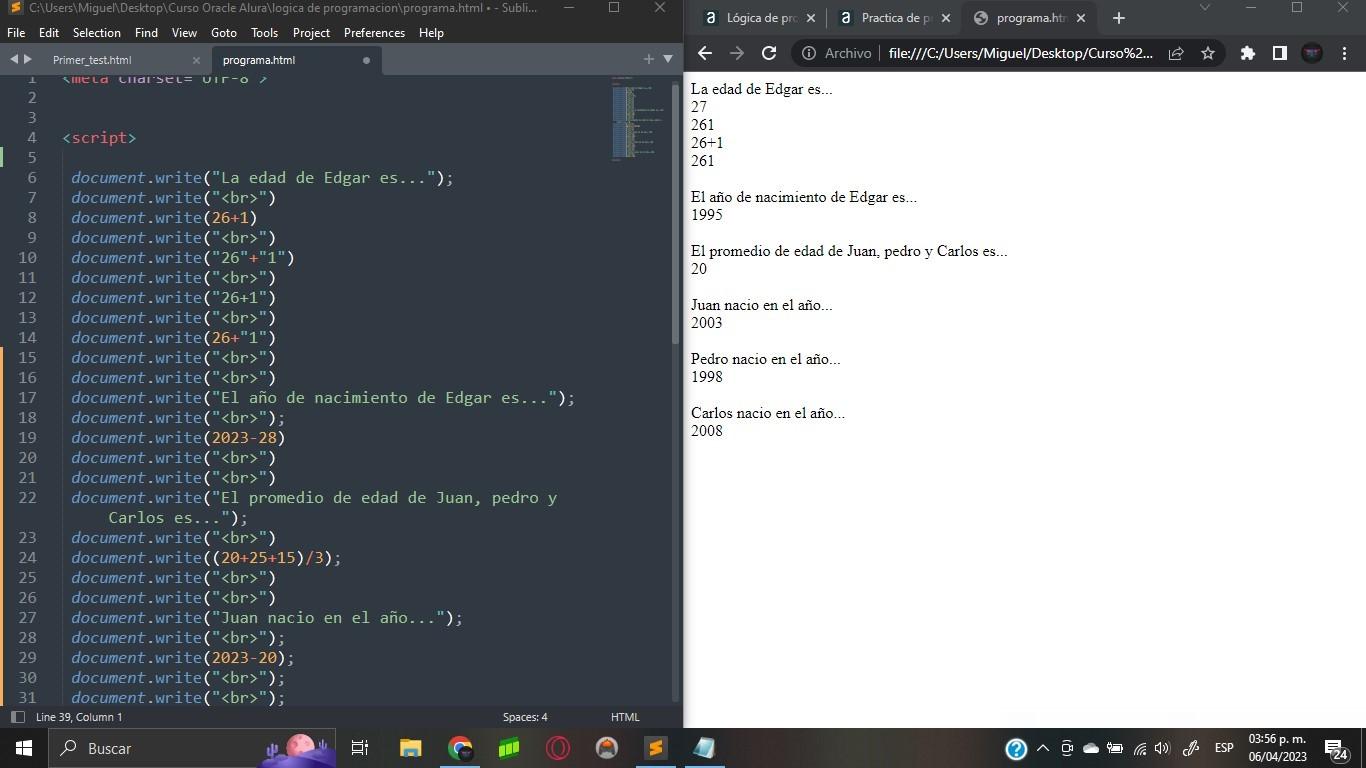
Esta fue el codigo que vimos de edades, sumas, division en JS y como seria si lo hicieramos fuera en HTML.

Al igual vimos a ventaja es que con el document.write podemos pasar al resultado de un cálculo y, entre otras cosas, de manera dinámica ya que el mundo HTML no es capaz de realizar operaciones matemáticas.
De este modo, podemos hacer lo siguiente:
<meta charset="UTF-8">
<script>
document.write(10 + 20);
</script>El document.write recibe dentro de () el resultado de la operación que es 30. El document.write permite conectar con HTML y presentar en el mundo HTML cualquier cosa que deseemos. Y que HTML no entiende que debe mostrar el texto pasado por la instrucción, tan solo imprime la instrucción y no su resultado.




