<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
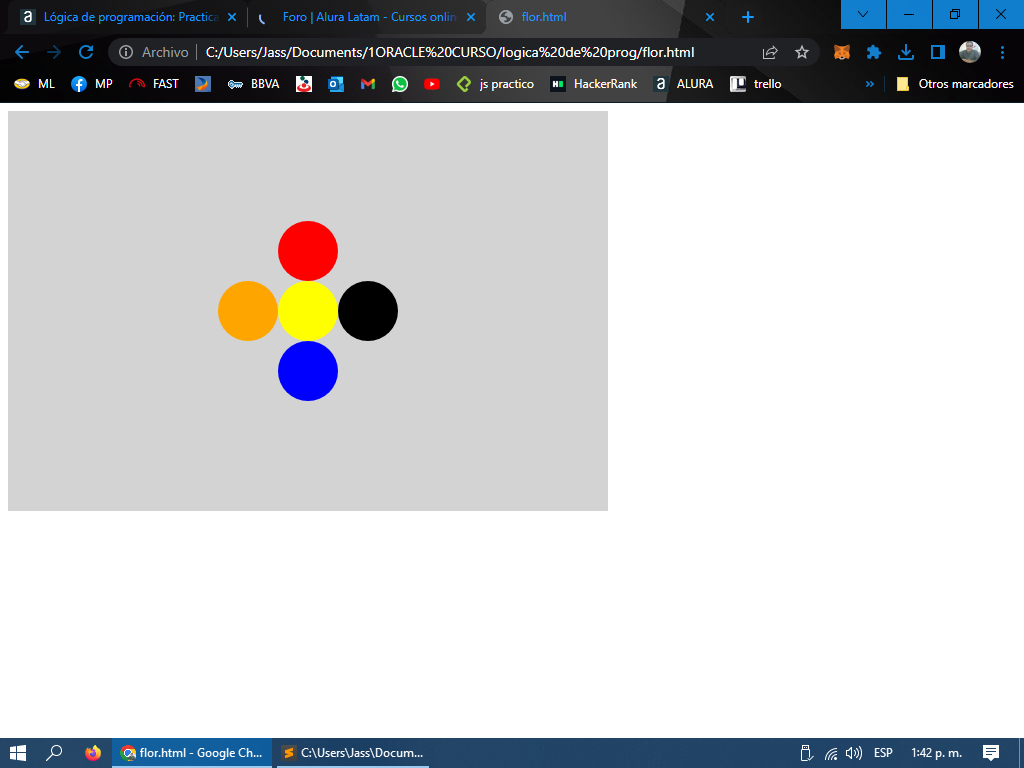
dibujarCirculo(300, 200, 30, "yellow");
dibujarCirculo(300, 140, 30, "red");
dibujarCirculo(300, 260, 30, "blue");
dibujarCirculo(240, 200, 30, "orange");
dibujarCirculo(360, 200, 30, "black");
setTimeout(() => {
pincel.clearRect(0, 0, 600, 400);
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
dibujarCirculo(300, 200, 30, "blue");
dibujarCirculo(300, 140, 30, "orange");
dibujarCirculo(300, 260, 30, "magenta");
dibujarCirculo(240, 200, 30, "yellow");
dibujarCirculo(360, 200, 30, "green");
}, 500);
</script> O
O




