

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contacto - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="Logo de la Barbería Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
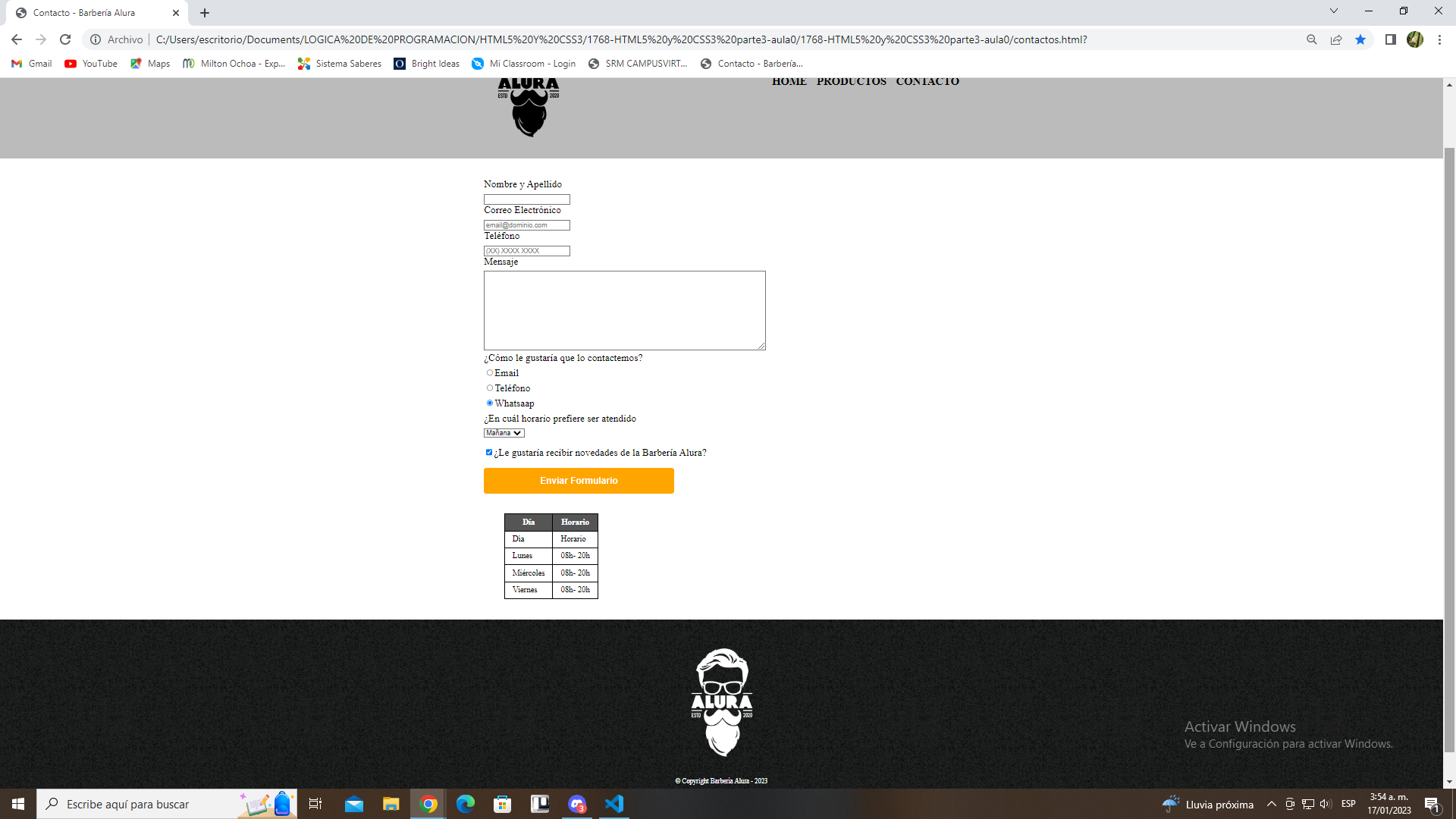
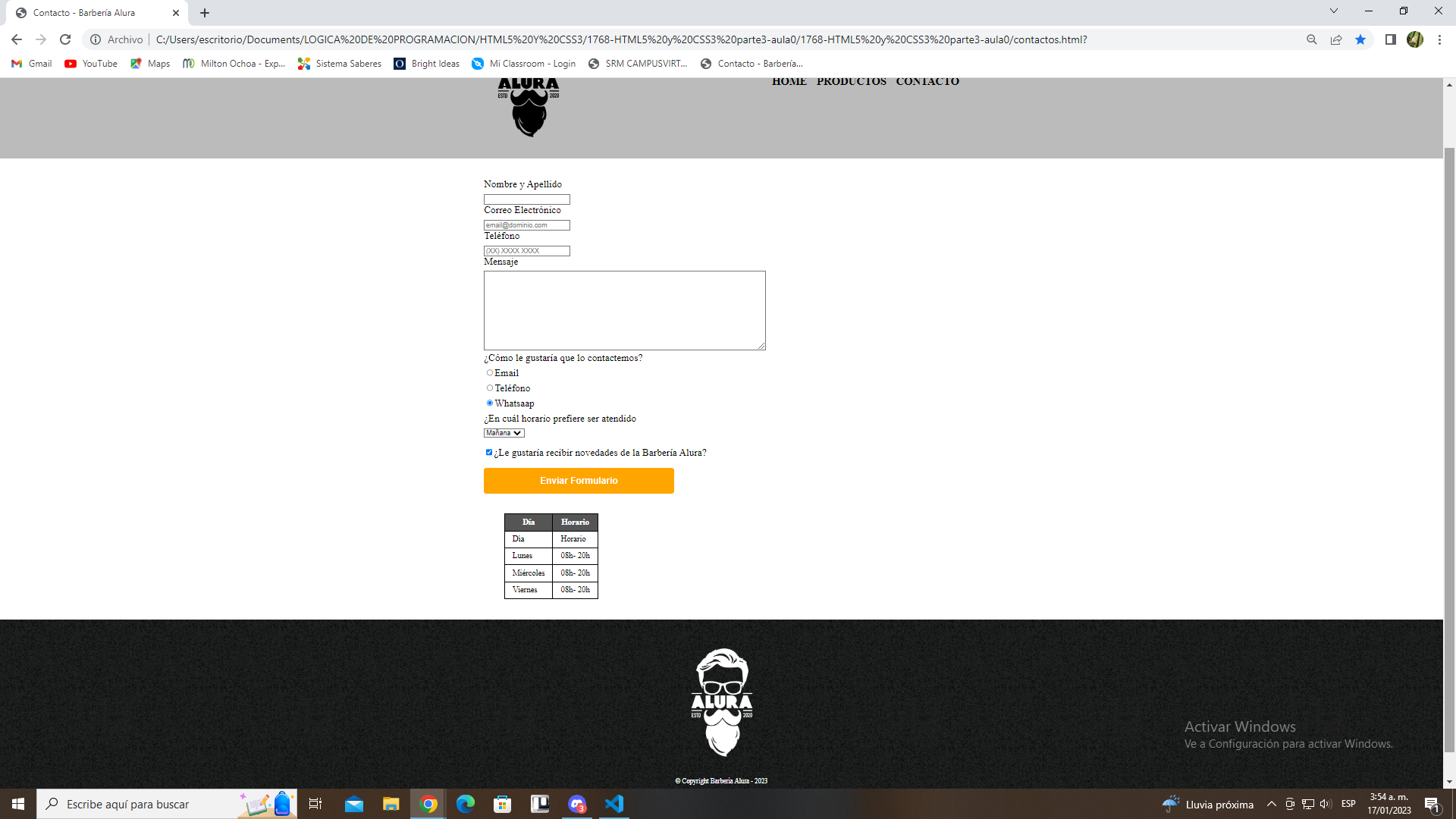
<main>
<form>
<label for="nombreapellido"> Nombre y Apellido </label>
<input type="text"id="nombreapellido" class="input-padron" required>
<label for="correoelectronico"> Correo Electrónico </label>
<input type="email" id="correoelectronico" class="input-padron" required placeholder="email@dominio.com">
<label for="telefono"> Teléfono </label>
<input type="tel" id="telefono" class="input-padron" required placeholder="(XX) XXXX XXXX">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje"></textarea required>
<fieldset>
<legend>¿Cómo le gustaría que lo contactemos?</legend>
<label for="radio-email"><input type="radio" name="contacto" value="email"id="radio-email">Email</label>
<label for="radio-telefono"> <input type="radio" name="contacto" value="telefono"id="radio-telefono">Teléfono</label>
<label for="radio-whatsaap"> <input type="radio" name="contacto" value="whatsaap"id="radio-whatsaap" checked>Whatsaap</label>
</fieldset>
<fieldset>
<legend>¿En cuál horario prefiere ser atendido</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>¿Le gustaría recibir novedades de la Barbería Alura? </label>
<input type="submit" value="Enviar Formulario" class="enviar">
</form>
<table>
<thead>
<tr>
<th>Día</th>
<th>Horario</th>
</tr>
</thead>
<tbody>
<tr>
<td>Día</td>
<td>Horario</td>
</tr>
<tr>
<td>Lunes</td>
<td>08h- 20h</td>
</tr>
<tr>
<td>Miércoles</td>
<td>08h- 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>08h- 20h</td>
