1 - Personalizando el pie de página de tu sitio web 2 - Ajustando el espaciado interno de la presentación 3 - Eliminando el height para adaptar el diseño 4 - Estilizando el encabezado con CSS 5 - Ajustando el espaciado interno de los enlaces
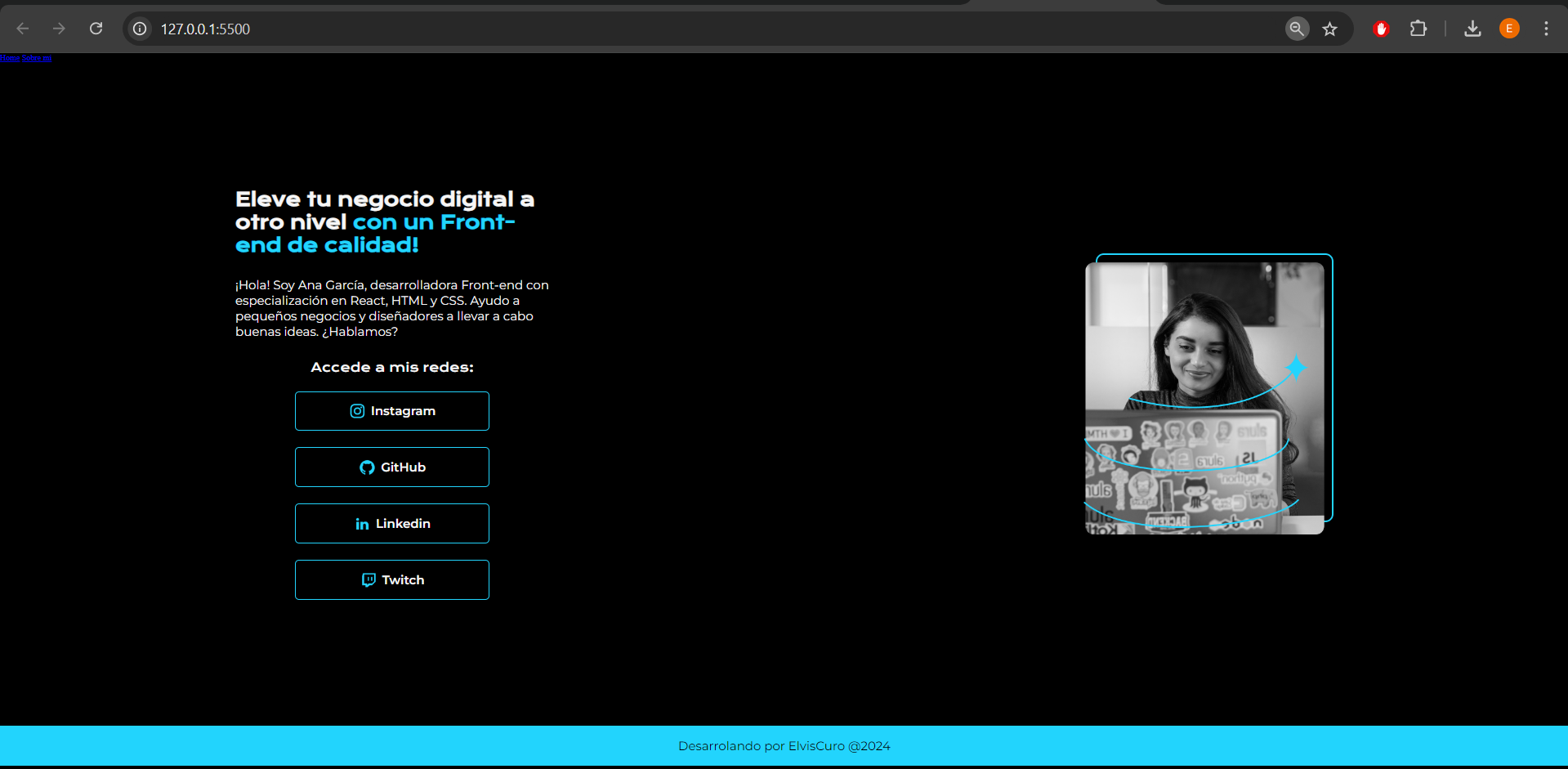
Para el primer punto agrege una etiqueta parrafo en la seccion footer, para el punto 2 utilize un padding, para el punto 3 elimine el height 100vh, en el punto 4 agrege varios elementos para mejorar la presentacion y por ultimo a la etiqueta "encabezado__menu__link" le agrege un padding. La pagina quedo de la siguiente manera.