Descripción del desafío
Generalmente, un proyecto de Front-end tiene varios archivos, como HTML, CSS, JavaScript, entre otros. Cuando comenzamos, necesitamos crear una carpeta para organizar nuestros archivos, ¿verdad? Vamos allá:
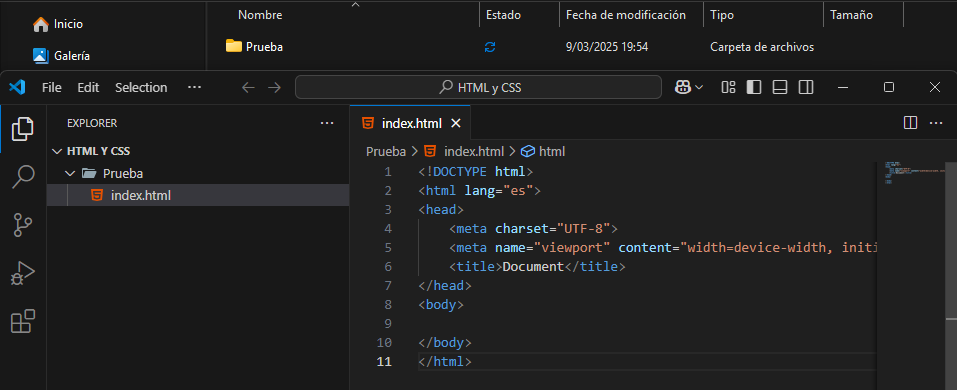
Para crear el proyecto, simplemente creamos una carpeta en la computadora, puede ser en el escritorio. En el escritorio, haz clic con el botón derecho del ratón en una parte vacía de la pantalla. En las opciones, haz clic en "Nuevo" y luego en "Carpeta" para crear una nueva carpeta para el proyecto. Luego, define el nombre de la carpeta, que será el mismo nombre de nuestro proyecto. Y ahora solo tienes que abrir esa carpeta dentro del VSCode para crear los archivos en ella y comenzar a codificar. En el VSCode, podemos visualizar la carpeta con el nombre del proyecto y los archivos del proyecto.
Resultado