- Adaptando imágenes para diferentes tamaños de pantalla
- Ajustando el diseño para diferentes dispositivos
- Ajustando el diseño para diferentes dispositivos
- Mejorando la responsividad de los enlaces de navegación
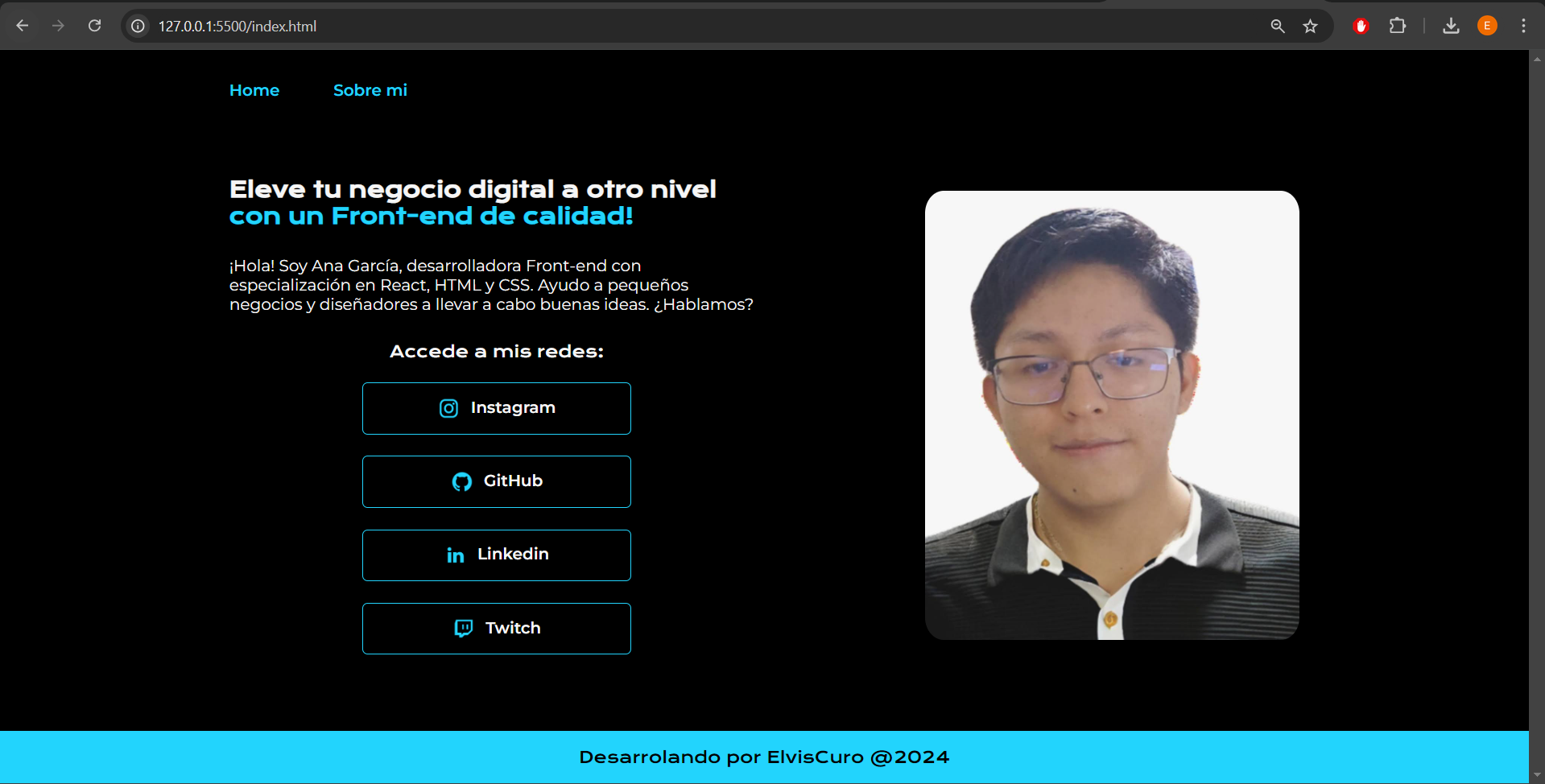
Para completar las 4 etapas, empece utilizando una unidad de medida que sea "responsive", del mismo modo modifique el ancho para todo el contenido y por ultimo los enlaces, los cuales tambien agrege el estilo de ancho en un 50%. De este modo la pagina se puede adaptar a las distintas proporciones. Mi pagina quedo de la siguiente manera.