



Hola Diego, espero que estés bien.
Te felicito por los avances en los estudios en Lógica de programación y deseo que obtengas éxito en todo lo que te propongas.
Para agilizar el tiempo de respuesta en caso de dudas relacionadas con los cursos, estamos priorizando el foro para postear dudas. Por favor, recuerda utilizar las etiquetas para indicarnos si tu consulta es una duda, sugerencia o cualquier otro tema. De esta manera, podremos filtrar y procesar las dudas y consultas de manera más eficiente, mejorando aún más nuestro desempeño y tiempo de respuesta.
En caso de que desees compartir tus ejercicios o comentarios, dispusimos en Discord un canal exclusivo para ese fin.
Te dejo este link que muestra como puedes compartir tus dudas y si necesitas ayuda acerca del contenido de los cursos, aquí estaremos. :)
¡Saludos!
<canvas width="600" height="600"></canvas>
<script>
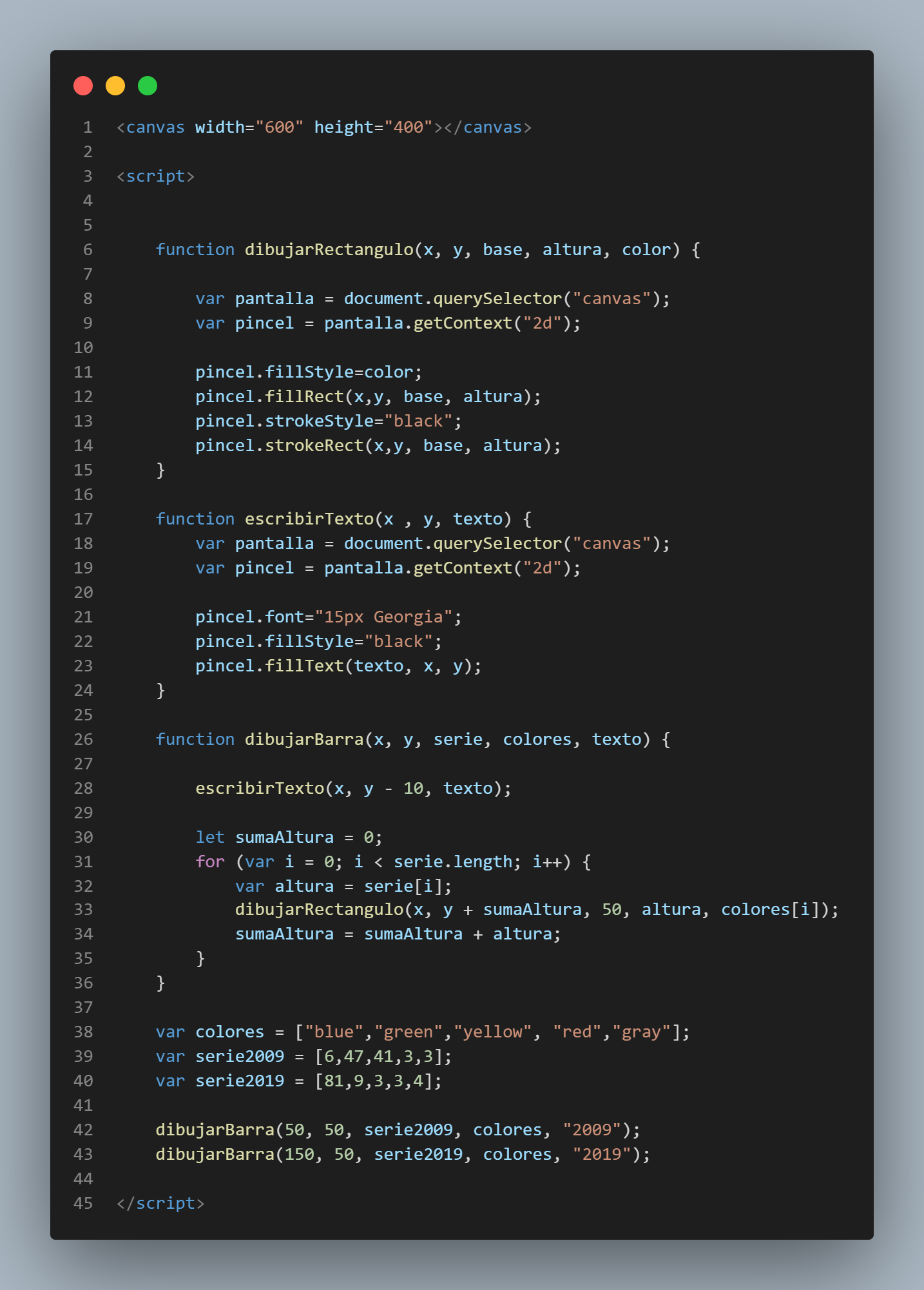
