<!DOCTYPE html>
<canvas width="600" height="400"
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function dibujarRectangulo(x, y, base, altura, color) {
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x,y,serie,color,texto){
escribirTexto(x,50,texto)
for(var i=0; i<serie.length; i++){
dibujarRectangulo(x,y,60, serie[i], color[i]);
y += serie[i];
}
}
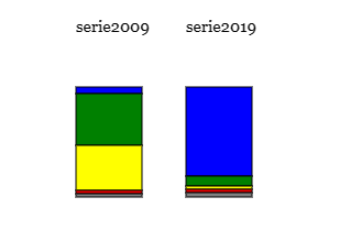
var serie2009 = [6,47,41,3,3];
var serie2019 = [81,9,3,3,4];
var colores = ["blue","green","yellow", "red","gray"];
var x,y;
x = y = 100;
dibujarBarra(x,y,serie2009,colores,"serie2009");
x = 200;
dibujarBarra(x,y,serie2019,colores,"serie2019");
</script>
</html>