Descripción del desafío
1 - Construyendo la estructura básica de HTML
Acabas de comenzar una pasantía en una empresa de desarrollo web y tu primera tarea es crear un documento HTML básico para un nuevo proyecto. El objetivo es construir la estructura fundamental de un archivo HTML, incluyendo las etiquetas esenciales: <!DOCTYPE html>, <html>, <head> y <body>. Además, dentro de la etiqueta <head>, agrega una etiqueta <title> con un título de tu elección para la página. Recuerda seguir las prácticas de indentación correctas para mantener el código organizado.
2 - Añadiendo contenido a HTML
Ahora que la estructura básica de tu documento HTML está lista, tu supervisor te pidió que agregues un encabezado y un párrafo al cuerpo del documento. Utiliza las etiquetas <h1> para el encabezado y <p> para el párrafo. Elige un tema para el encabezado y escribe un breve párrafo relacionado con ese tema.
3 - Trabajando con metaetiquetas y título
Necesitas optimizar la sección <head> de la página HTML existente. Agrega una metaetiqueta para establecer la codificación de caracteres como UTF-8 y cambia el título de la página a algo más descriptivo y apropiado para el contenido del sitio.
4 - Organizando contenido con etiquetas HTML
Estás desarrollando la página de inicio de un sitio para un proyecto personal. Necesitas crear un título principal y un subtítulo, seguidos por un breve párrafo explicativo. Utiliza HTML para estructurar estos elementos. Crea un archivo HTML y agrega un título principal con la etiqueta <h1>, un subtítulo con la etiqueta <h2> y un párrafo con la etiqueta <p>. Usa textos de tu elección para cada uno de estos. Recuerda seguir la jerarquía correcta de las etiquetas y verifica el resultado en el navegador.
5 - Añadiendo imágenes con accesibilidad
En este desafío, agregarás una imagen a tu proyecto de sitio personal. Elige una imagen de tu preferencia (puede ser un logotipo o una foto relacionada con el tema del sitio). Utiliza la etiqueta <img> para insertar la imagen en el cuerpo del documento HTML y no olvides incluir el atributo alt para describir la imagen, mejorando la accesibilidad del sitio. Verifica el resultado en el navegador.
6 - Listando elementos en HTML
Ahora, agrega una lista de elementos a tu sitio. Esta lista puede ser de características del proyecto, etapas de desarrollo o cualquier otra información relevante. Utiliza la etiqueta <ul> para una lista no ordenada o <ol> para una lista ordenada, y <li> para cada elemento de la lista. Verifica el diseño en el navegador después de la inserción.
7 - Explorando el impacto del DOCTYPE en HTML
Tu tarea es explorar el impacto de la declaración en un documento HTML. Crea un archivo HTML básico con la estructura presentada en el informe, incluyendo elementos como <head>, <title>, <body>, <h1>, <p> e <img>. Primero, visualiza la página con la declaración <!DOCTYPE html>. Luego, elimina la declaración y visualiza nuevamente. Utiliza la herramienta de inspección del navegador para explorar las diferencias en el modo de renderización de la página, centrándote en la presencia o ausencia del "Modo Quirks".
8 - Automatizando la actualización de la página con Live Server
Instala y utiliza la extensión "Live Server" en Visual Studio Code para automatizar la actualización de tu página HTML. Realiza cambios en el código HTML, como agregar texto al párrafo, y observa cómo los cambios se reflejan automáticamente en el navegador.
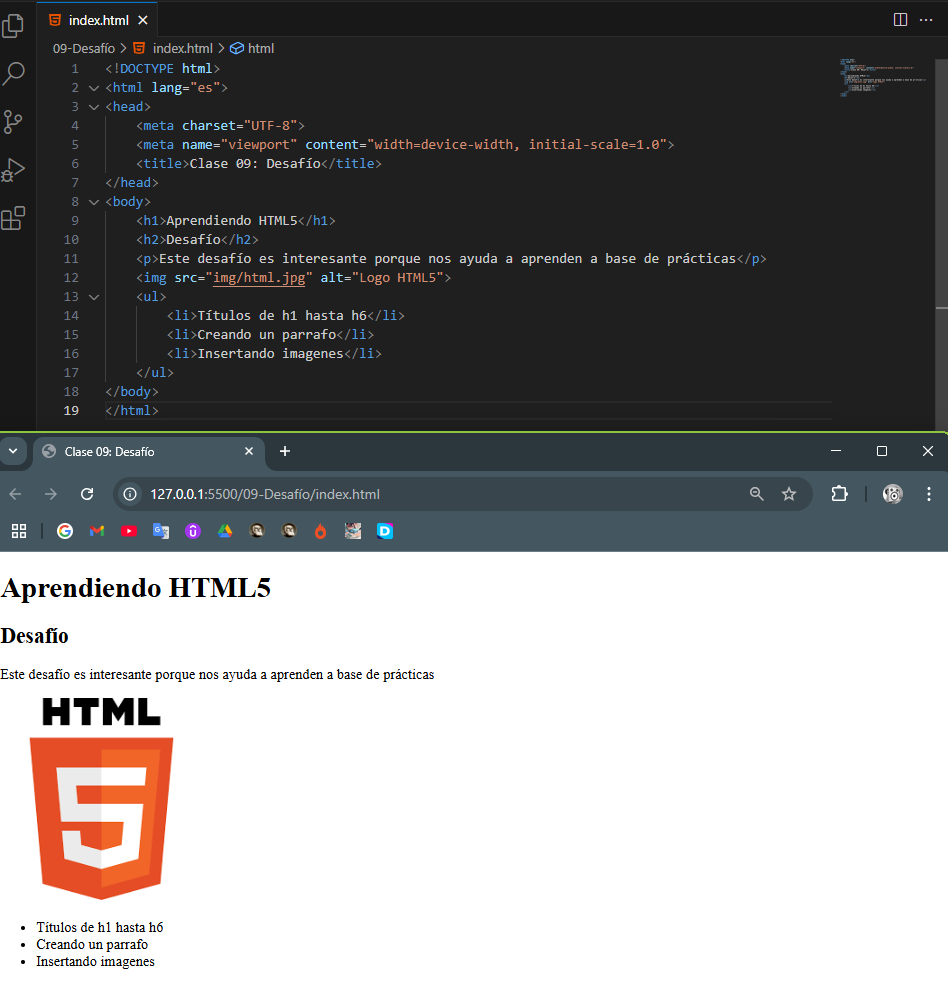
Resultado
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clase 09: Desafío</title>
</head>
<body>
<h1>Aprendiendo HTML5</h1>
<h2>Desafío</h2>
<p>Este desafío es interesante porque nos ayuda a aprenden a base de prácticas</p>
<img src="img/html.jpg" alt="Logo HTML5">
<ul>
<li>Títulos de h1 hasta h6</li>
<li>Creando un parrafo</li>
<li>Insertando imagenes</li>
</ul>
</body>
</html>