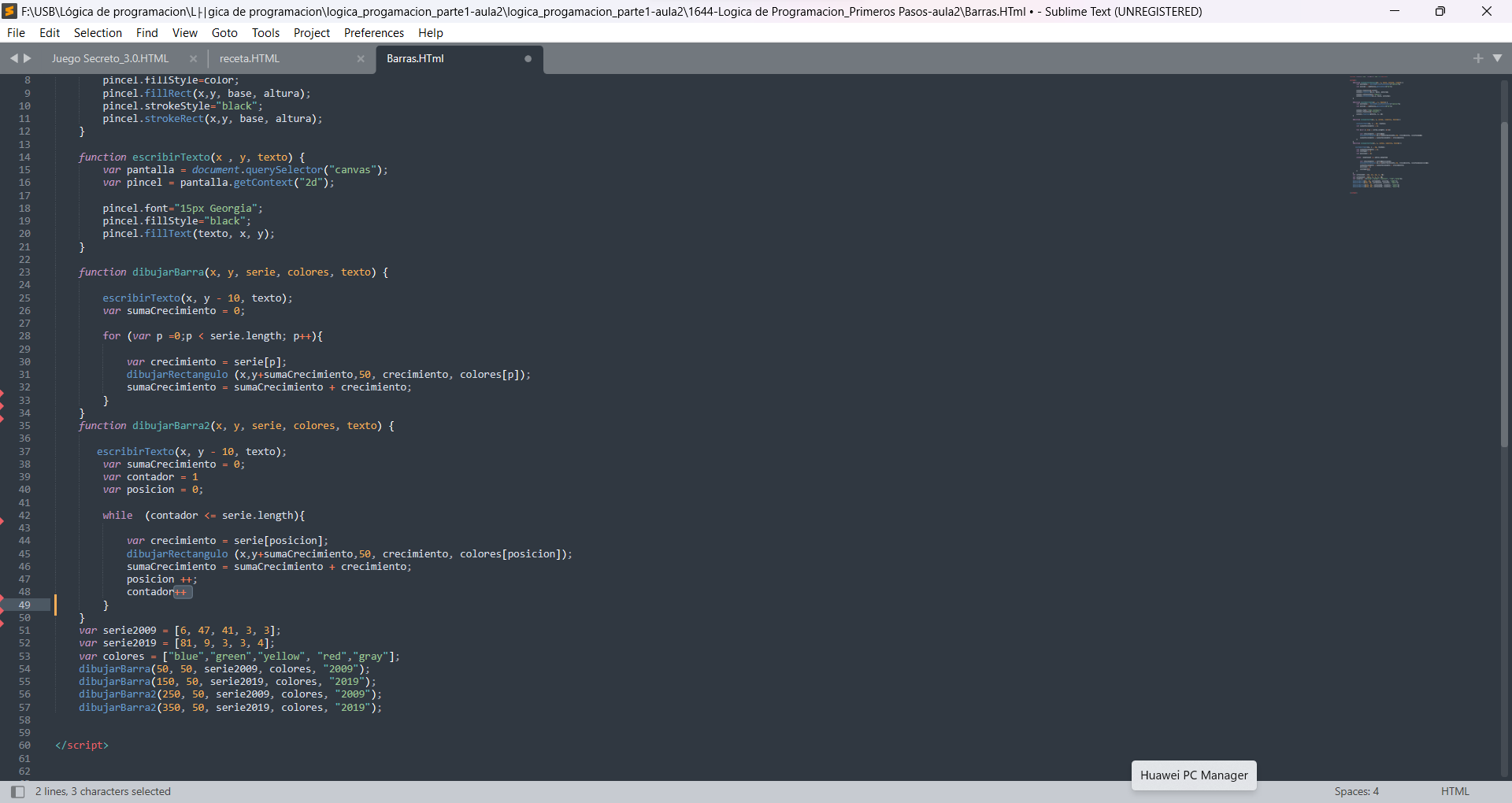
Hola les comparto mi código, tiene las iteraciones tanto con el for como con el while, espero les ayude

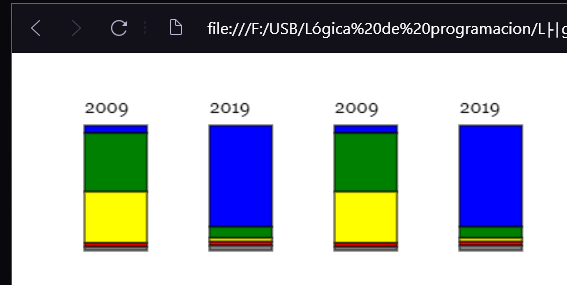
este es el resultado:

