Hola. Hay una cosa que el docente refirió cuando estábamos usando variables, concretamente respecto de los saltos de línea. Lo que hizo (previamente) fue definir la variable y después dentro de los paréntesis repetir "< b r >" "< b r > " y finalmente "< b r >". Recordemos var saltarLinea (br br br...), de ese modo cuando llamamos a la variable tenemos los 3 saltos o los que nos pida "el jefe", como decia el docente.
En function no hace lo mismo, de hecho escribe 3 veces document.write etc etc., hasta poner la cantidad de saltos que le piden.
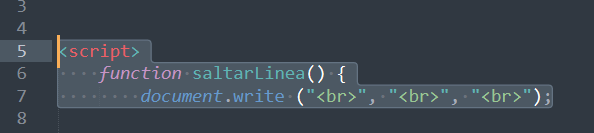
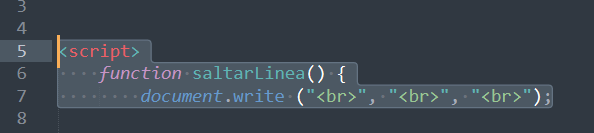
Sin embargo, intenté con el sublime y me permite en function poner las br en una sola línea y todas juntas.
Funciona a la perfección y me pareció interesante para que nos ahorremos trabajo al escribir código.
Adjunto captura