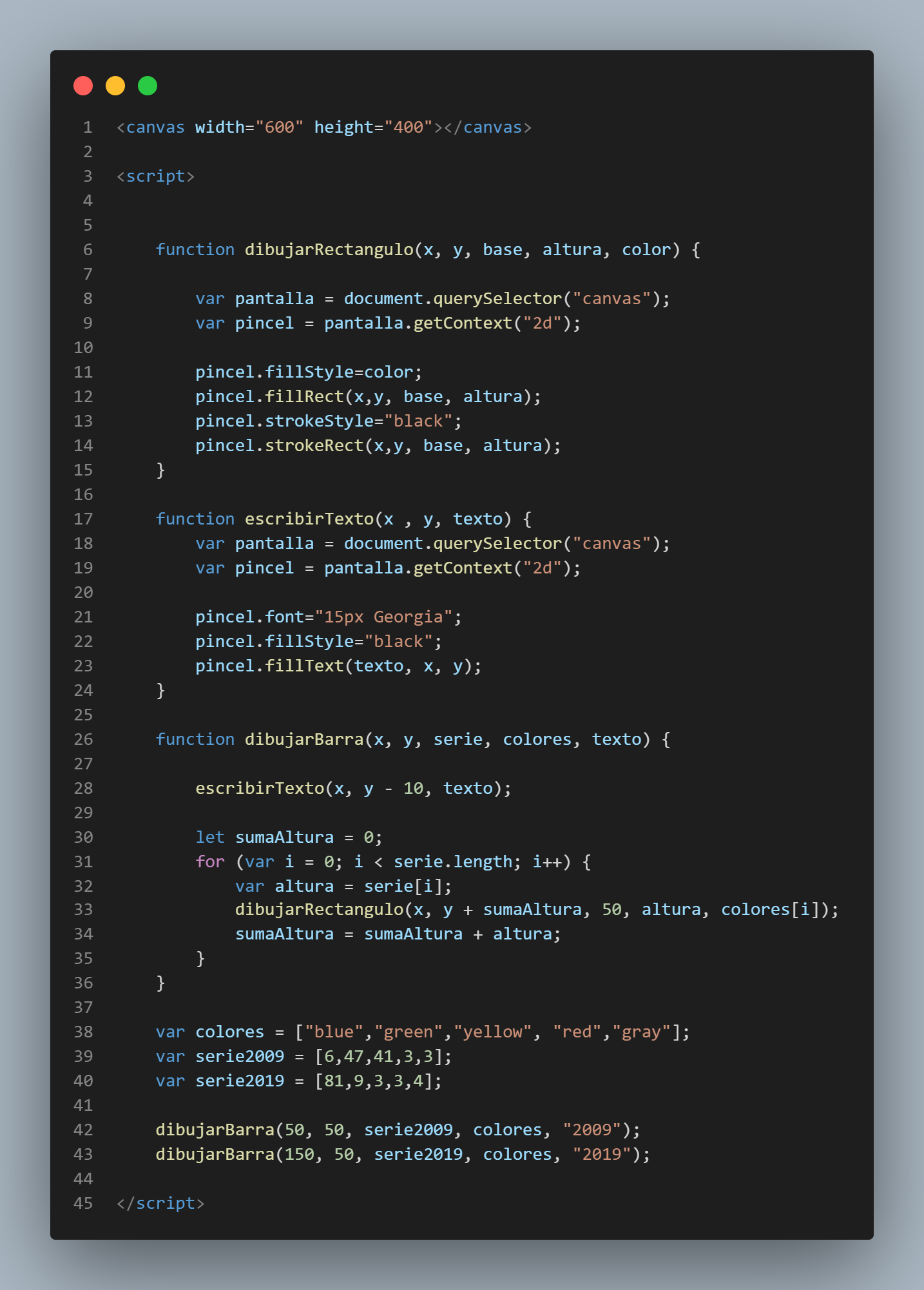
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle=color;
pincel.fillText(texto, x, y);
}
function dibujarBarra(x,y,serie,colores,texto) {
escribirTexto(x,y,(texto+"="+"["+ serie +"]"),"black");
var contador = 0;
while(contador<serie.length){
var altoBarra = serie[contador]*4;
var posBarra = y + Math.round(altoBarra/2) + 33;
dibujarRectangulo(x+20,y+30,50,altoBarra,colores[contador]);
y = y + altoBarra;
