<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Evento: Hora</title>
</head>
<body>
<style>
body {
margin: 0;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.canvas-1 {
position: relative;
width: 600;
height: 400px;
border: 8px solid blue;
border-radius: 15px;
box-shadow: -20px 20px purple;
}
</style>
<div class="container">
<canvas class="canvas-1" width="600" height="400"> </canvas>
</div>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "pink";
pincel.fillRect(0,0,600,400);
function mostrarMensaje(evento){
var x = evento.pageX - pantalla.offsetLeft; //pos x
var y = evento.pageY - pantalla.offsetTop; //pos y
var d = new Date(); //crea una variable de tipo date
var hora = checkTime(d.getHours()) + ":" + checkTime(d.getMinutes()) + ":" + checkTime(d.getSeconds());
//Verifica si el número de las horas, minutos o segundos, tiene un solo dígito,
//caso positivo le adiciona el cero en la frente para obtener el formato deseado 00:00:00
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
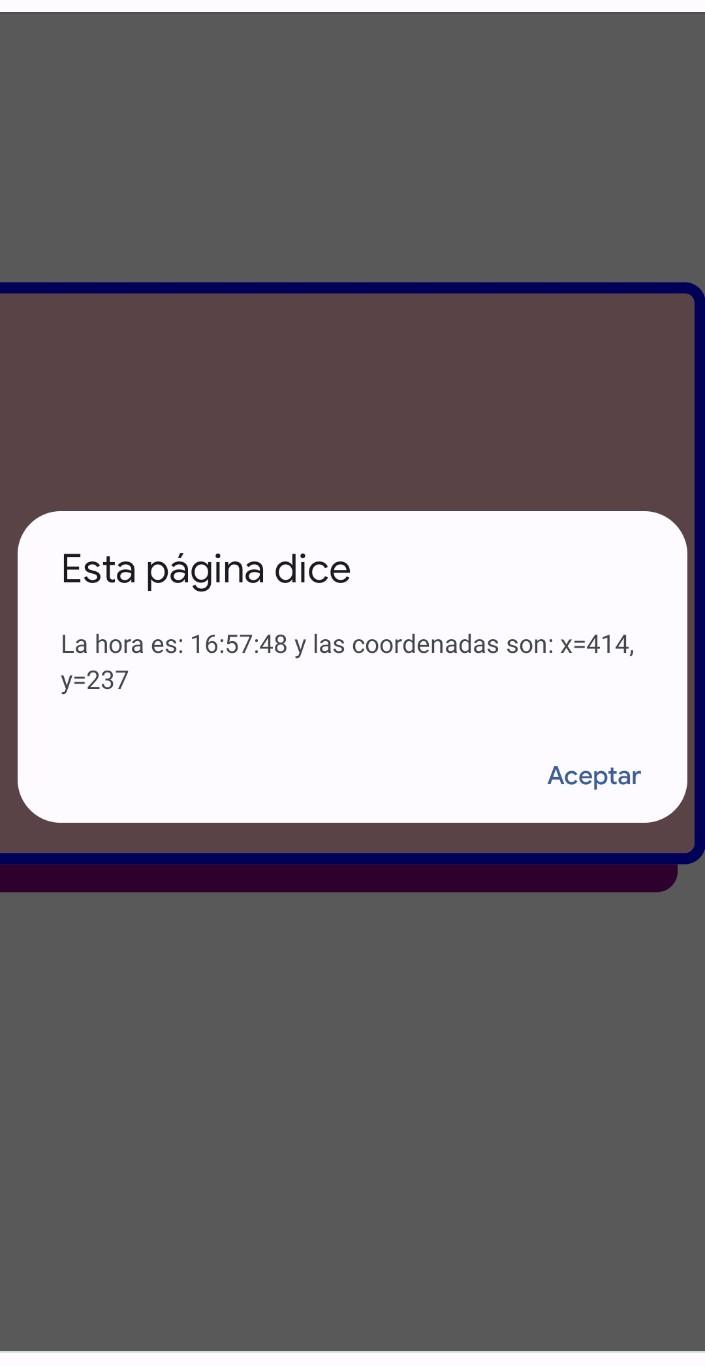
alert("La hora es: " + hora + " y las coordenadas son: x=" + x + ", y=" + y);
}
// Aquí viene la llamada a la función con el evento onclick
pantalla.onclick = mostrarMensaje;
</script>
</body>
</html>