







<meta charset="UTF-8">
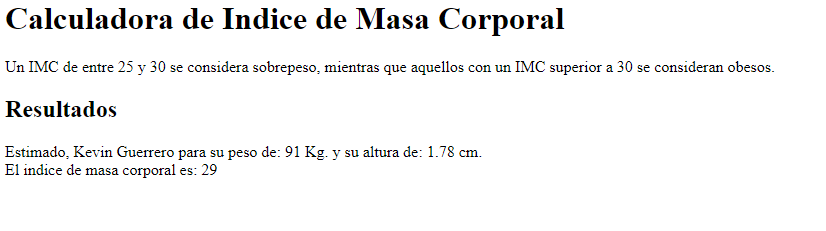
<h1>Calculadora de Indice de Masa Corporal</h1>
<body>
<p>Un IMC de entre 25 y 30 se considera sobrepeso, mientras que aquellos con un IMC superior
a 30 se consideran obesos. <br>
</p>
<h2>Resultados</h2>
</body>
<script>
function saltarLinea () {
document.write("<br>");
}
function imprimir (mensaje) {
document.write(mensaje);
saltarLinea();
}
function imprimirSinsalto (mensaje){
document.write(mensaje);
}
function calcularImc (peso, altura) {
imc = Math.round( peso / (altura**2));
return imc;
}
function promedio (a, b){
return (a+b)/2
}
function mostrarCalculoImc (nombre, peso, altura) {
imc = Math.round( peso / (altura**2));
//imprimirSinsalto("<h3>"+ "Indice de masa corporal - " + nombre + "</h3>");
imprimir("Estimado, " + nombre + " para su peso de: " + peso + " Kg." + " y su altura de: " + altura + " cm.");
imprimir("El indice de masa corporal es: " + calcularImc(peso, altura));
}
var nombre = prompt("Cual es su nombre, porfavor?")
var peso = prompt("Agradecemos que nos indique su peso en Kg");
var altura = prompt("Por ultimo, cual es su altura? - en metros (ejemplo: 1.70)");
mostrarCalculoImc(nombre, peso, altura);
</script>