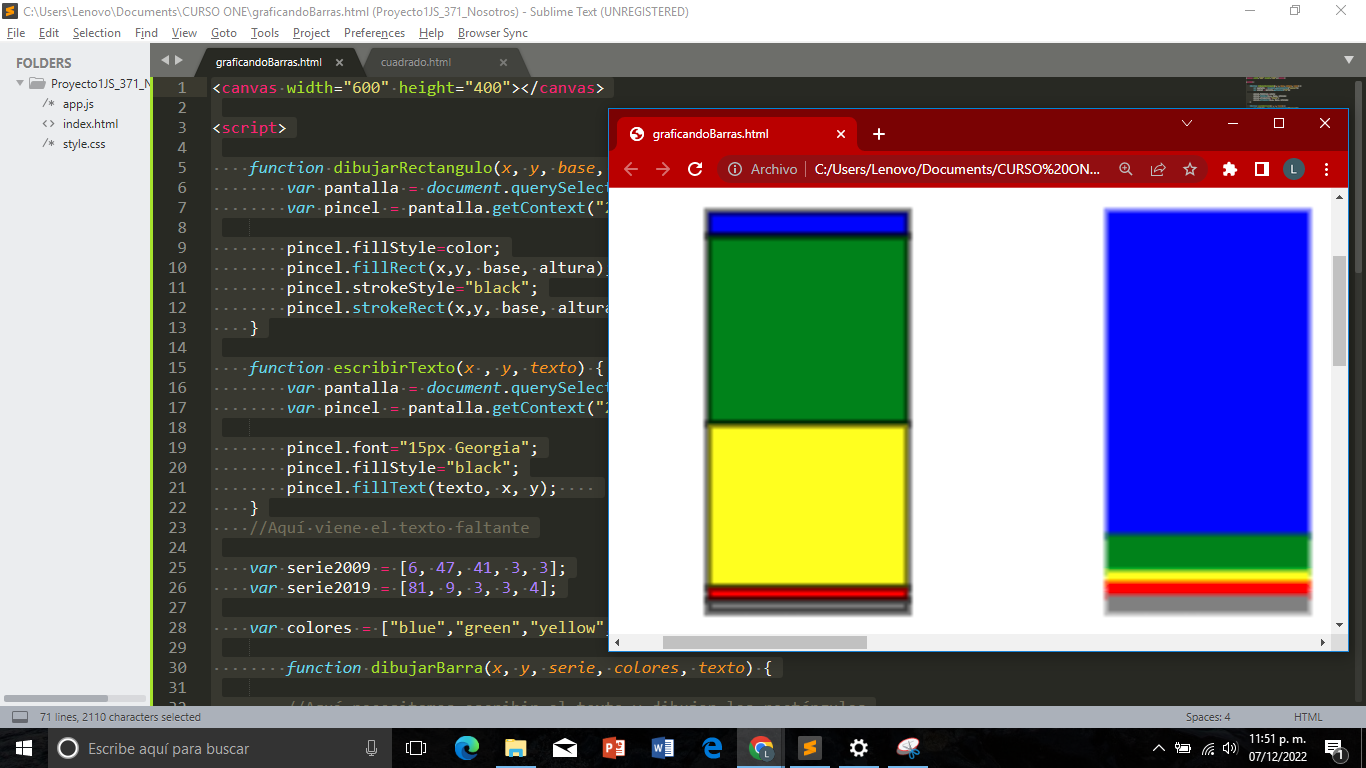
Grafica de creación de barras
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
//Aquí viene el texto faltante
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
function dibujarBarra(x, y, serie, colores, texto) {
//Aquí necesitamos escribir el texto y dibujar los rectángulos
var pantalla=document.querySelector("canvas");
var pincel=pantalla.getContext("2d");
if(texto=="2009"){
var contador=0
while(contador<=colores.length){
pincel.fillStyle= colores[contador];
pincel.fillRect(x,y,50,serie[contador]);
pincel.strokeStyle= colores[contador];
pincel.strokeRect(x,y,50,serie[contador]);
//x=x+serie[contador]
y=y+serie[contador]
contador++
}
}else{
var contador=0
while(contador<=colores.length){
pincel.fillStyle= colores[contador];
pincel.fillRect(x,y,50,serie[contador]);
pincel.strokeStyle= colores[contador];
pincel.strokeRect(x,y,50,serie[contador]);
//x=x+serie[contador]
y=y+serie[contador]
contador++
}
}
}
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>