Mi flower
<meta charset="utf-8">
<canvas width="600" height="400"></canvas>
<script type="text/javascript">
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
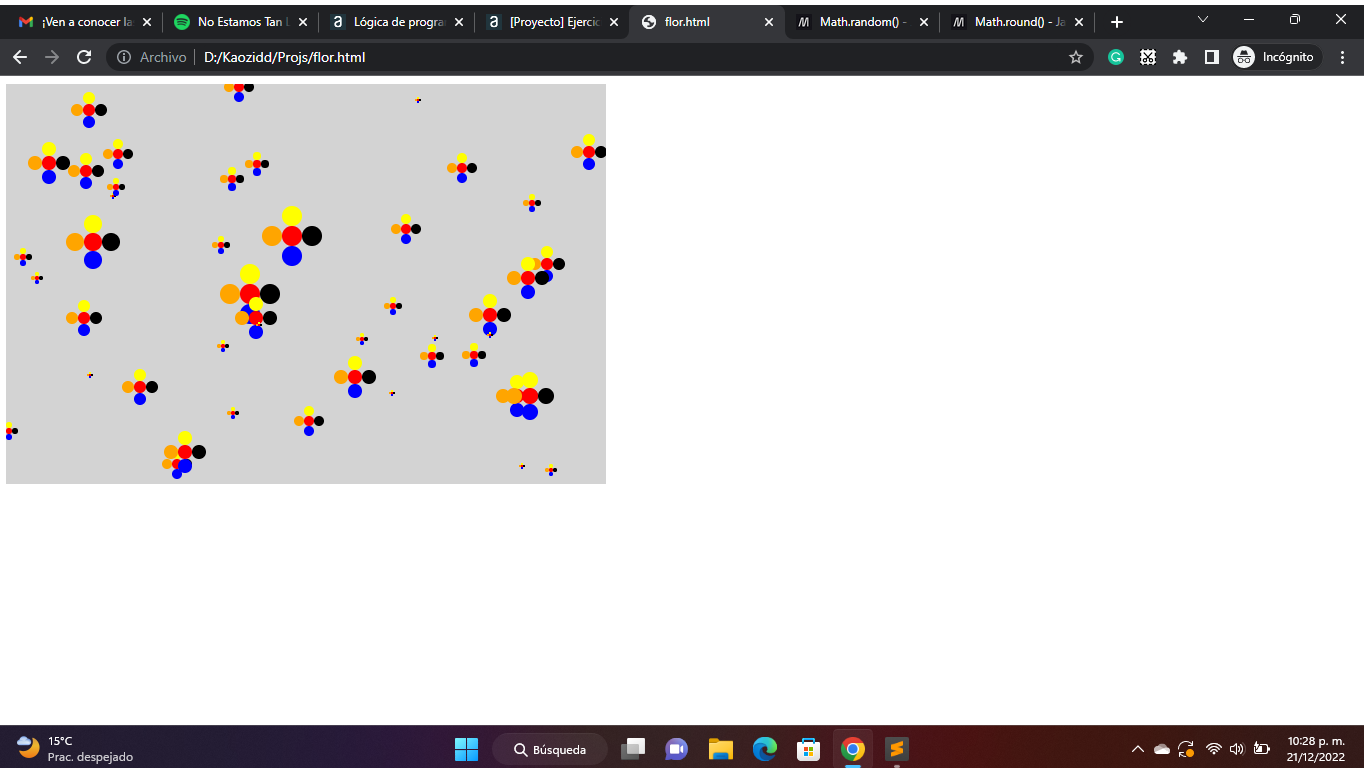
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
dibujarCirculo(300,200,15,"red");
dibujarCirculo(300,170,15,"yellow");
dibujarCirculo(330,200,15,"black");
dibujarCirculo(300,230,15,"blue");
dibujarCirculo(270,200,15,"orange");
</script>