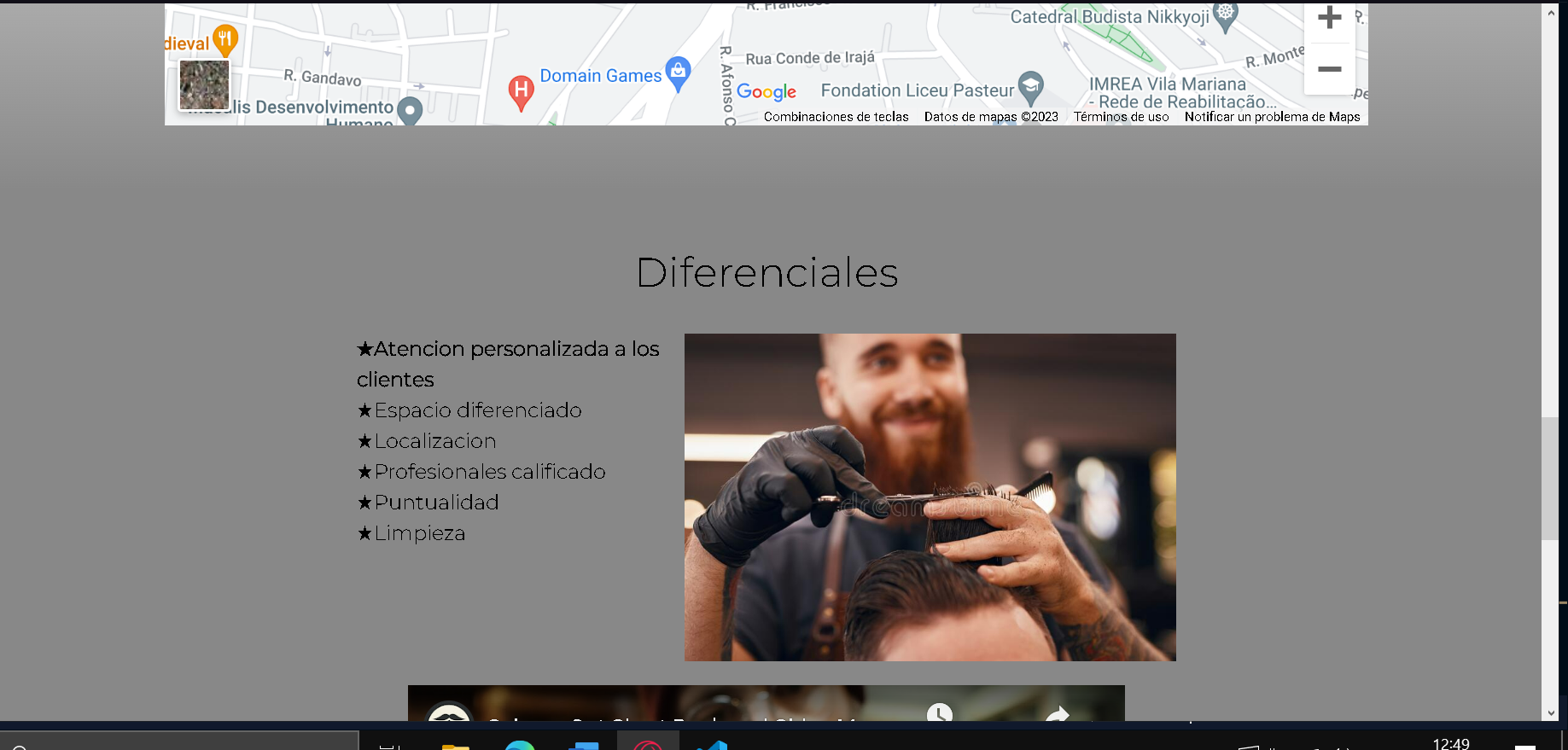
1) En la página index.html, coloca la lista de los diferenciales dentro de una div , agrega una clase a ul y agrega 2 nuevos diferenciales en la lista. Además, coloca la imagen de diferenciales en la misma línea que el cierre de la ul (clase ) y cambie su clase a imagen-diferenciales:
- Atención personalizada a los clientes
- Espacio diferenciado
- Localización
- Profesionales calificados
- Puntualidad
- Limpieza

.contenido-diferenciales { width: 640px; margin: 0 auto; }
.lista-diferenciales { width: 40%; display: inline-block; vertical-align: top; }
.items { line-height: 1.5; }
.items:first-child { font-weight: bold; }
.imagen-diferenciales { width: 60%; } 5) Estilice la div del mapa y la section principal: .mapa-contenido { width: 940px; margin: 0 auto; }
.principal { padding: 3em 0; background: #FEFEFE; width: 940px; margin: 0 auto; } 6) Agrega un background al mapa: .mapa { padding: 3em 0; background: linear-gradient(#FEFEFE, #888888); } 7) Finalmente, agrega una estrella antes de todos los ítems de la lista de diferenciales: .items:before{ content:"★" }