 ]()Simplemente agregue displey flex y luego un gap de 20 px.!
]()Simplemente agregue displey flex y luego un gap de 20 px.!
 ]()Simplemente agregue displey flex y luego un gap de 20 px.!
]()Simplemente agregue displey flex y luego un gap de 20 px.!
¡Hola Thiare!
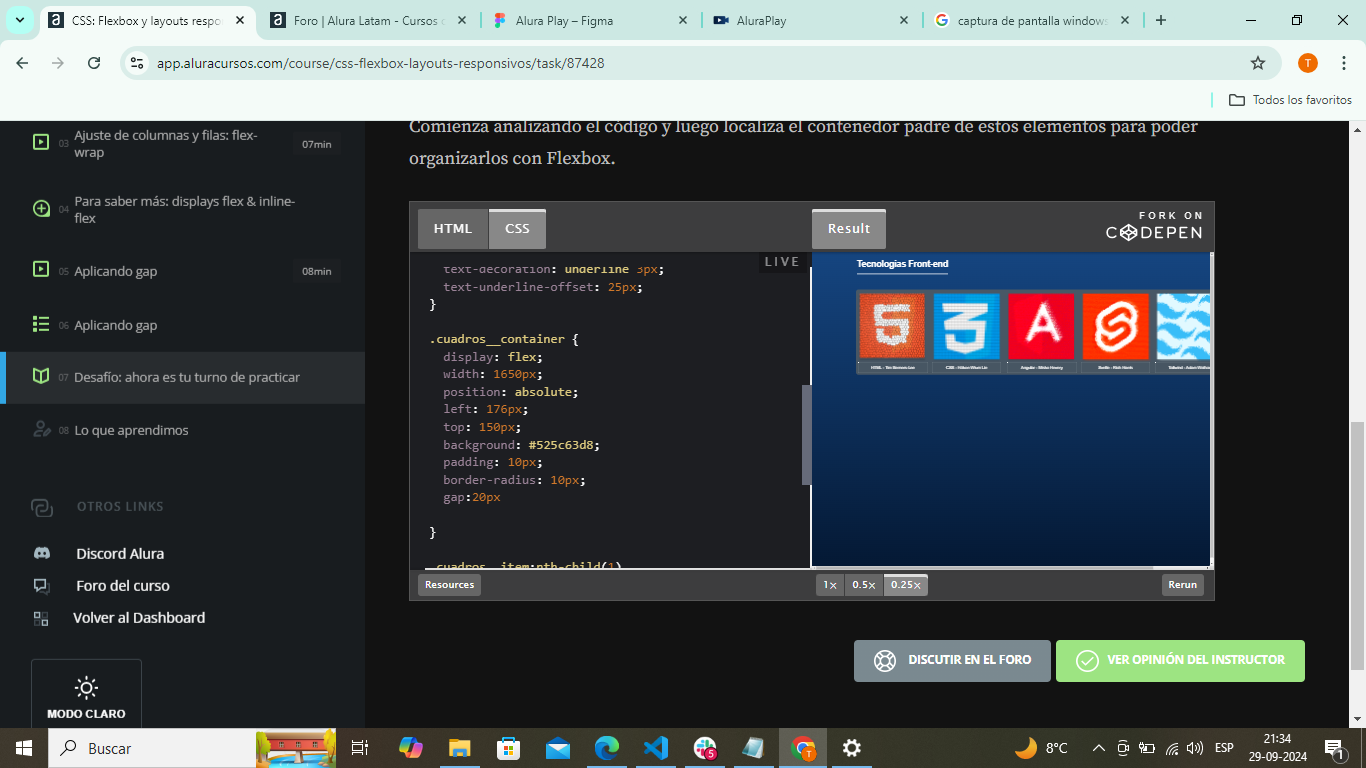
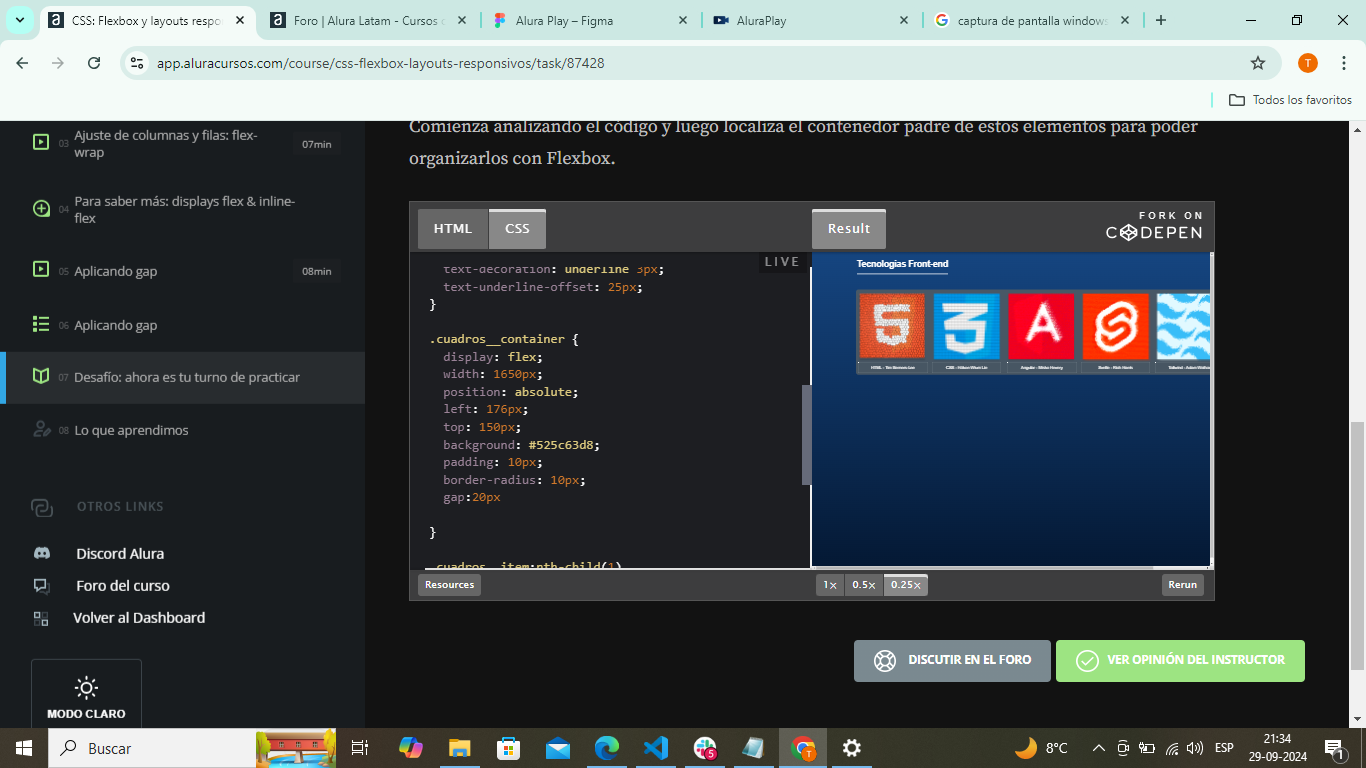
Para agregar un espacio entre los elementos utilizando Flexbox, puedes utilizar la propiedad gap. Sin embargo, es importante tener en cuenta que la propiedad gap se utiliza en combinación con la propiedad display: flex en el contenedor padre.
Aquí tienes un ejemplo de cómo podrías aplicar la propiedad gap en tu código:
.contenedor-padre {
display: flex;
gap: 20px;
}
En este caso, 20px representa el espacio que deseas agregar entre los elementos hijos del contenedor.
Espero que esta información te sea útil para resolver tu duda. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!