Cualquier duda que tengan pueden contactarme por LinkedIn haciendo click aquí
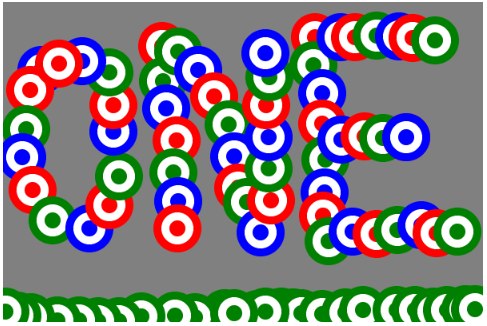
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0, 0, 600, 400);
function exibirAlerta(e) {
var x = e.pageX - pantalla.offsetLeft;
var y = e.pageY - pantalla.offsetTop;
console.log(e);
alert("x = " + x + " ; y = " + y);
}
var i = 0
var color = ["blue", "white", "blue"]
function cambiarColor() {
var colores = [["red", "white", "red"], ["green", "white", "green"]]
i += 1
switch (i) {
case 1:
color = colores[0]
break;
case 2:
color = colores[1]
break;
case 3:
i = 0;
color = ["blue", "white", "blue"]
break;
}
return false
}
function dibujarCirculo(e) {
var x = e.pageX - pantalla.offsetLeft;
var y = e.pageY - pantalla.offsetTop;
let colores = color
let radio = 30;
for (j = 0; j < 3; j++) {
pincel.fillStyle = colores[j]
pincel.beginPath()
pincel.arc(x, y, radio, 0, 2 * 3.14)
pincel.fill();
radio -= 10
}
}
// pantalla.onclick = exibirAlerta;
pantalla.onclick = dibujarCirculo;
pantalla.oncontextmenu = cambiarColor
</script>