<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grafica de navegadores</title>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
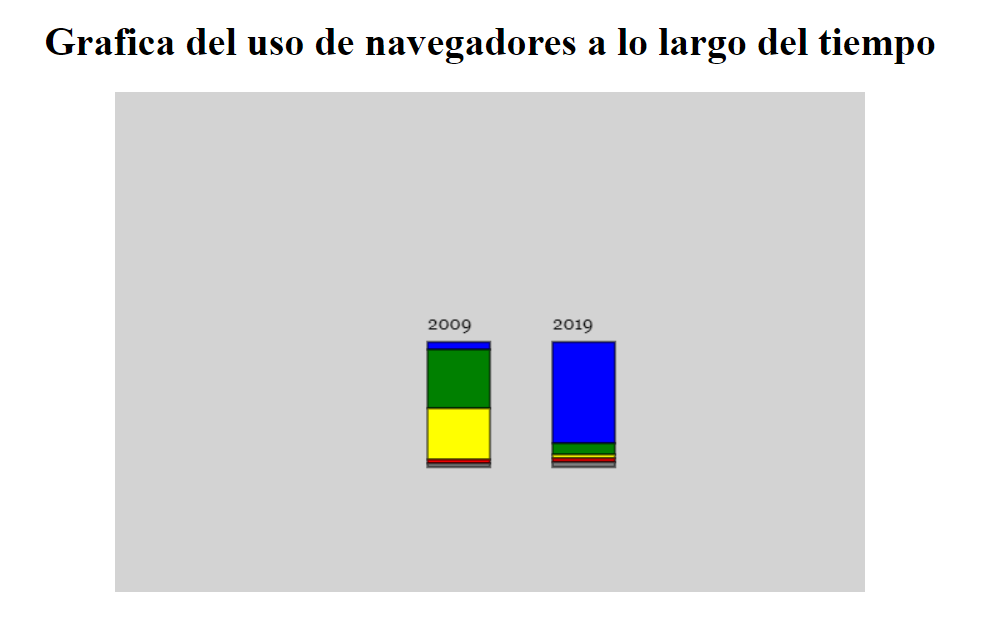
<h1>Grafica del uso de navegadores a lo largo del tiempo</h1>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pencil = pantalla.getContext('2d');
pencil.fillStyle = "lightgray";
pencil.fillRect(0, 0, 600, 400);
function dibujarCuadro(x, y, base, altura, color) {
pencil.fillStyle = color;
pencil.fillRect(x, y, base, altura, color);
pencil.strokeStyle = "black";
pencil.strokeRect(x, y, base, altura);
}
//dibujarCuadro(50, 50, 50, 50, "blue");
function escribirTexto(x, y, texto) {
pencil.font = "15px Georgia";
pencil.fillStyle = "black";
pencil.fillText(texto, x, y);
}
//escribirTexto(300, 200, "Google");
var colores = ["blue", "green", "yellow", "red", "gray"];
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var sumaAltura = 0;
for (var i = 0; i < serie.length; i++) {
var altura = serie[i]
dibujarCuadro(x, y + sumaAltura, 50, altura, colores[i])
sumaAltura = sumaAltura + altura;
}
}
dibujarBarra(250, 200, serie2009, colores, "2009");
dibujarBarra(350, 200, serie2019, colores, "2019");
</script>
</body>
</html>