

<meta charset="UTF-8">
<canvas width="600" height="400">
</canvas>
<script>
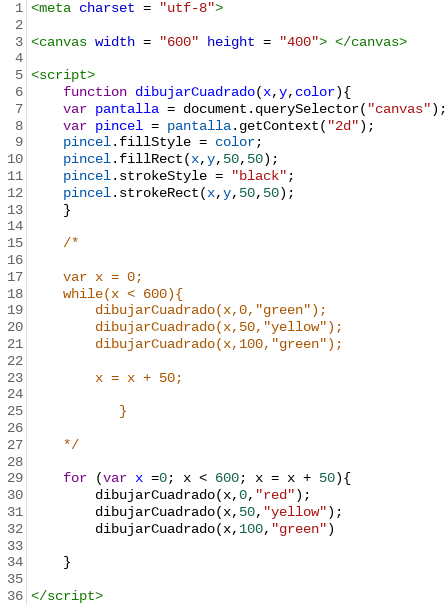
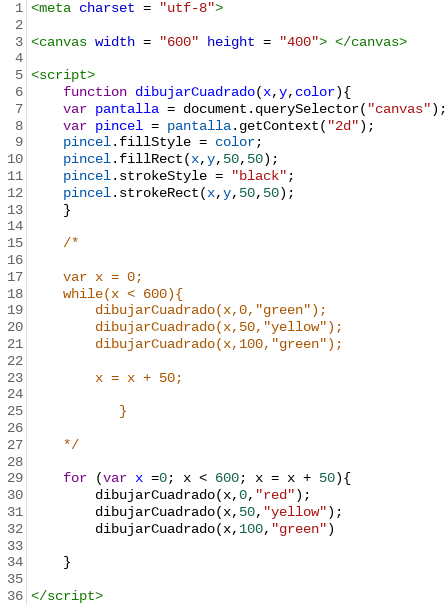
function dibujarCuadrado(x,y,color,scale){
pincel.fillStyle = color;
pincel.strokeStyle = "black";
pincel.fillRect(x,y, 50*scale , 50*scale);
pincel.strokeRect(x,y,50*scale,50*scale);
}
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
dibujarCuadrado(0,0,"red",1);
dibujarCuadrado(0,50,"yellow",1);
dibujarCuadrado(0,100,"green",1);
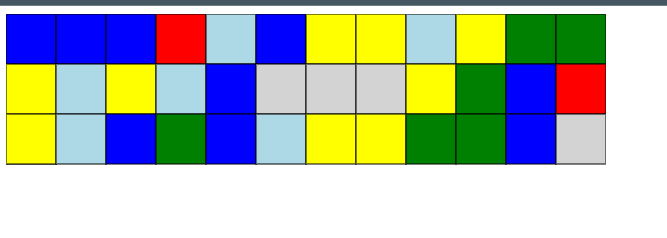
var colores = ["red","yellow","green","lightgrey","blue","lightblue"];
function elegirColorAleatorio (){
var multiplo = colores.length-1;
colorId = Math.round(Math.random()*multiplo);
return colores[colorId];
}
var x = 0;
while(x<600){
dibujarCuadrado(x,0,elegirColorAleatorio(),1);
x = x+50;
}
x = 0;
while(x<600){
dibujarCuadrado(x,50,elegirColorAleatorio(),1);
x = x+50;
}
for (var x = 0 ; x<600 ; x=x+50){
dibujarCuadrado(x,100,elegirColorAleatorio(),1);
}
</script>