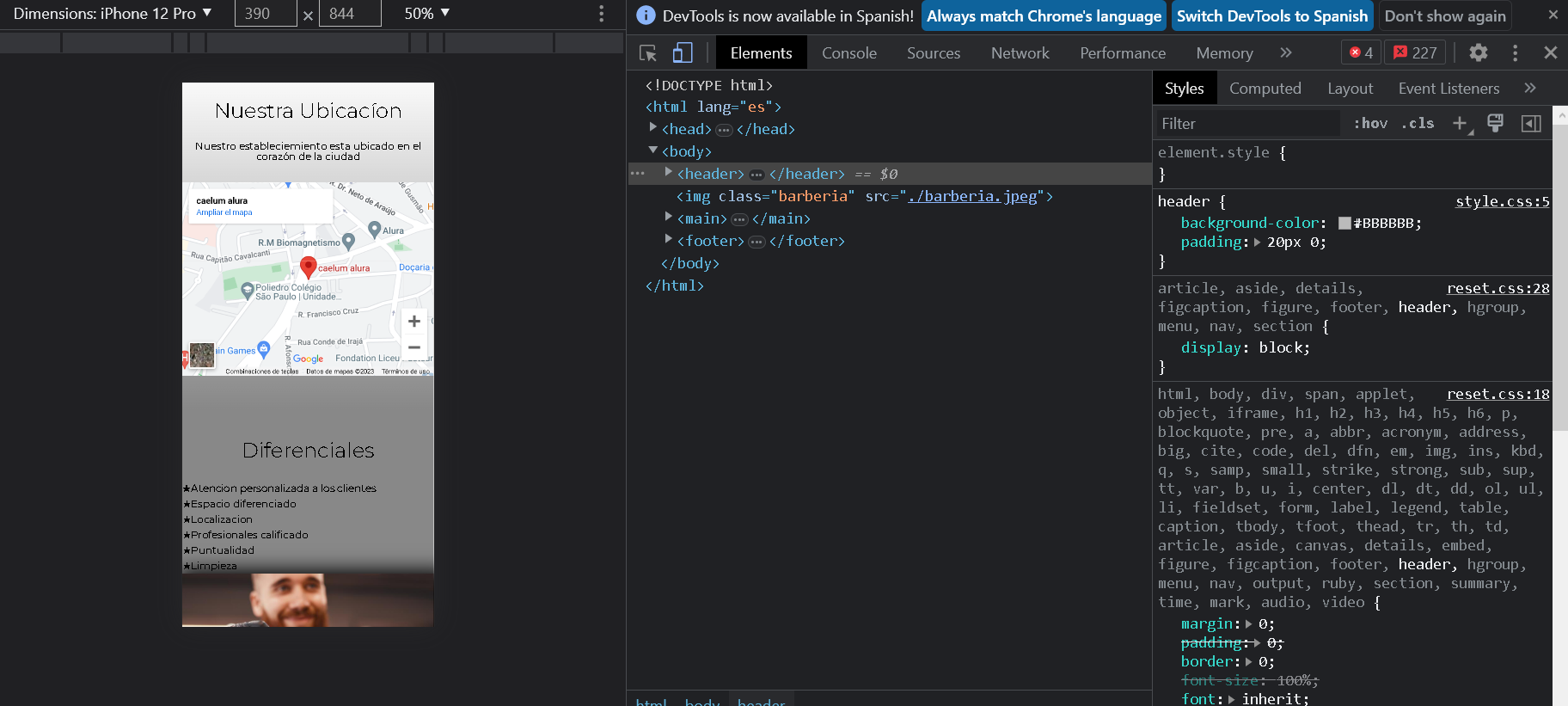
2) Cambia el tamaño del video, para que ya no sea fijo, sino que ocupe todo el ancho de la pantalla, con width="100%": 3) En el archivo style.css, agrega un estilo diferente para dispositivos de hasta 480 píxeles de ancho usando media query: @media screen and (max-width:480px){ h1{ text-align: center; } nav{ position: static; } .caja, .principal, .mapa-contenido, .contenido-diferenciales, .video { width: auto; } .lista-diferenciales, .imagen-diferenciales{ width: 100%; } }