



 Muy Buen dia, espero se encuentren muy bien, Estoy haciendo el curso de Lógica de Programación (JavaScript). En la sección Iniciando con Java Script , alli hay una sección Desafio: hora de prácticar. Ya lo termine, comparto el desafio.
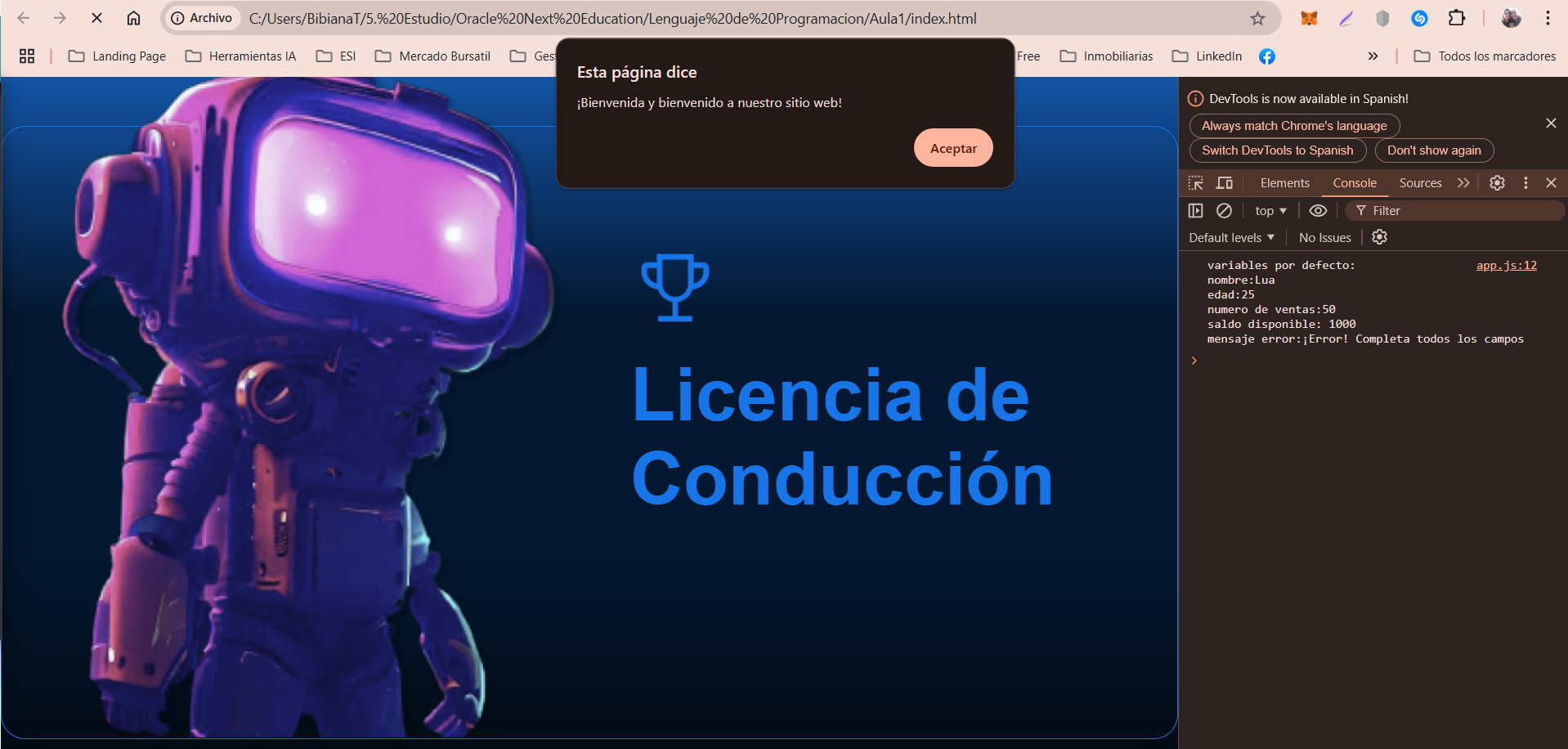
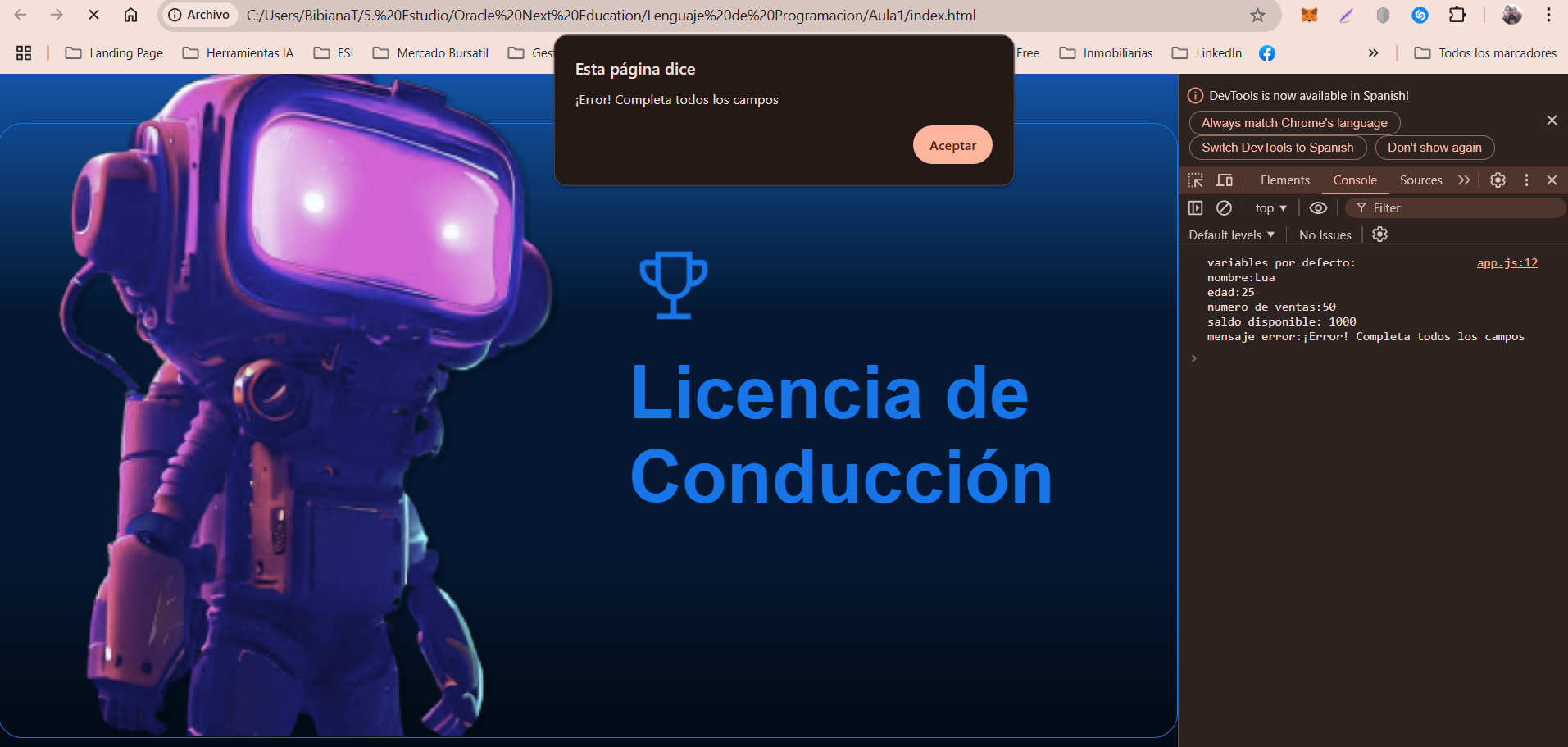
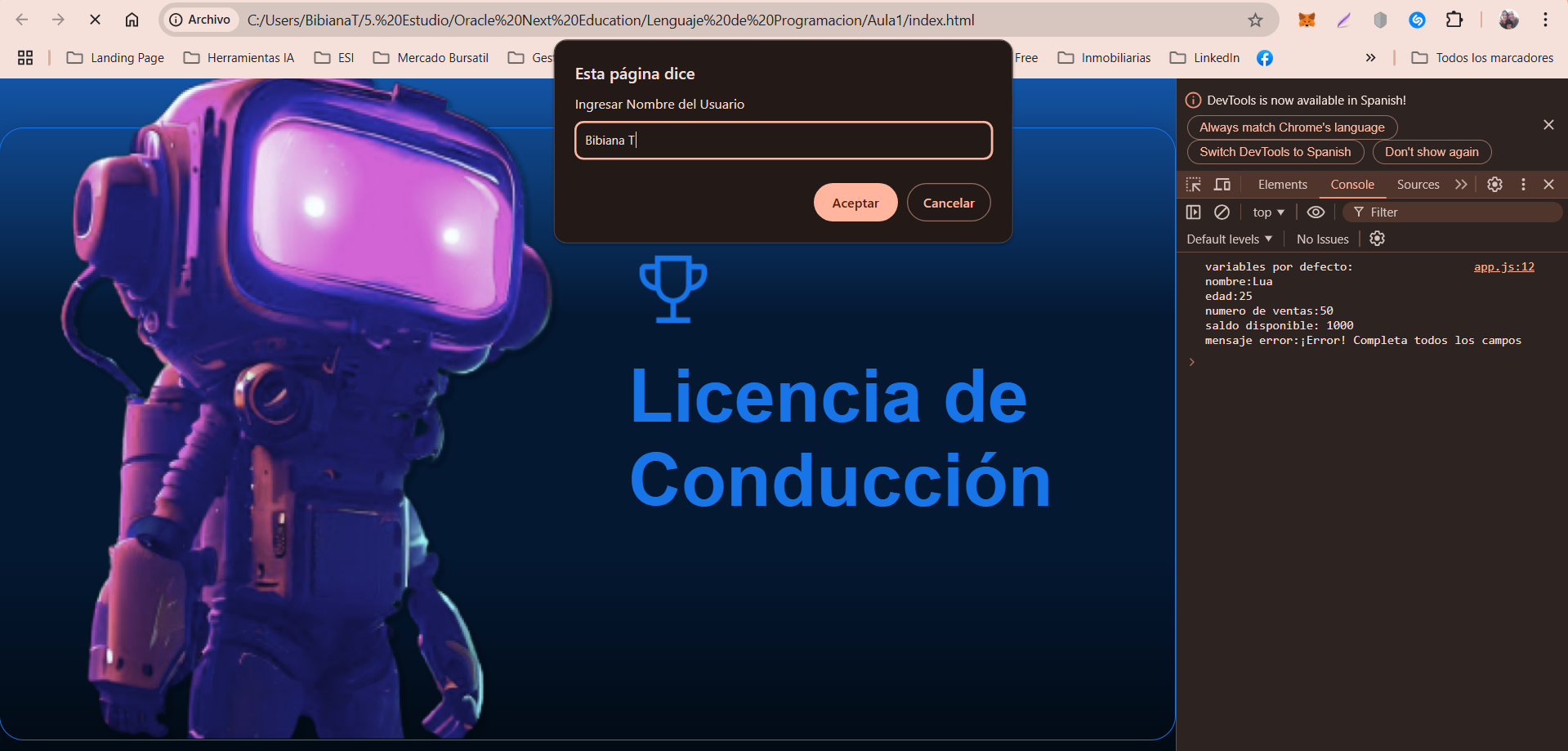
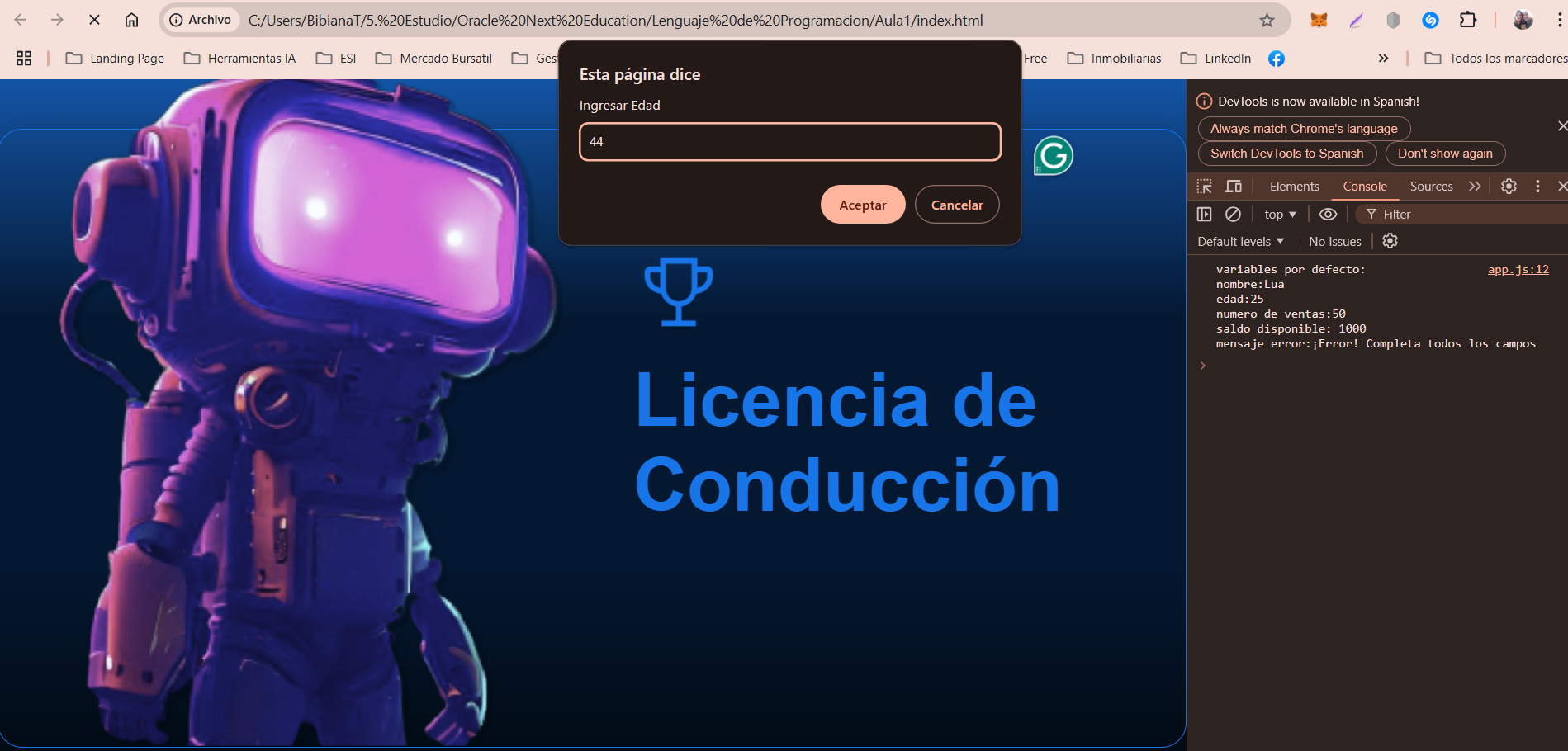
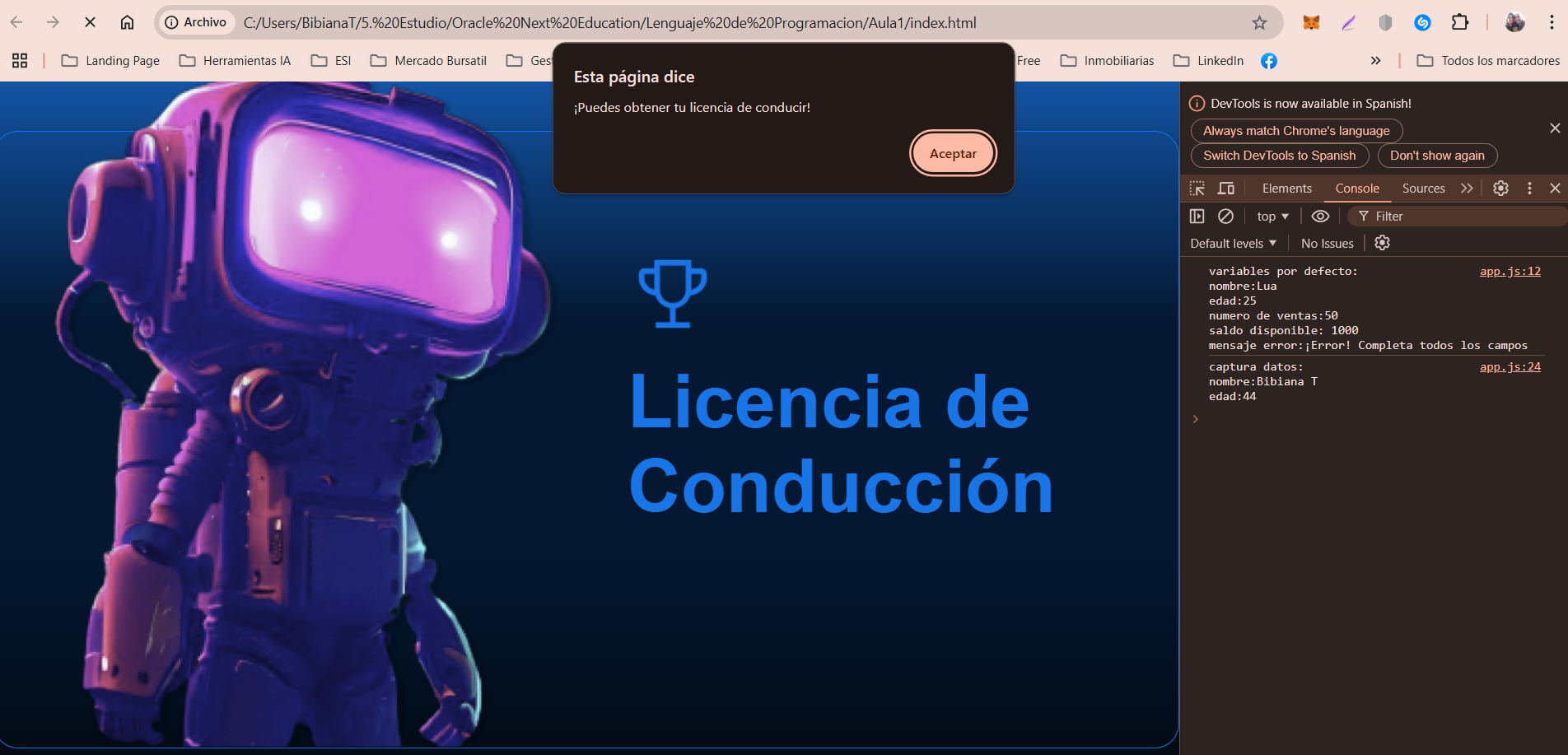
Adjunto codigo y las imagenes del resultado donde se ve por consola la asignacion de las variables.
