

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grafico barras</title>
</head>
<body>
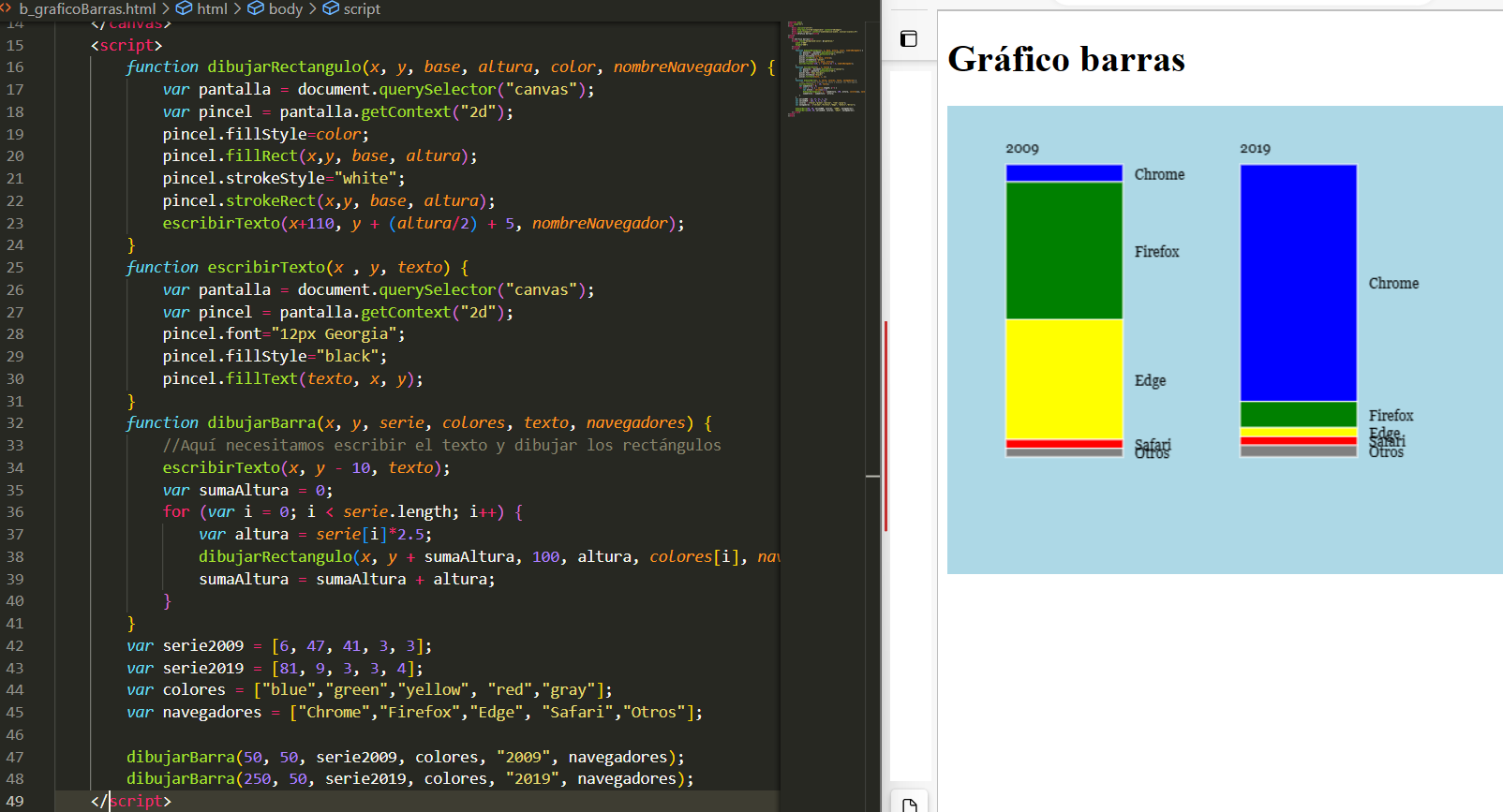
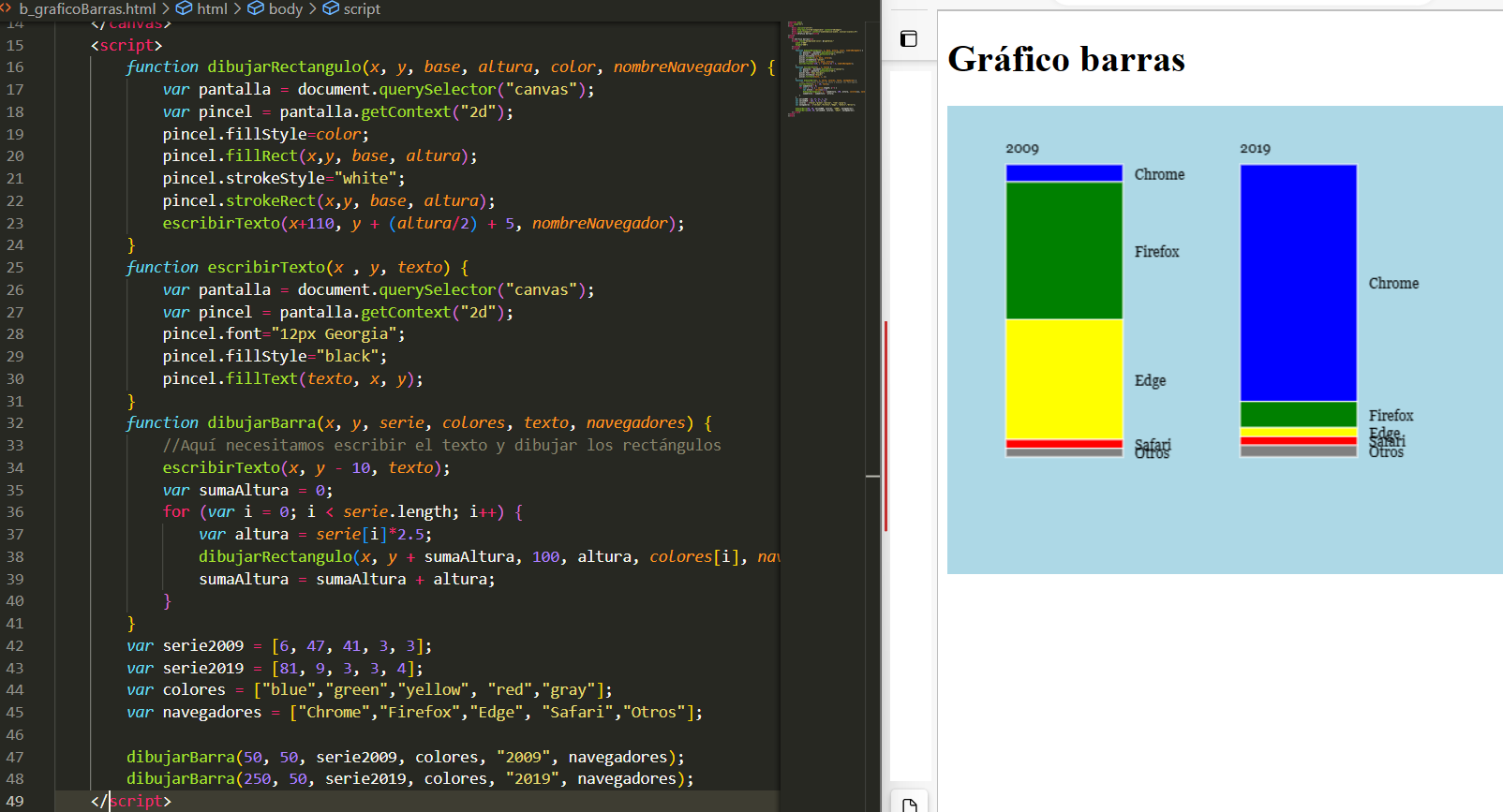
<h1>Gráfico barras</h1>
<canvas style="background-color: lightblue;"
width ="600"
height="400">
</canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color, nombreNavegador) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="white";
pincel.strokeRect(x,y, base, altura);
escribirTexto(x+110, y + (altura/2) + 5, nombreNavegador);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="12px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto, navegadores) {
//Aquí necesitamos escribir el texto y dibujar los rectángulos
escribirTexto(x, y - 10, texto);
var sumaAltura = 0;
for (var i = 0; i < serie.length; i++) {
var altura = serie[i]*2.5;
dibujarRectangulo(x, y + sumaAltura, 100, altura, colores[i], navegadores[i]);
sumaAltura = sumaAltura + altura;
}
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
var navegadores = ["Chrome","Firefox","Edge", "Safari","Otros"];
dibujarBarra(50, 50, serie2009, colores, "2009", navegadores);
dibujarBarra(250, 50, serie2019, colores, "2019", navegadores);
</script>
</body>
</html>Excelente aporte.
Genial.