escribirTexto(x+35,posBarra,(serie[contador]+" %"),"black");
contador++;
}
}
//Aquí viene el texto faltante
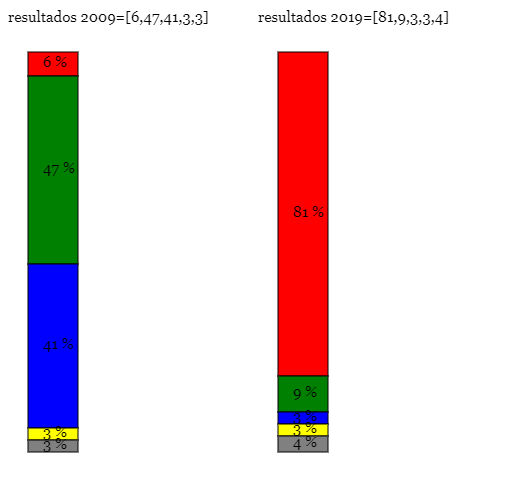
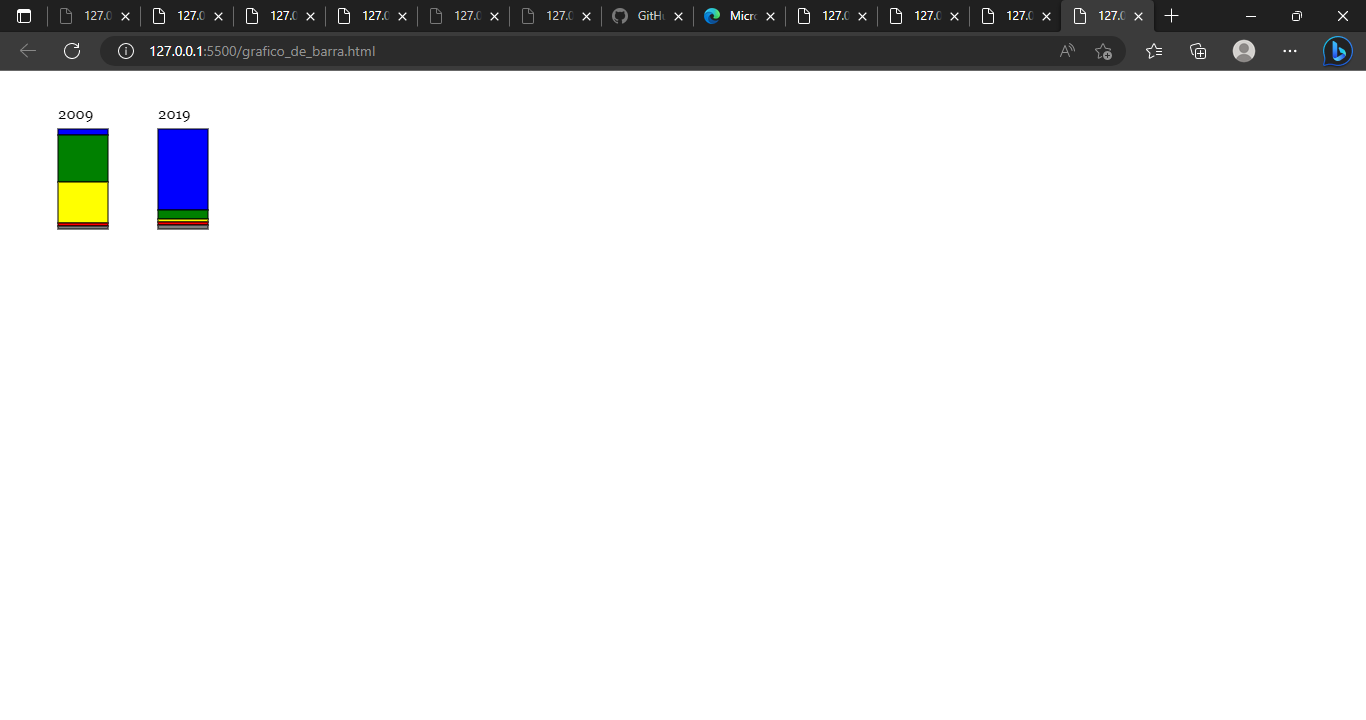
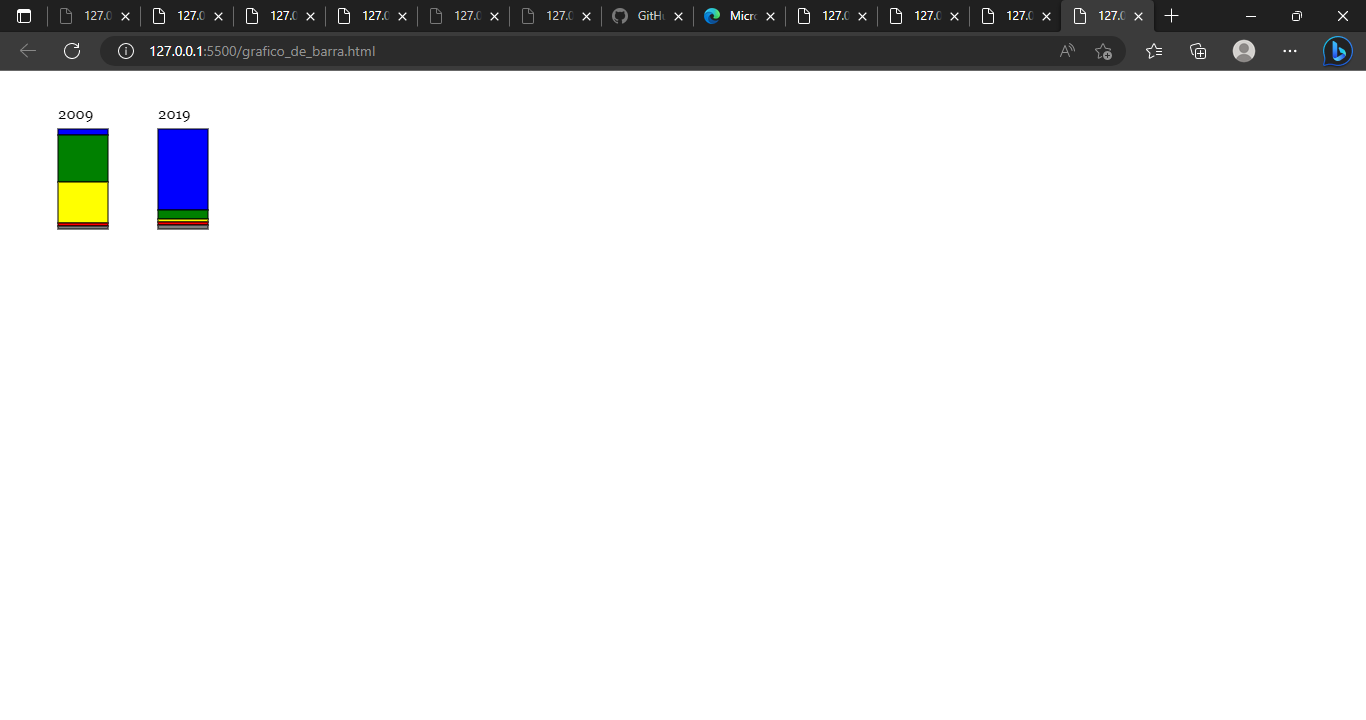
var serie2009 = [6,47,41,3,3];
var serie2019 = [81,9,3,3,4];
var colores = ["red","green","blue","yellow","gray"];
dibujarBarra(0,20,serie2009,colores,"resultados 2009");
dibujarBarra(250,20,serie2019,colores,"resultados 2019");
</script>