
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
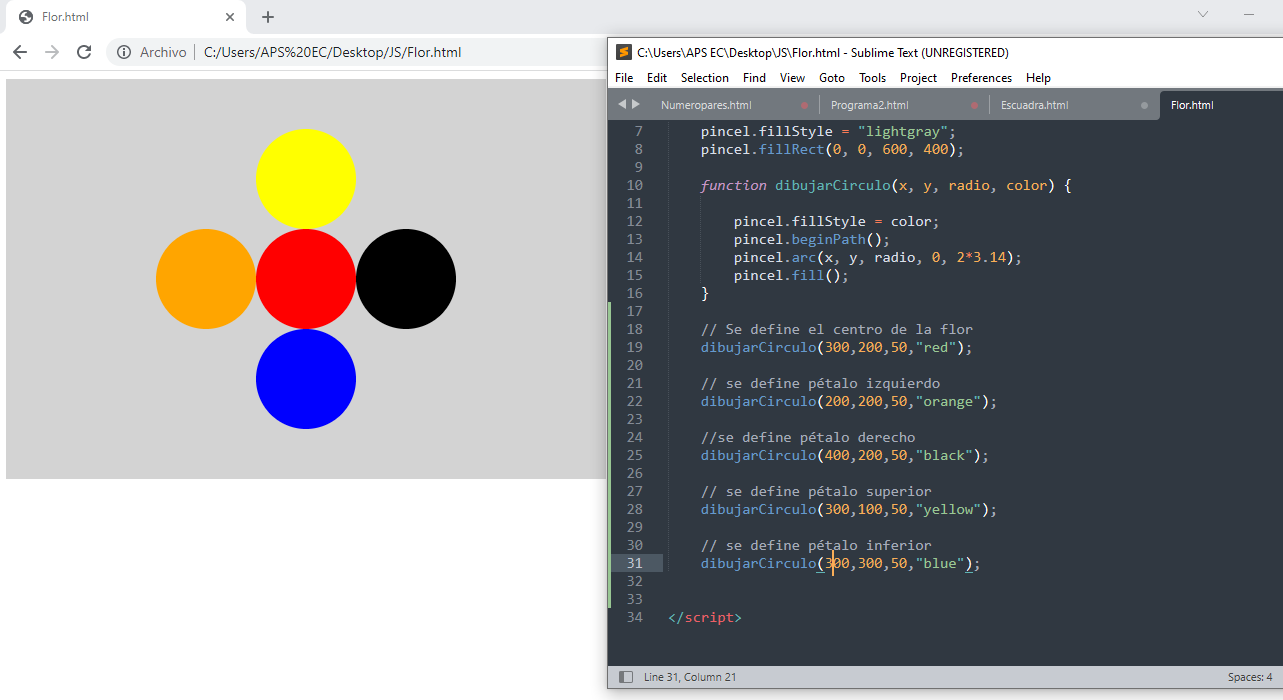
// Se define el centro de la flor
dibujarCirculo(300,200,50,"red");
// se define pétalo izquierdo
dibujarCirculo(200,200,50,"orange");
//se define pétalo derecho
dibujarCirculo(400,200,50,"black");
// se define pétalo superior
dibujarCirculo(300,100,50,"yellow");
// se define pétalo inferior
dibujarCirculo(300,300,50,"blue");
</script>