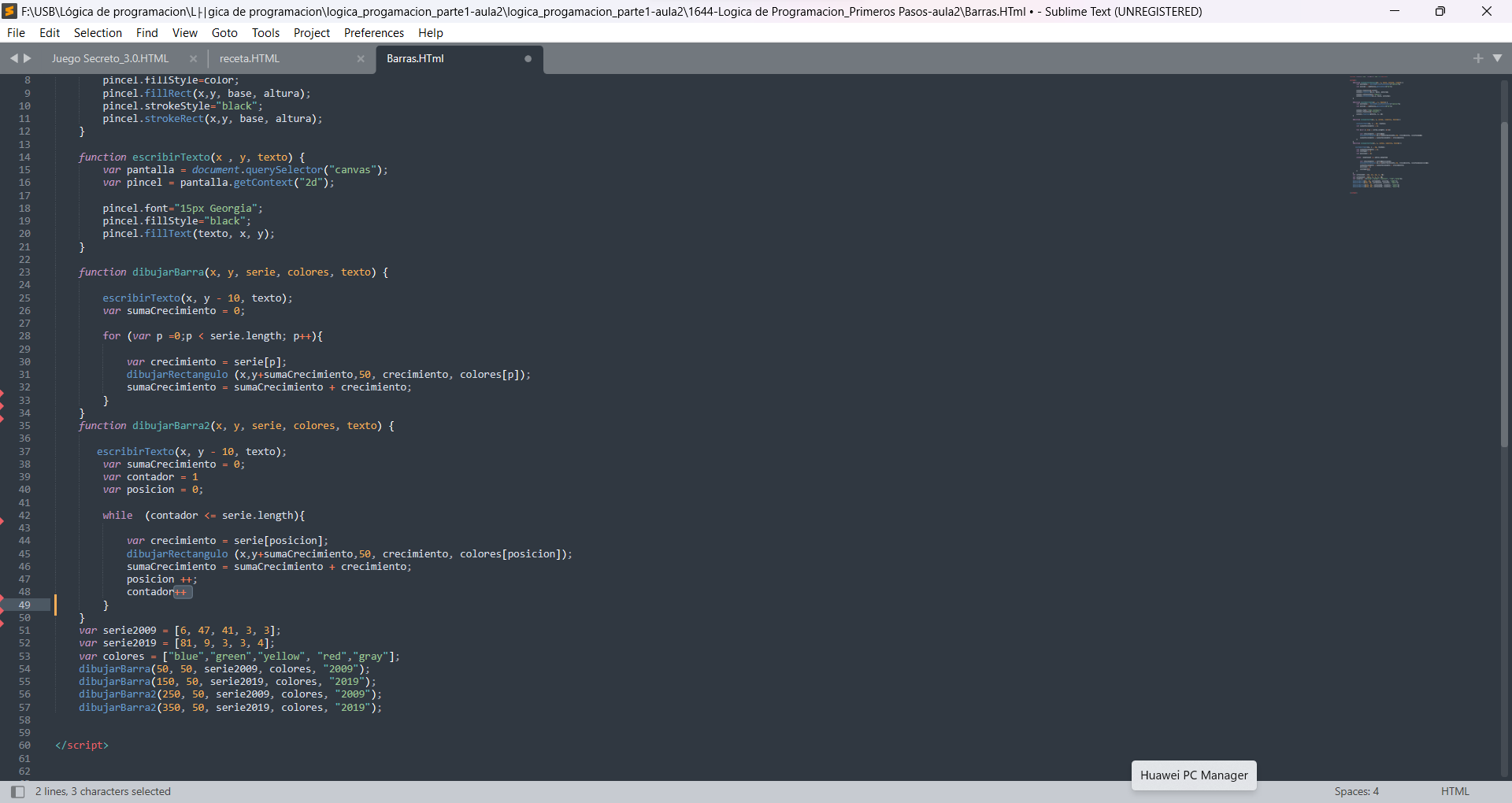
Hola les comparto mi código, tiene las iteraciones tanto con el for como con el while, espero les ayude

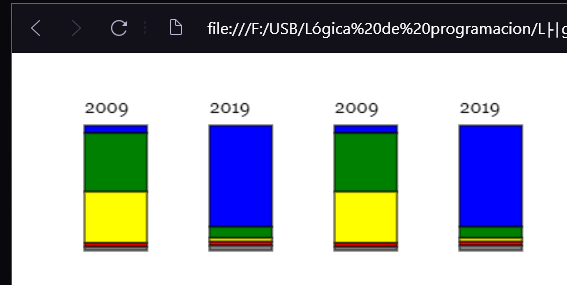
este es el resultado:

Hola Mario, recuerda usar la etiqueta </> para poder ver tu codigo y poder probarlo. Saludos

muchas gracias dejo nuevamente mi codigo
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var sumaCrecimiento = 0;
for (var p =0;p < serie.length; p++){
var crecimiento = serie[p];
dibujarRectangulo (x,y+sumaCrecimiento,50, crecimiento, colores[p]);
sumaCrecimiento = sumaCrecimiento + crecimiento;
}
}
function dibujarBarra2(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var sumaCrecimiento = 0;
var contador = 1
var posicion = 0;
while (contador <= serie.length){
var crecimiento = serie[posicion];
dibujarRectangulo (x,y+sumaCrecimiento,50, crecimiento, colores[posicion]);
sumaCrecimiento = sumaCrecimiento + crecimiento;
posicion ++;
contador++
}
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
dibujarBarra2(250, 50, serie2009, colores, "2009");
dibujarBarra2(350, 50, serie2019, colores, "2019");
</script>
<!DOCTYPE html>
<html lang="es-CO">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gráfico de Barras</title>
<meta name="description" content="Código en para dibujar gráficos de barras a tráves de Canvas">
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
const pantalla = document.querySelector("canvas");
const pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
const pantalla = document.querySelector("canvas");
const pincel = pantalla.getContext("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
const serie2009 = [6, 47, 41, 3, 3];
const serie2019 = [81, 9, 3, 3, 4];
const colores = ["blue", "green", "yellow", "red", "gray"];
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y-10, texto);
let sizeArrays = serie.length;
for (let index = 0; index < sizeArrays; index++) {
dibujarRectangulo(x, y, 55, serie[index], colores[index]);
y = y + serie[index];
}
}
dibujarBarra(50, 50, serie2009, colores, '2009');
dibujarBarra(150, 50, serie2019, colores, '2019');
</script>
</body>
</html>