<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
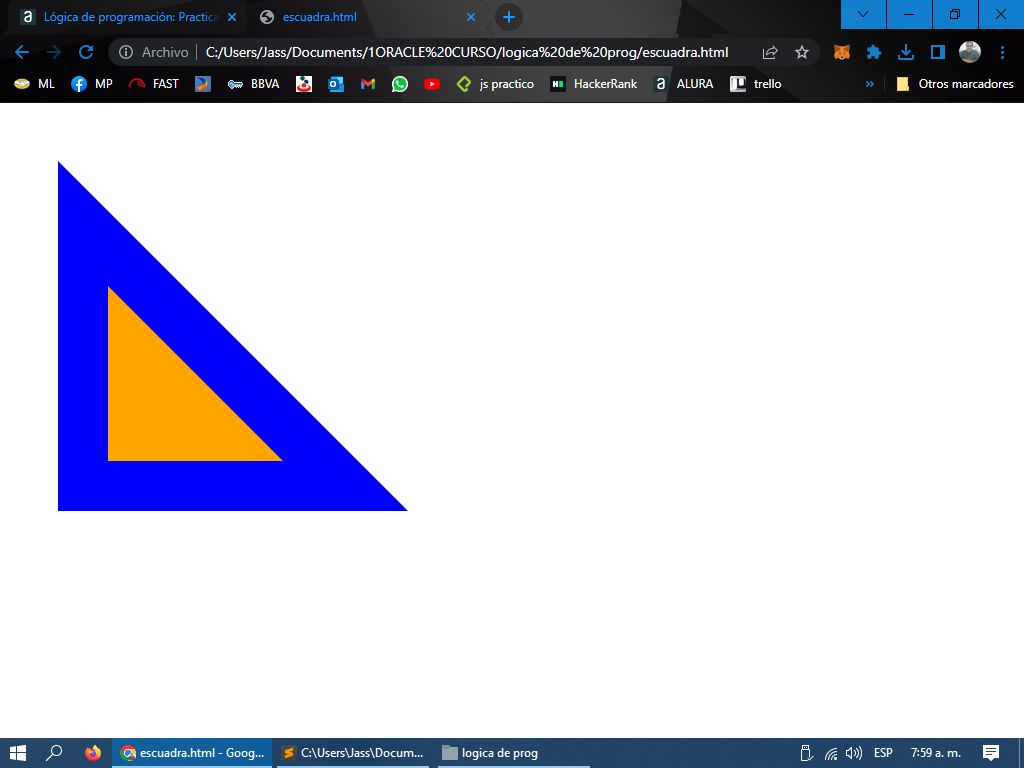
//triangulo grande
pincel.fillStyle = "blue"; //propiedad
pincel.beginPath(); //
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400,400);
pincel.fill();
//triangulo pequeño
pincel.fillStyle = "orange"; //propiedad
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275,350);
pincel.fill();
</script>