<meta charset="UTF-8">
<canvas width="350>" height="300"></canvas>
<script>
var pantalla=document.querySelector("canvas");
var pincel=pantalla.getContext("2d")
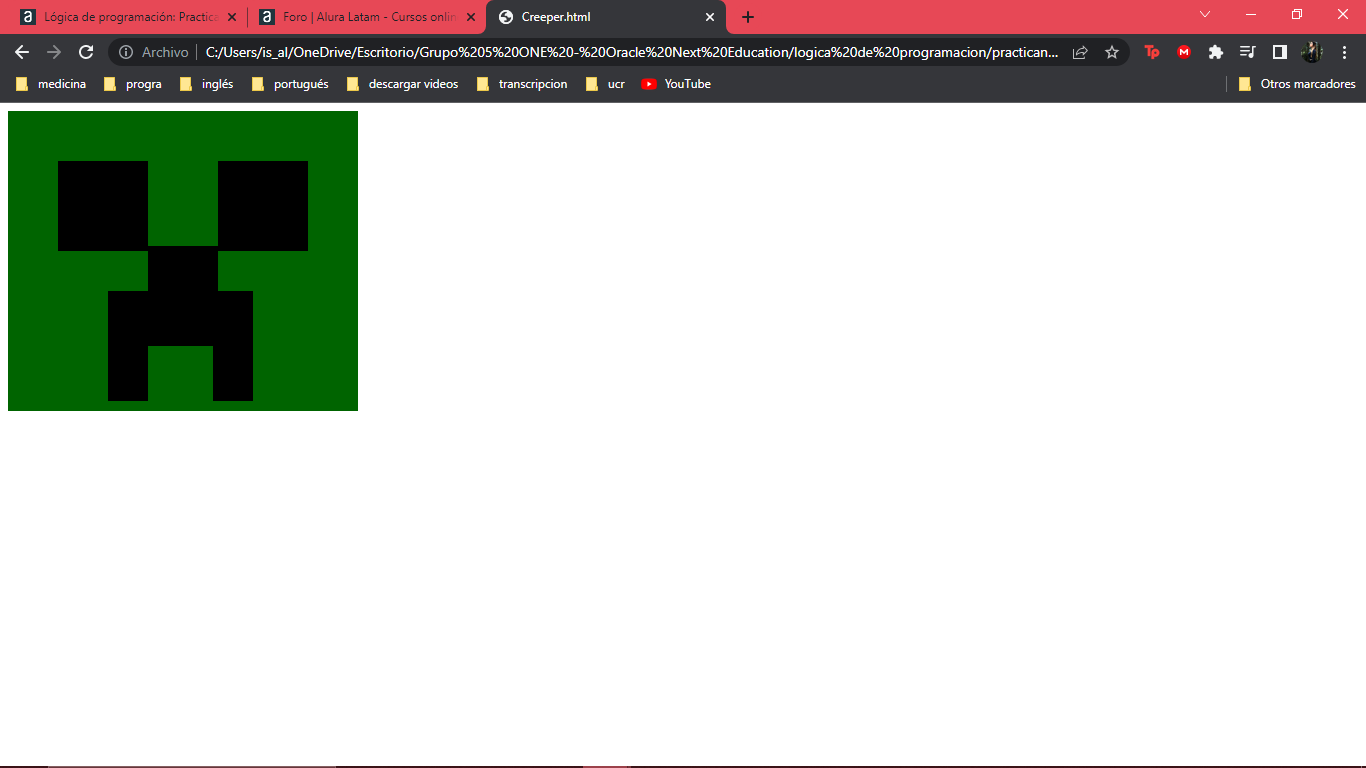
//cabeza
pincel.fillStyle="darkgreen";
pincel.fillRect(0,0,350,300);
//ojos
pincel.fillStyle="blacK";
pincel.fillRect(50,50,90,90);
pincel.fillRect(210,50,90,90);
//nariz
pincel.fillRect(140,135,70,100);
//boca
//pincel.fillRect(89,180,175,100);
pincel.fillRect(205,180,40,110);
pincel.fillRect(100,180,40,110);
</script>