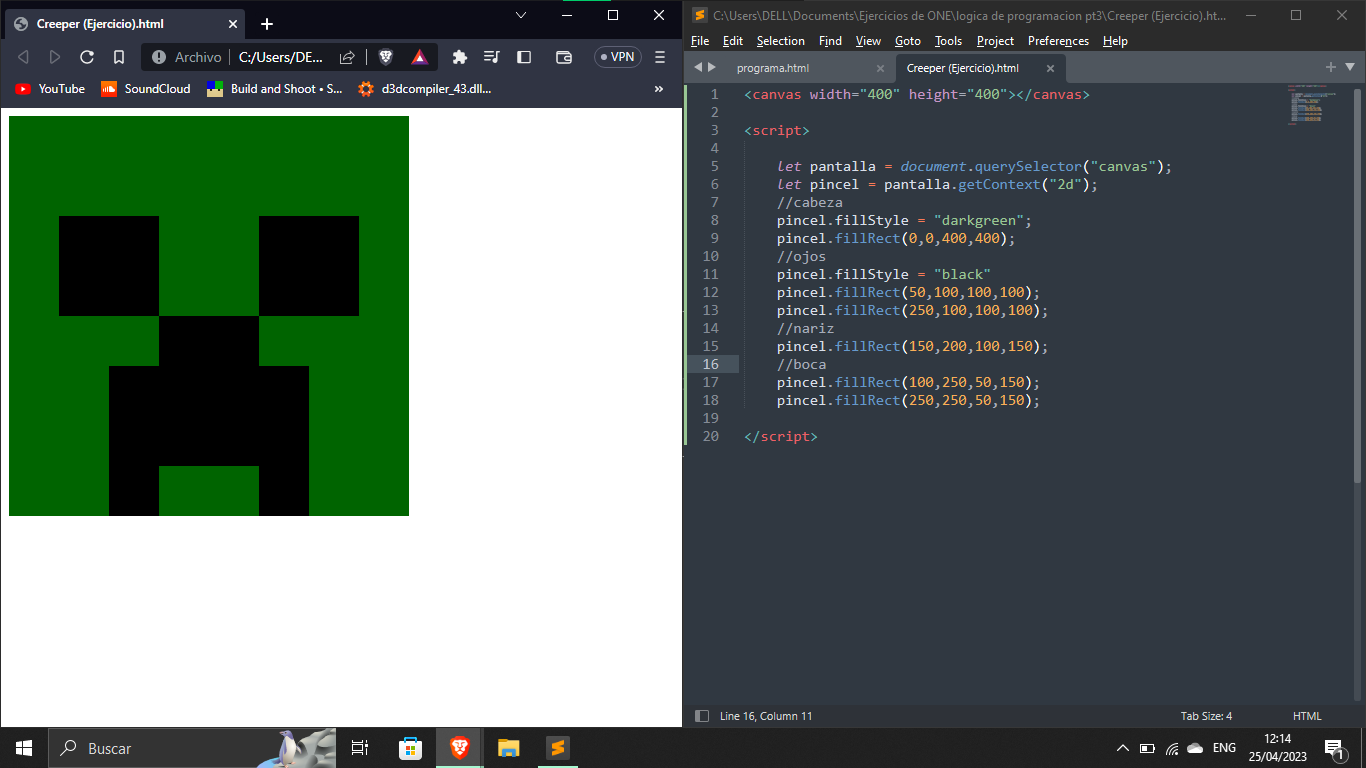
Hice esta pequeña modificación de los valores en la cara del creeper para que se vea más parecido al del juego, abajo de la imagen dejo el codigo.

<canvas width="400" height="400"></canvas>
<script>
let pantalla = document.querySelector("canvas");
let pincel = pantalla.getContext("2d");
//cabeza
pincel.fillStyle = "darkgreen";
pincel.fillRect(0,0,400,400);
//ojos
pincel.fillStyle = "black"
pincel.fillRect(50,100,100,100);
pincel.fillRect(250,100,100,100);
//nariz
pincel.fillRect(150,200,100,150);
//boca
pincel.fillRect(100,250,50,150);
pincel.fillRect(250,250,50,150);
</script>


