Muy buenas con todos, decirles que he me ha costado un poco y yo lo hice de la siguiente manera:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
var color = "blue";
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = "red"
pincel.fillRect(0,0,50,50)
pincel.fillStyle = "darkgreen"
pincel.fillRect(50,0,50,50)
pincel.fillStyle = "blue"
pincel.fillRect(100,0,50,50)
var puedoDibujar = false;
function dibujarCirculo(x, y) {
if(puedoDibujar) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
function paletaColores(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(x < 50 && y < 50){
color = "red";
}else if(x < 100 && y < 50){
color = "darkgreen";
}else if(x < 150 && y < 50){
color = "blue";
}
}
function areaPermitida(x,y){
return !(x < 155 && y < 55);
}
function moverMouse(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(areaPermitida(x,y)){
dibujarCirculo(x,y)
}
}
pantalla.onmousemove = moverMouse;
pantalla.onclick = paletaColores;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>
</body>
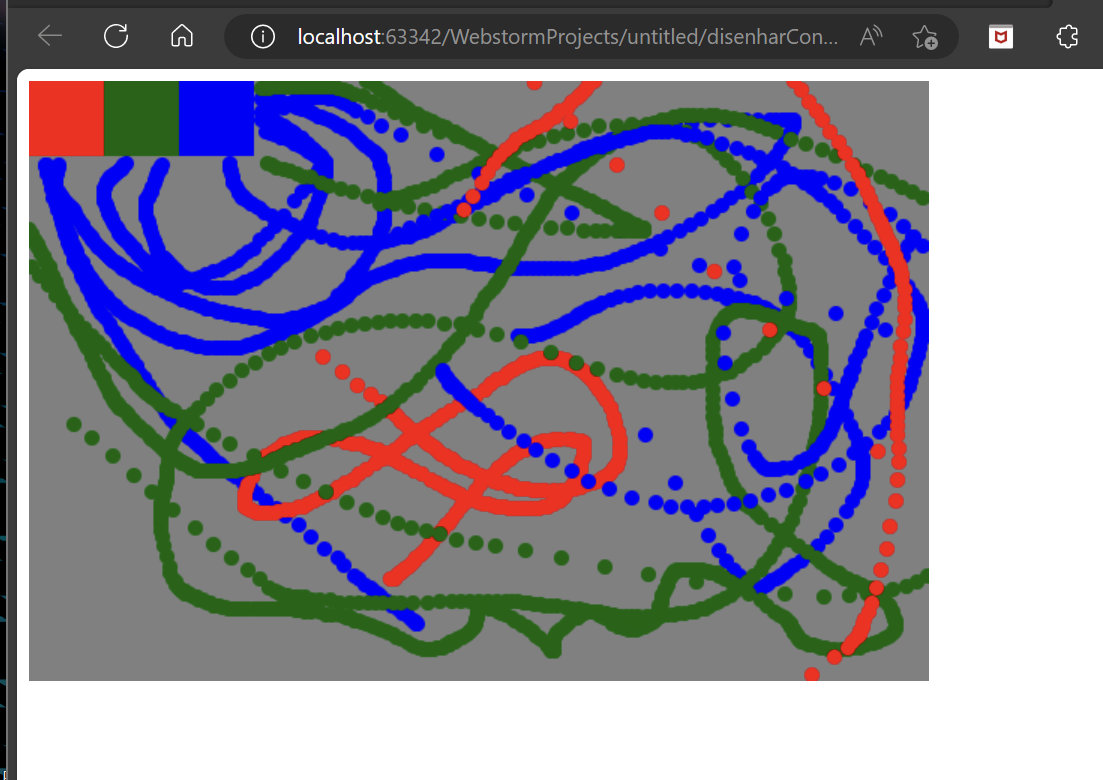
</html>Acá el resultado:
 Si alguien tiene una opinión o lo hizo de otra forma, con gusto recibiré su sugerencia. Muchas gracias.
Si alguien tiene una opinión o lo hizo de otra forma, con gusto recibiré su sugerencia. Muchas gracias.



