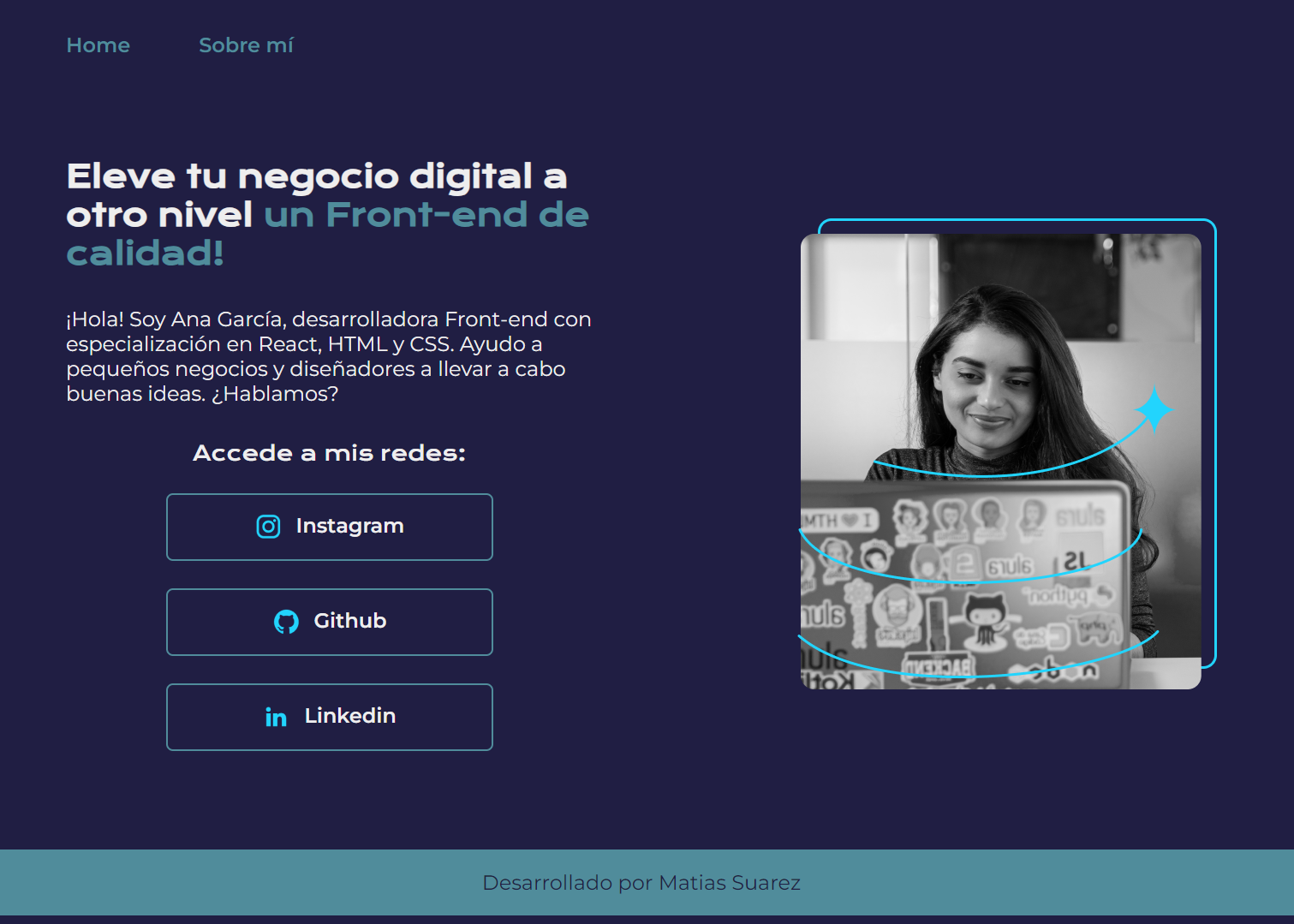
Hola! comparto los cambios de color del proyecto utilizando variables

@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
/*
:root{
--color-primario: #000000;
--color-secundario: #f6f6f6;
--color-terciario: #22D4FD;
--color-hover: #272727;
--fuente-monserrat: "Montserrat", sans-serif;
--fuente-krona: "Krona One", sans-serif;
}
*/
:root{
--color-primario: #201E43;
--color-secundario: #EEEEEE;
--color-terciario: #508C9B;
--color-hover: #134B70;
--fuente-monserrat: "Montserrat", sans-serif;
--fuente-krona: "Krona One", sans-serif;
}
* {
padding: 0;
margin: 0;
}
/* Esto es un comentario en CSS */
body {
background-color: var(--color-primario);
color: var(--color-secundario);
box-sizing: border-box;
}
.header{
padding: 2% 0% 0% 15%;
}
.header__menu{
display: flex;
gap: 80px;
}
.header__menu__link{
font-family: var(--fuente-monserrat);
font-size: 24px;
font-weight: 600;
color: var(--color-terciario);
text-decoration: none;
}
.presentacion {
display: flex;
align-items: center;
padding: 6% 15%;
justify-content: space-between;
}
.presentacion__contenido {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion__contenido__titulo {
font-size: 36px;
font-family: var(--fuente-krona);
}
.titulo-destaque {
color: var(--color-terciario);
}
.presentacion__contenido__texto {
font-size: 24px;
font-family: var(--fuente-monserrat);
}
.presentacion__enlaces{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.presentacion__enlaces__subtitulo{
font-family: var(--fuente-krona);
font-size: 24px;
font-weight: 400;
}
.presentacion__enlaces__link{
width: 378px ;
text-align: center;
padding: 21.5px 0;
border-radius: 8px;
font-family: var(--fuente-monserrat);
font-size: 24px;
font-weight: 600;
text-decoration: none;
color: var(--color-secundario);
border: 2px solid var(--color-terciario);
display: flex;
justify-content: center;
gap: 16px;
}
.presentacion__enlaces__link:hover{
background-color: var(--color-hover);
}
.footer{
background-color: var(--color-terciario);
padding: 24px;
color: var(--color-primario);
text-align: center;
font-family: var(--fuente-monserrat);
font-size: 24px;
font-weight: 400;
}
/*.imagen{
width: 50%;
height: 50%;
}*/
.presentacion__contenido__texto a{
text-decoration: none;
color: var(--color-terciario);
}



