Hola a todos, hice una pequeña variación en las medidas, en vez de 100 en Y, aumente 100 más para un total de 200 en la altura de cada barra. Realice un centrado, hice otro canvas para la leyenda y cambie la propiedad querySelector por getElementById que permite seleccionar el canvas que vamos a trabajar si asignamos id="nombreDeCanva".
Si tienen dudas al respecto de alguna línea o función, por favor colocarlas, estaré atento a la respuesta.
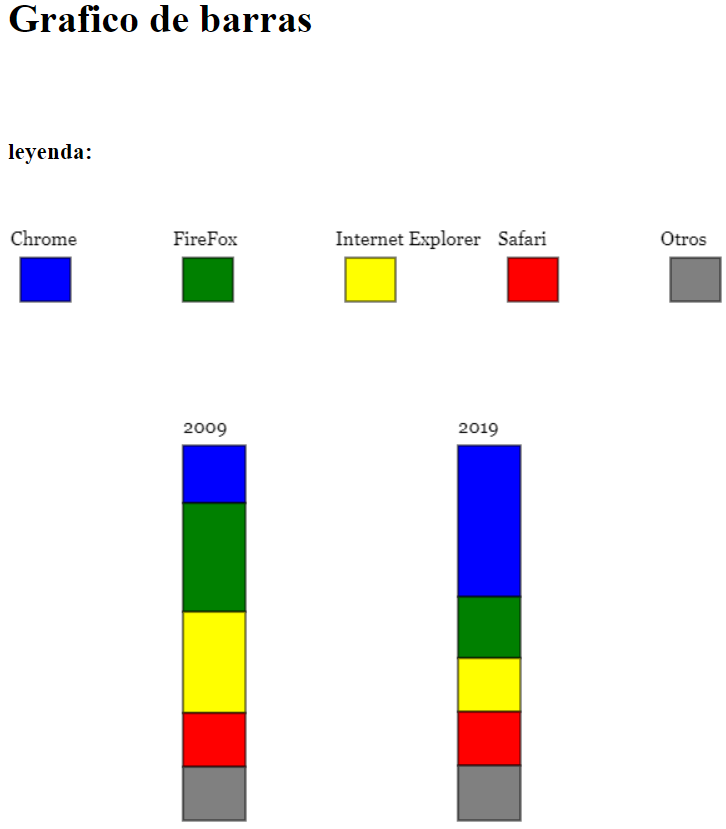
Consulte un poco como seleccionar el ID de cada canva, un par de horas de práctica y este es el resultado:
<meta charset="utf-8">
<h1>Grafico de barras</h1>
<br><br>
<h3>leyenda:</h3>
<canvas id="leyenda" width="600" height="100"></canvas>
<br>
<br>
<br>
<br>
<canvas id="barras" width="600" height="400"></canvas>
<script>
let pantalla=document.getElementById("barras");//cambiamos el querySelector, por el getElementById para seleccionar el canvas por nombre de ID
let pincel=pantalla.getContext("2d");
let serie2009=[46,87,81,43,43];
let serie2019=[121,49,43,43,44];
let colores=["blue","green","yellow","red","gray"];
function dibujarRectangulo(x, y, base, altura, color,pincel) {
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto,pincel) {
//me recibe el parametro pincel para saber si pinto en el canva barras o canva leyenda
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function leyenda(){
//esta funcion crea leyenda en el canvas leyenda.
let navegadores=["Chrome","FireFox","Internet Explorer","Safari","Otros"];
let pantallaLeyenda=document.getElementById("leyenda");
let pincelLeyenda=pantallaLeyenda.getContext("2d");
let espacio=0;
for(let i=0;i<5;i++){
escribirTexto(2+espacio,45,navegadores[i],pincelLeyenda);
dibujarRectangulo(10+espacio,55,40,35,colores[i],pincelLeyenda);
espacio=espacio +130;
console.log(espacio)
}
}
function dibujarBarra(x,y,serie,colores,texto){
escribirTexto(x,y-10,texto,pincel);
let c=0
for(let i=0;i<serie.length;i++){
dibujarRectangulo(x,y+c,50,serie[i],colores[i],pincel);
c=c+serie[i];
}
}
dibujarBarra(140,50,serie2009,colores,"2009");
dibujarBarra(360,50,serie2019,colores,"2019");
leyenda();
</script>