Muchas Gracias, feliz dia para todos
Muy Buen dia, espero se encuentren muy bien, Estoy haciendo el curso de Lógica de Programación (JavaScript). En la sección Iniciando con Java Script , alli hay una sección Desafio: hora de prácticar. Ya lo termine, comparto el desafio.
Adjunto codigo y las imagenes del resultado donde se ve por consola la asignacion de las variables.
Muchas Gracias, feliz dia para todos
**app.js
//Lógica de Programación
//0.1 Iniciando con Java Script
//DESAFIO: Hora de practicar
**
//variables
let nombre = 'Lua';
let edad = 25;
let numeroDeVentas = 50
let saldoDisponible = 1000
let mensajeDeError = '¡Error! Completa todos los campos';
console.log('variables por defecto:'+'\nnombre:'+nombre, '\nedad:'+edad, '\nnumero de ventas:'+numeroDeVentas,
'\nsaldo disponible: '+saldoDisponible, '\nmensaje error:'+mensajeDeError)
alert('¡Bienvenida y bienvenido a nuestro sitio web!');
alert('¡Error! Completa todos los campos');
alert(mensajeDeError);
let nombre = prompt('Ingresar Nombre del Usuario');
let edad = prompt('Ingresar Edad');
console.log('captura datos:'+'\nnombre:'+nombre, '\nedad:'+edad)
//condicional
if (edad >= 18 ) {
//condicional true
alert('¡Puedes obtener tu licencia de conducir!');
}
else {
//condicional false
alert('¡NO Puedes obtener tu licencia de conducir!');
}
En la parte de index.html, cambie el texto para Licencia de Conducción, queria ponerle que si se iba por el IF por True colocara Autorizada!, hasta donde voy del curso aun no se explica, debe estar mas adelante, pero me quedo la duda, muchas gracias.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__contenido">
<img src="./img/robot.png" alt="Robot" class="container__imagen-robot" />
<div class="container__informaciones">
<img src="./img/trophy.png" alt="Icono de trofeo" />
<div class="container__texto">
<h1><span class="container__texto-azul"><!--Correcto!--></span></h1>
<h1><span class="container__texto-azul">Licencia de Conducción</span></h1>
<h2><!--Descubriste el número secreto!--></h2>
<h2><!--Autorizada! !--></h2>
</div>
</div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>