aqui les dejo mi programa
aqui les dejo mi programa
Hola Virginia, espero que estés bien.
Parece que te olvidaste poner tu código, pero no te preocupes, para agilizar el tiempo de respuesta en caso de dudas relacionadas con los cursos, estamos priorizando el foro para postear dudas.
En caso de que desees compartir tus ejercicios o comentarios, dispusimos en Discord un canal exclusivo para ese fin.
Te dejo este link que muestra como puedes compartir tus dudas y si necesitas ayuda acerca del contenido de los cursos, aquí estaremos. :)
¡Saludos!
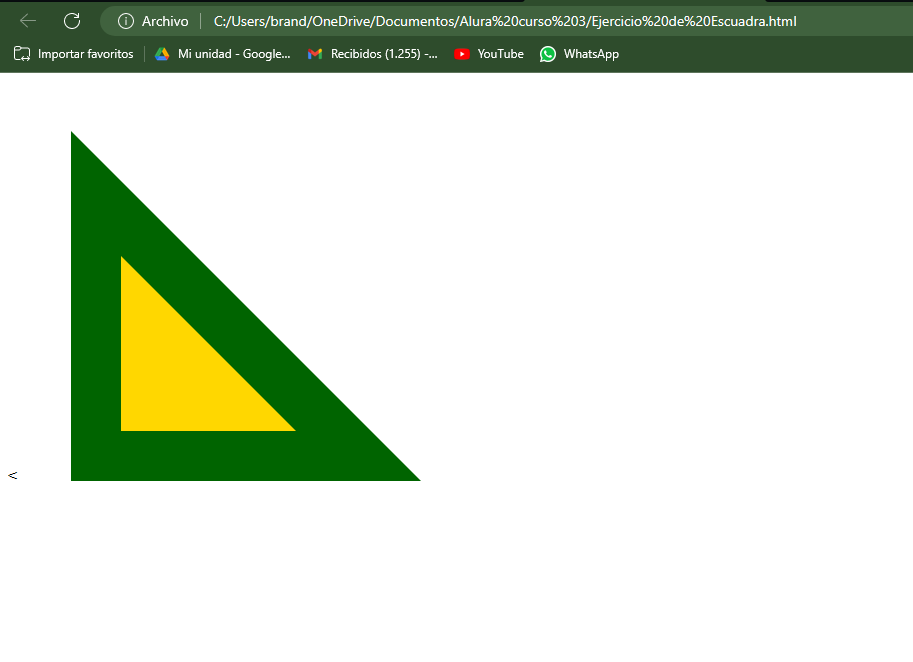
Hola Virginia, te comparto como quedo mi código esperando que pueda ayudar. Saludos!
<<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ejercicio de Escuadra</title>
</head>
<body>
</body>
</html>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "Darkgreen";
pincel.beginPath(); //Inicio del dibujo
pincel.moveTo(50,50); //Asigno la coordenada inicio
pincel.lineTo(50,400); //Asigno la siguiente coordenada para trazar la primera linea
pincel.lineTo(400,400); //Asigno la siguiente coordenada para trazar la segunda linea
pincel.fill(); //Relleno el primer triangulo de color verde oscuro
pincel.fillStyle = "gold";
pincel.beginPath(); //Inicio del dibujo
pincel.moveTo(100,175); //Asigno la coordenada inicio
pincel.lineTo(100,350); //Asigno la siguiente coordenada para trazar la primera linea
pincel.lineTo(275,350); //Asigno la siguiente coordenada para trazar la segunda linea
pincel.fill(); //Relleno el segundo triangulo de color dorado
</script>