</tr>
</tbody>
</table>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logo de la Barbería Alura">
<p class="copyright">© Copyright Barbería Alura - 2023</p>
</footer>
</body>
</html>CSS
header {
background-color: #BBBBBB;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top:110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover{
border-color:#c78c19;
}
.productos li:active{
border-color:#088c19;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top:10px;
}
footer{
text-align: center;
background: url(imagenes/bg.jpg);
padding:40px;
}
.copyright{
color:#FFFFFF;
font-size: 13px;
margin:20px;
}
main{
width: 940px;
margin: 0 auto;
}
form{
margin: 40px 0;
}
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0;
}
.enviar{
width: 40%;
padding: 15px 0;
font-size: 18px;
font-weight: bold;
color: white;
background: orange;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover{
background: darkorange;
transform: scale(1.2);
}
table{
margin: 40px 40px;
}
thead{
background: #555555;
color:white;
font-weight: bold;
}
td,th{
border: 1px solid #000000;
padding: 8px 15px;
}
Hola Julie,
Gracias por compartir tu solución con nosotros.
Te recomiendo que puedes interactuar con el resto de nuestros compañero por nuestro Discord, en virtud de que en Discord el alcance es mayor, la interacción es inmediata y llega a más compañeros y el foro solo quedaría para esclarecer cualquier duda que puedas tener sobre el contenido de los cursos.
De esa manera si tienes algún comentario, opinión, recomendación o algún consejo sea por el Discord, con certeza por ahí llegará a más personas.
Un saludo!
Repetiste el "Dia horario" dos veces en html, el que esta en el "tbody" esta demas el resto todo ok.