<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="25px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto) {
//Aquí necesitamos escribir el texto y dibujar los rectángulos
escribirTexto(x,y -30, texto);
var porcen=0;
var pos=0;
//var altura=0
while(pos<serie.length){
var altura=serie[pos]*3;
//document.write("*"+porcen+"- "+altura+"//");
dibujarRectangulo(x, y+porcen, 100, altura, colores[pos]);
porcen=porcen+altura;
pos++
}
}
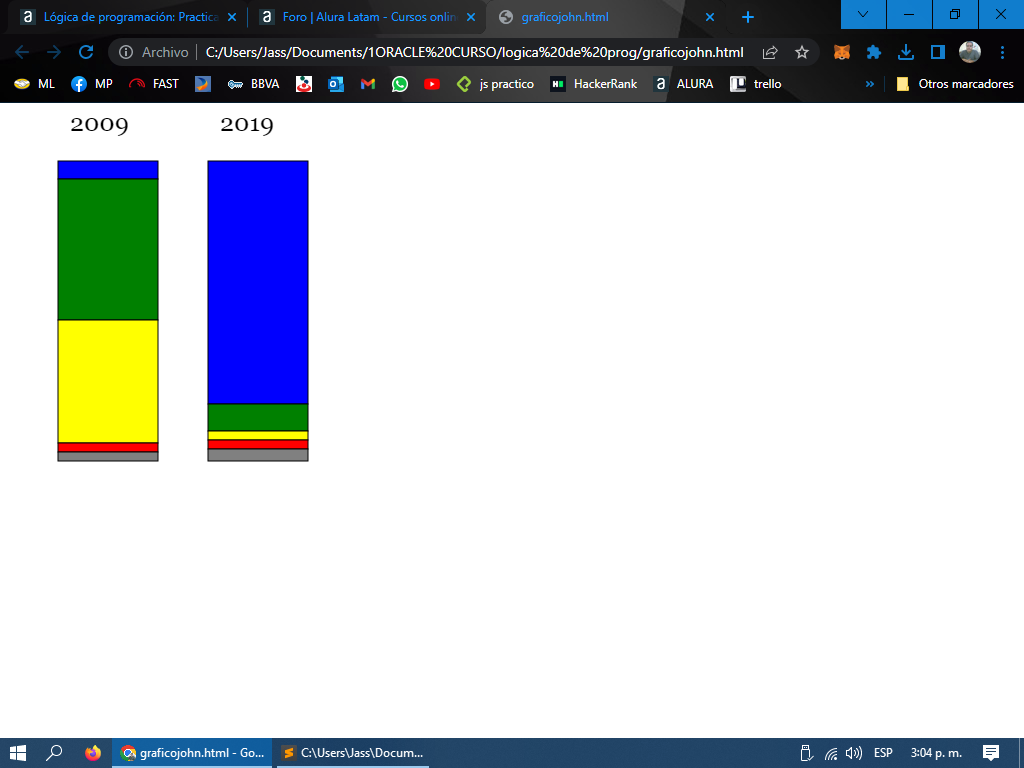
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
//Aquí viene el texto faltante
dibujarBarra(50, 50, serie2009, colores, " 2009");
dibujarBarra(200, 50, serie2019, colores, " 2019");
</script>