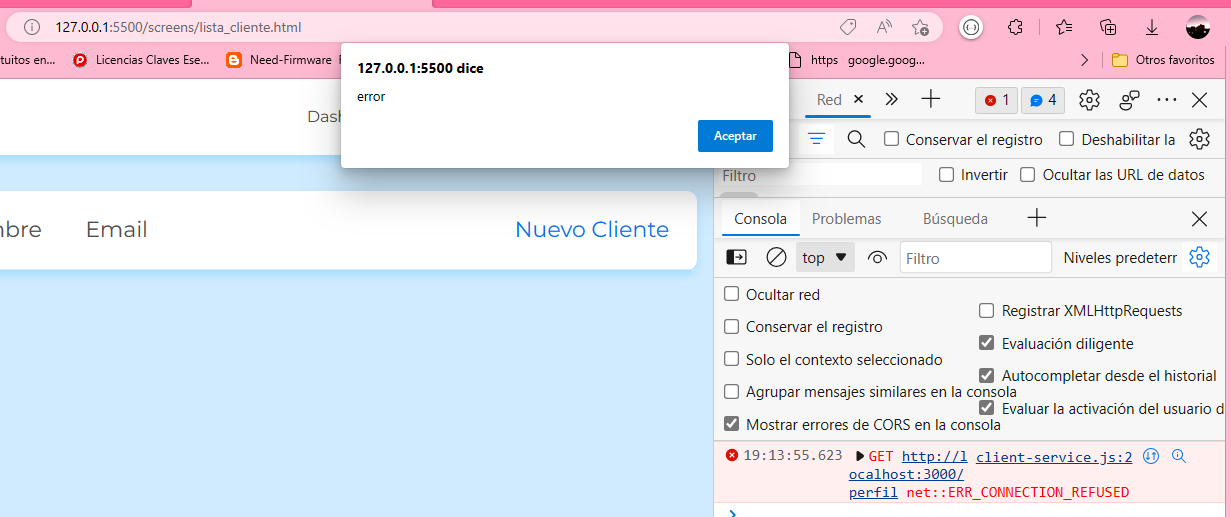
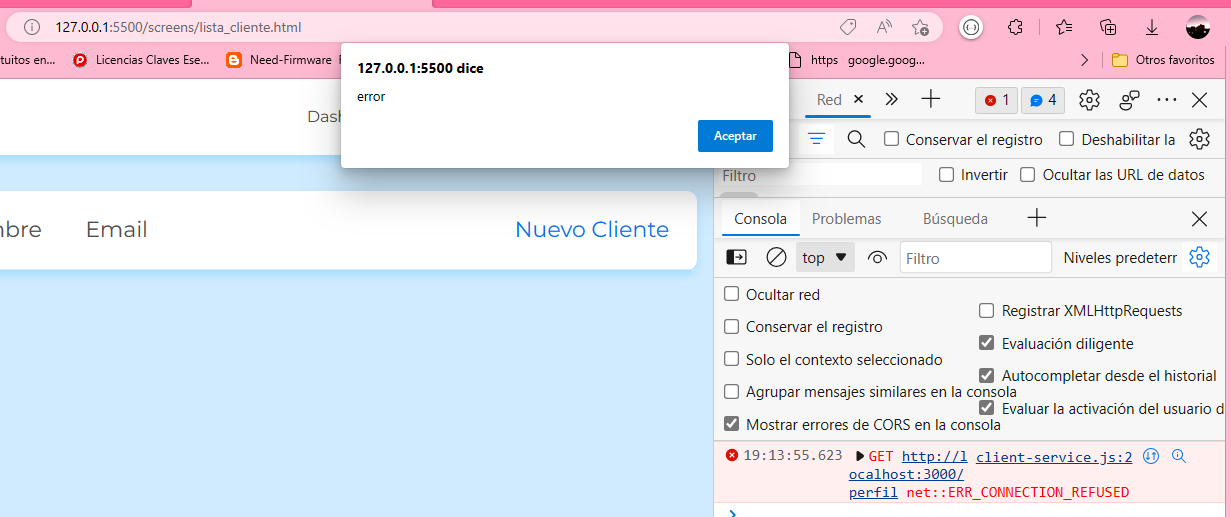
Buenas tardes , al hacer click en resgistrar nuevo cliente sale ese error y y ademas no queda el registro en la lista por favor una sugerencia 

//archivo client-Service.js
const listaClientes = () =>
fetch("http://localhost:3000/perfil").then((respuesta) => respuesta.json());
const crearCliente = (nombre, email) => {
return fetch("http://localhost:3000/perfil", {
method: "POST",
Headers: {
"content-type": "aplication/json",
},
body: JSON.stringify({ nombre, email, id: uuid.v4() }),
});
};
const eliminarCliente = (id) => {
return fectch(http://localhost:3000/perfil/${id}, {
method: "DELETE",
});
};
export const clientServices = {
listaClientes,
crearCliente,
eliminarCliente,
};
//client.controller.js import { clientServices } from "../service/client-service.js";
const crearNuevaLinea = (nombre, email, id) => {
const linea = document.createElement("tr");
const contenido = <td class="td" data-td>
${nombre}
</td>
<td>${email}</td>
<td>
<ul class="table__button-control">
<li>
<a
href="../screens/editar_cliente.html"
class="simple-button simple-button--edit"
>
Editar
</a>
</li>
<li>
<button class="simple-button simple-button--delete" type="button" id"${id}">
Eliminar
</button>
</li>
</ul>
</td>;
linea.innerHTML = contenido;
const btn = linea.querySelector("button");
btn.addEventListener("click", () => {
const id = btn.id;
clientServices.eliminarCliente(id).then((respuesta) => {
console.log(respuesta);
});
});
return linea;
};
const table = document.querySelector("[data-table]");
clientServices .listaClientes() .then((data) => { data.forEach(({ nombre, email, id }) => { const nuevaLinea = crearNuevaLinea(nombre, email, id); table.appendChild(nuevaLinea); }); }) .catch((error) => alert("error"));
#



